快速搞定前端技术一面.pdf
在前端面试中,JavaScript(简称JS)是必不可少的知识领域,涉及到许多基础到高级的概念。HTML语义化是让代码更加结构化,方便人类阅读和机器解析,提高搜索引擎优化(SEO)。HTML中的块状元素如`div`, `h1`, `p`等通过`display:block`或`display:table`呈现,而内联元素如`span`, `img`, `input`等使用`display:inline`或`display:inline-block`。
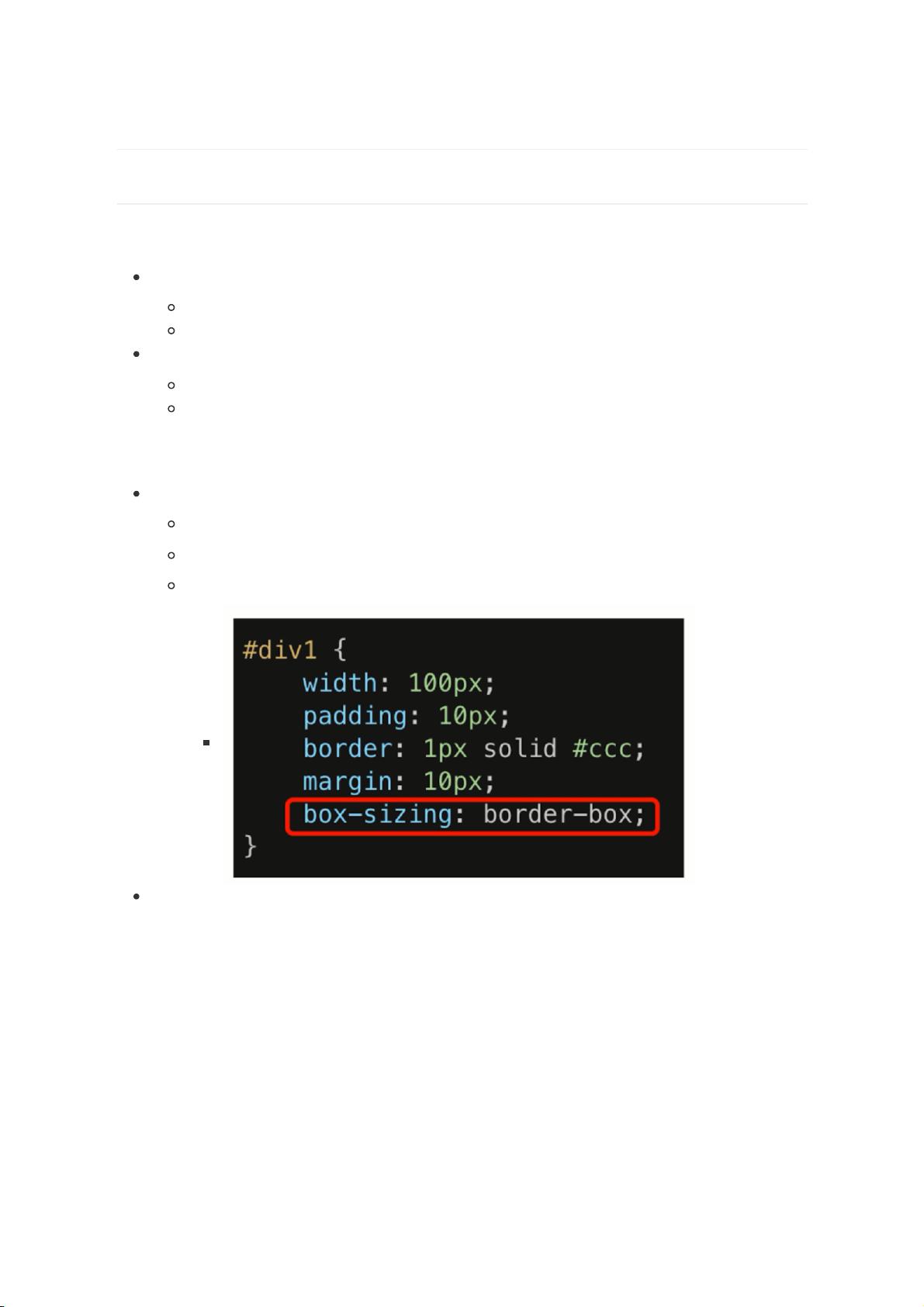
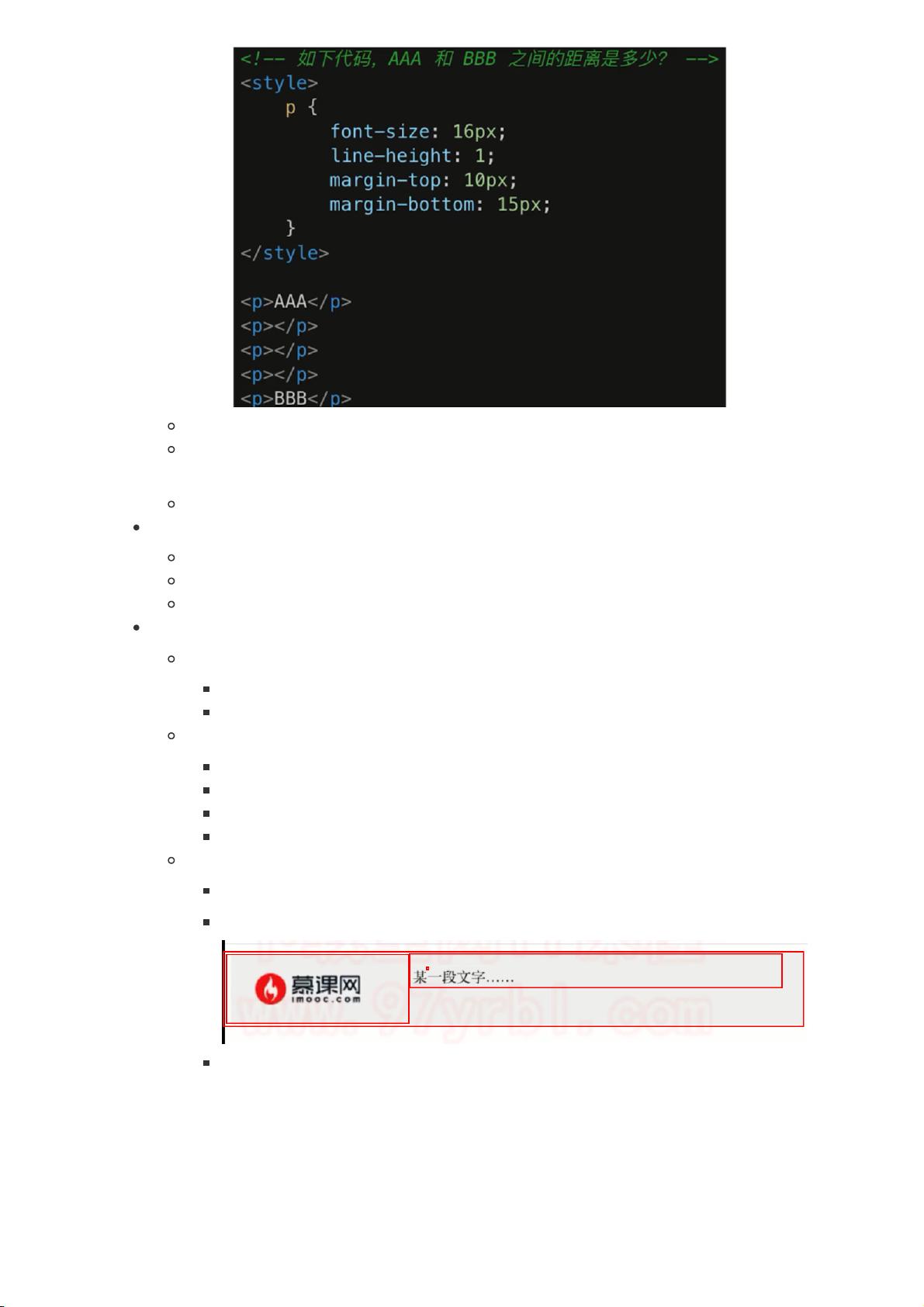
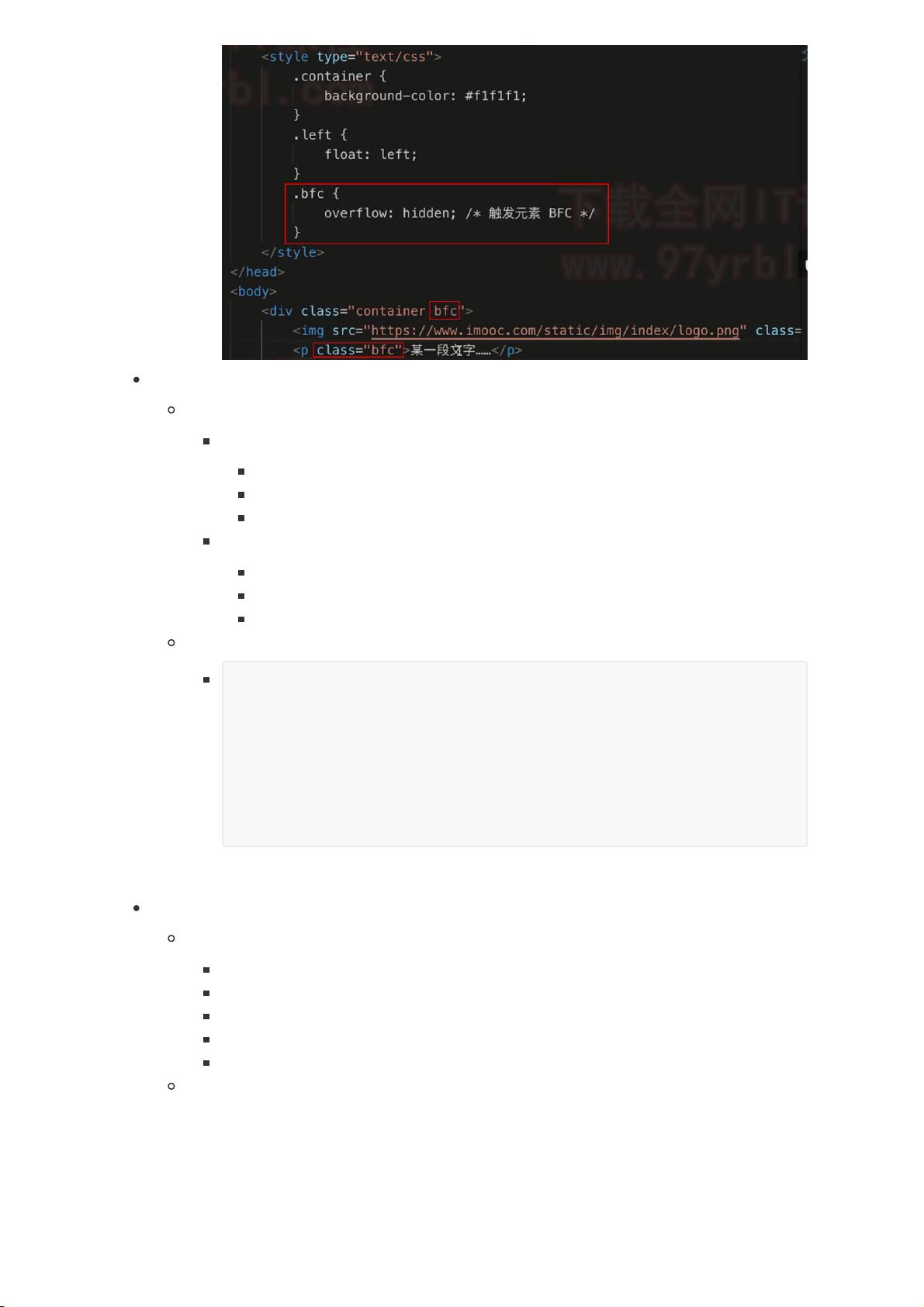
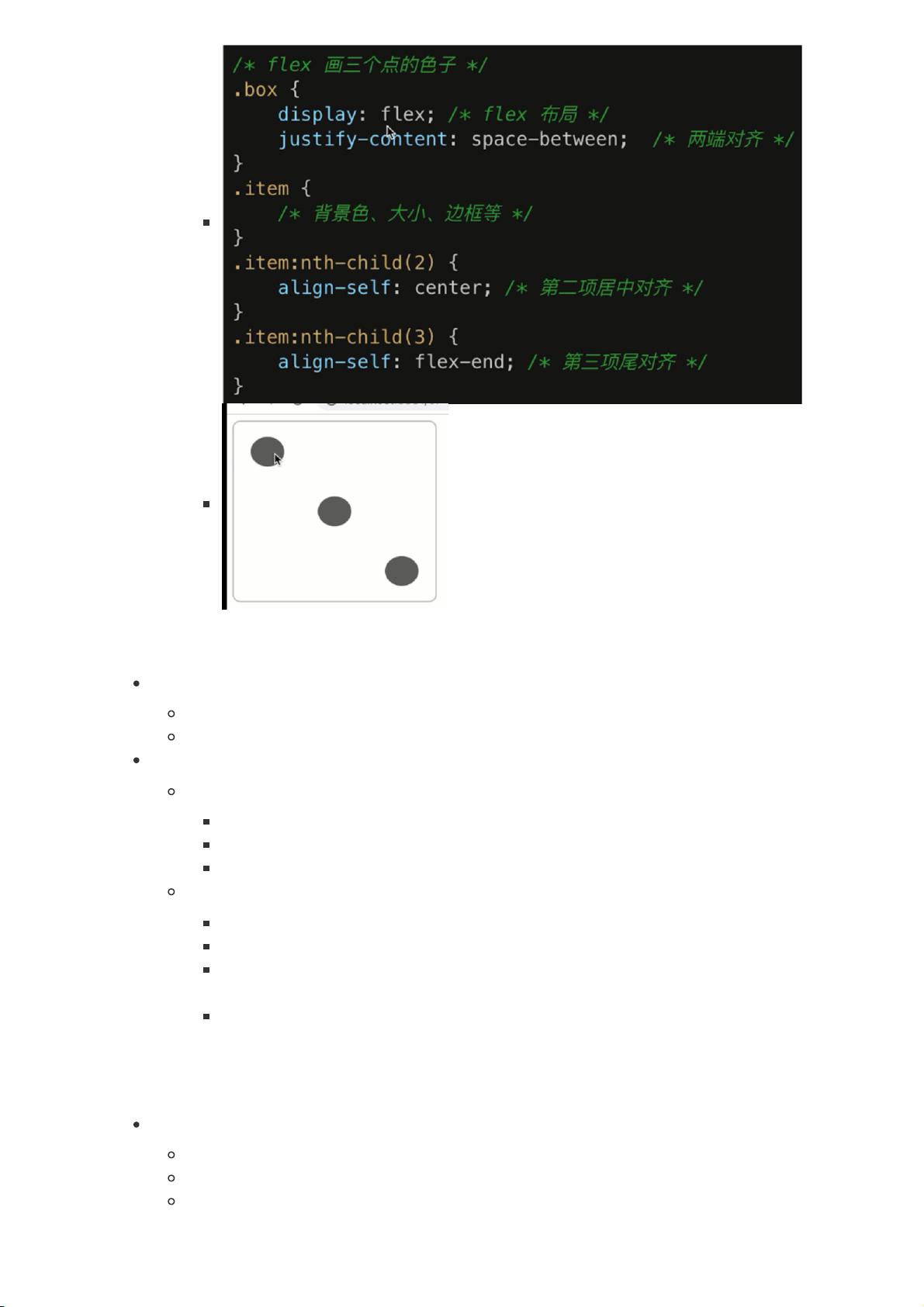
在CSS布局方面,盒子模型的宽度计算包括内容宽度、内边距和边框,例如`offsetWidth`会包含这些部分。若要使`offsetWidth`为100px,可以设置内边距和边框的宽度。相邻元素的`margin`在垂直方向会重叠,解决这个问题可以利用BFC(Block Formatting Context),它是CSS布局中的一种独立渲染区域,如`float`设为`none`、`position`设为`absolute`或`fixed`,`overflow`不是`visible`,或`display`设为`flex`或`inline-block`等条件可以创建BFC。BFC常用于清除浮动,解决float布局问题,以及实现如圣杯布局和双飞翼布局等复杂的布局模式。
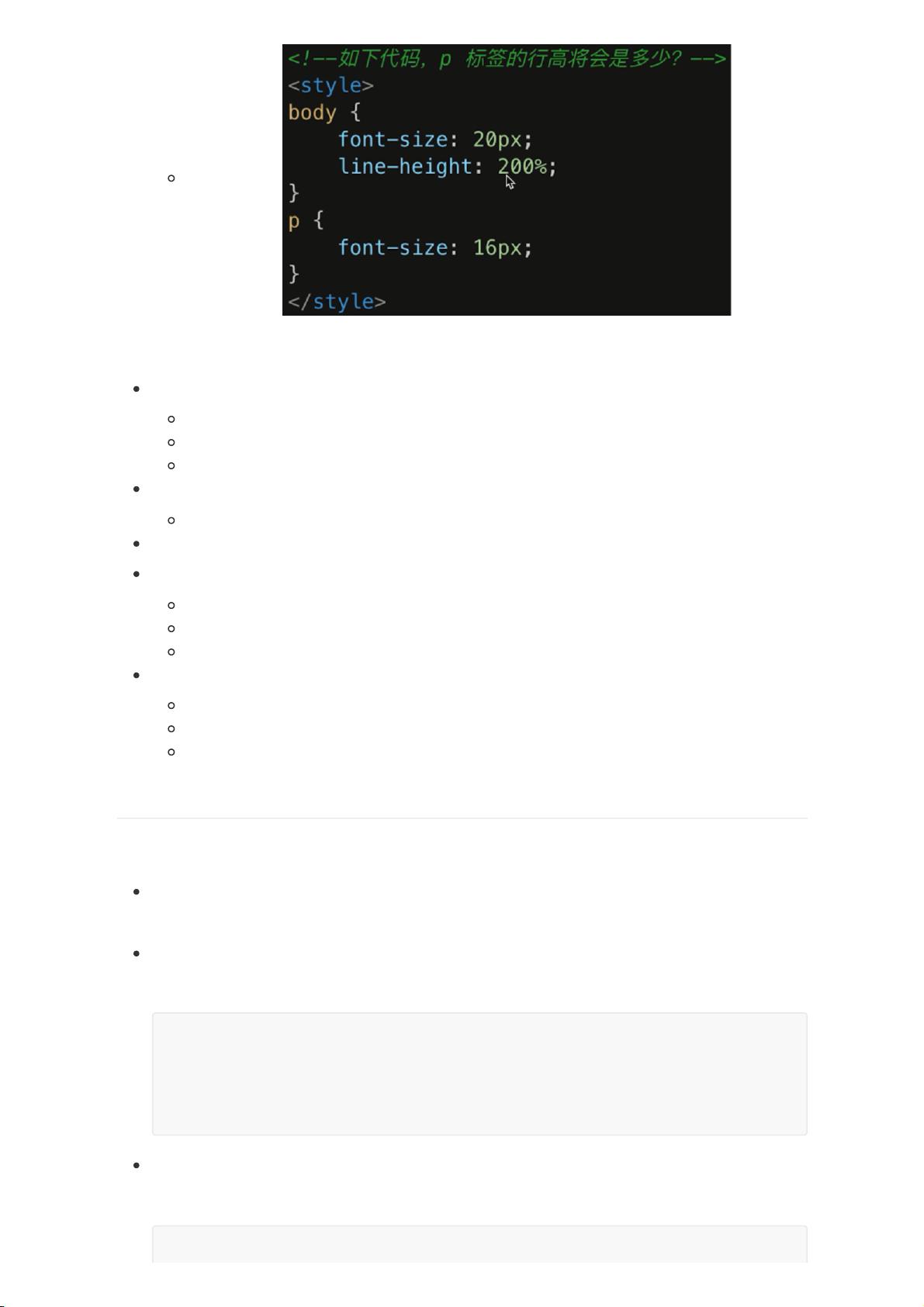
CSS定位中,`absolute`依据最近的定位祖先元素进行定位,而`relative`则相对于元素自身的位置。水平和垂直居中可以通过多种方法实现,如`text-align`、`margin`、`position`和`transform`等属性的组合使用。`line-height`的继承特性根据其声明的类型(具体数值、比例或百分比)来决定。
在响应式设计中,`rem`是一个重要的单位,它相对于根元素(即`html`标签)的字体大小,常用于调整不同屏幕尺寸下的布局。响应式布局通常借助`media-query`来实现,根据屏幕宽度动态调整样式。`vh`, `vw`, `vmax`和`vmin`则是基于视口高度、宽度的比例单位。
JavaScript基础知识中,变量类型包括基本类型(如`string`, `number`, `boolean`, `null`, `undefined`)和引用类型(如`object`, `array`)。`typeof`可以检测基本类型和函数,但不能准确判断引用类型。`===`和`==`的区别在于前者不进行类型转换,更严格。深拷贝是JavaScript中复制对象的一个复杂过程,需要处理值类型和引用类型,以及递归拷贝数组和对象。
原型和原型链是理解JavaScript对象继承的关键。`instanceof`操作符用于判断一个对象是否属于某个构造函数的实例,而类的原型可以通过`__proto__`或`Object.getPrototypeOf`来访问。在类的继承中,原型链起着至关重要的作用。
以上内容涵盖了前端面试中常见的HTML语义化、CSS布局、定位、响应式设计、JavaScript基础以及原型链等知识点,是准备前端面试的重要参考资料。深入理解并掌握这些概念,对于提升面试表现和实际开发能力都非常有益。
Jane+
- 粉丝: 8
- 资源: 1
最新资源
- python 金融衍生品大数据分析.zip
- Bandgap 带隙基准,基准电压,参考电压,带启动电路,无版图,提供的工艺.18um,适合新手学习 送对应电路的视频教学非常详细,适合新手入门 1.直接安装就可以跑了 2.跑出经典抛物线曲线 3
- 基于SpringBoot+MySQL图书管理系统网上书店项目源码+数据库(高分毕业设计&课程设计)
- Python操作三大数据库学习.zip
- 吴匊方医案.pdf
- #迷宫问题123456
- 吴门曹氏三代医验集.pdf
- 吴士彦临证经验集 老中医临证经验汇编·第三辑.pdf
- 五十年临证得失录.pdf
- python编写的大数据采集器.zip
- qt利用QAxObjecti操作大数据excel.zip
- Reimplement CasRel model in PyTorch.使用PyTorch对吉林大学CasRel模型进行复现,并在百度关系抽取数据集上训练测试 .zip
- 谢海洲论医集——中华医药家系列.pdf
- 谢映庐医案 附一得集.pdf
- 新编妇人大全良方.pdf
- matlab实现天然气发动机怠速鲁棒控制研究-发动机仿真-鲁棒性-自适应控制-matlab