JavaScript-初识ajax、ajax封装、及json简单实战案例(下).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
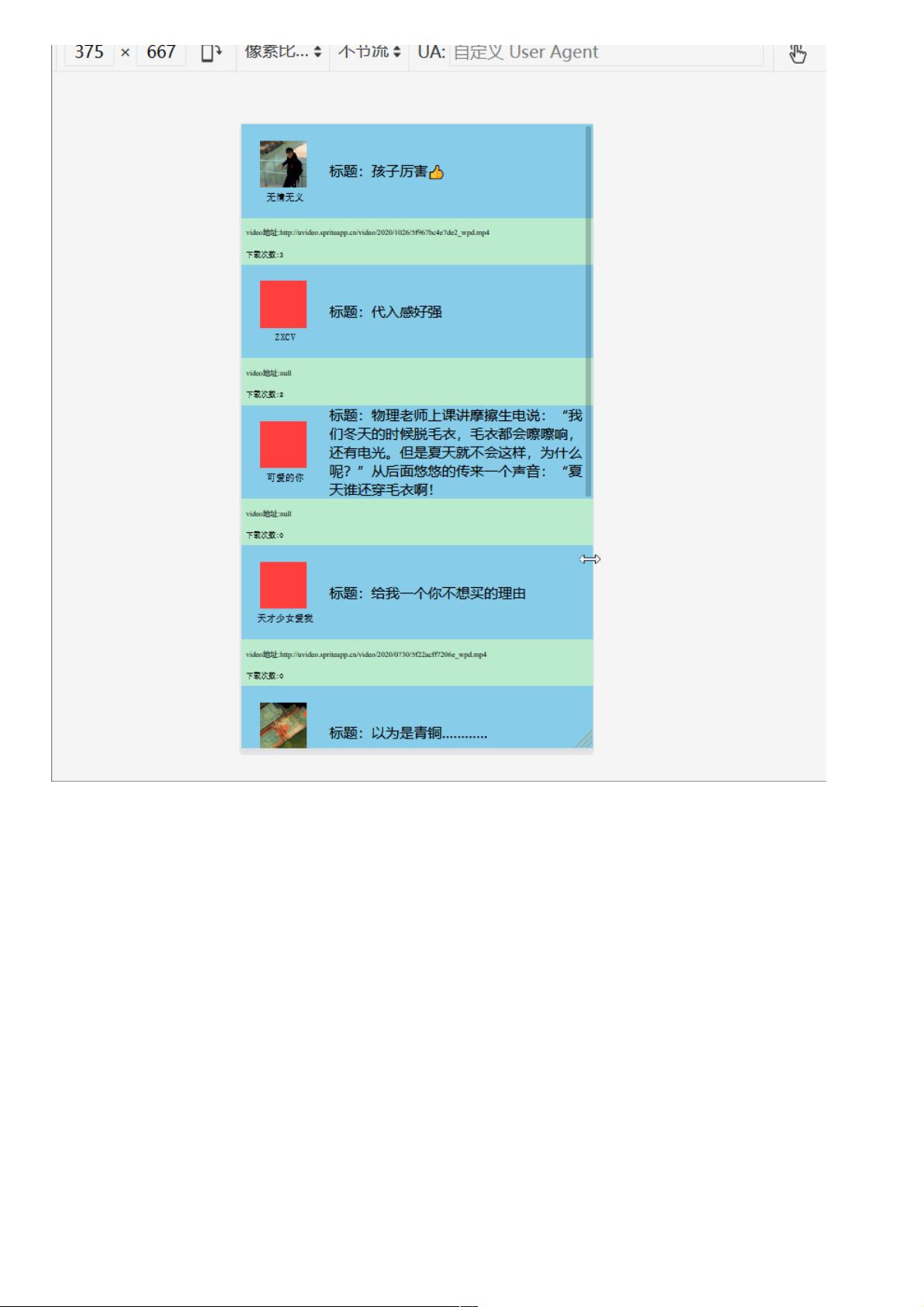
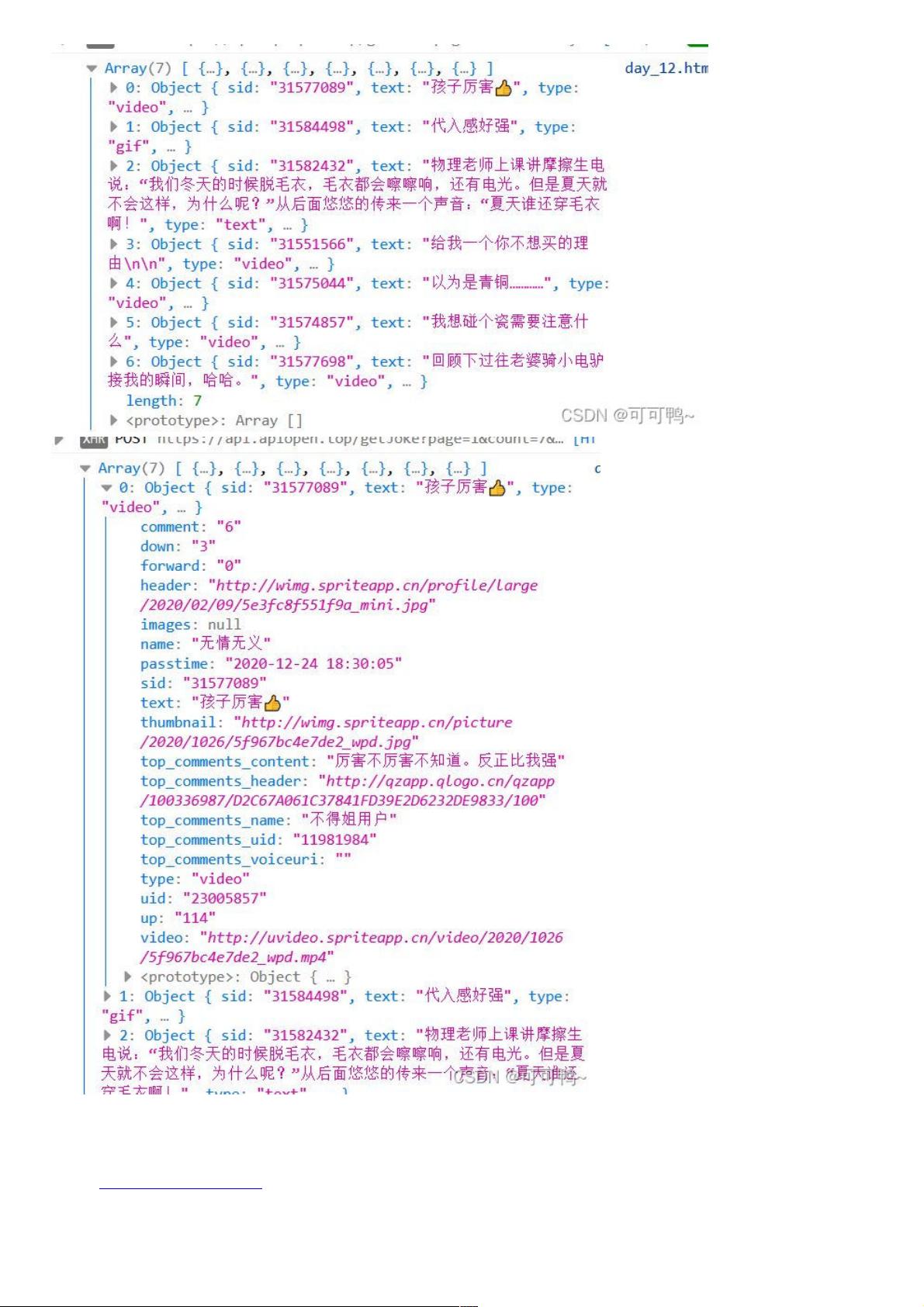
【Ajax详解】 Ajax,全称为Asynchronous JavaScript and XML(异步JavaScript和XML),是一种创建动态网页的技术。在不重新加载整个网页的情况下,Ajax可以向服务器请求新的数据,并更新部分网页内容。这一特性显著提升了用户体验,因为用户无需等待整个页面刷新。 **1. Ajax基本原理** Ajax的核心是XMLHttpRequest对象,它允许JavaScript在后台与服务器进行通信。通过创建XMLHttpRequest对象,设置HTTP请求方法(GET或POST)、URL以及请求头,然后调用open()和send()方法发送请求。当服务器响应时,通过onreadystatechange事件监听状态变化,判断readyState是否为4(表示请求已完成)且status为200(表示成功)时,读取响应数据。 **2. JSON数据格式** JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON格式与JavaScript对象语法非常相似,因此在Ajax中广泛用于传递数据。例如,一个简单的JSON对象可能如下所示: ```json { "name": "John", "age": 30, "city": "New York" } ``` **3. Ajax封装** 为了减少代码重复,提高可维护性,通常会将Ajax请求封装成函数。以下是一个简单的Ajax函数封装示例: ```javascript function ajaxRequest(url, method, callback, data) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { callback(JSON.parse(xhr.responseText)); } }; xhr.open(method, url, true); xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8"); xhr.send(JSON.stringify(data)); } ``` 这个函数接受URL、HTTP方法、回调函数和数据作为参数。当请求完成且状态成功时,回调函数会被调用,传入解码后的JSON响应数据。 **4. 实战案例** 在实际应用中,比如“内涵段子”样式与结构的例子,我们可以利用Ajax获取服务器上的段子数据,然后动态渲染到网页上。创建HTML结构,然后通过Ajax请求获取JSON数据,最后遍历JSON数组并生成对应的DOM元素插入到页面中。 ```javascript // 假设有一个`getJokes`函数用于封装Ajax请求 function getJokes(callback) { ajaxRequest('https://api.example.com/jokes', 'GET', callback); } // 在HTML中添加一个触发请求的按钮 <button onclick="fetchJokes()">加载段子</button> // JavaScript处理逻辑 function fetchJokes() { getJokes(function(jokes) { const main = document.querySelector('.main'); jokes.forEach(joke => { const content = document.createElement('div'); // 根据joke对象创建并填充对应样式和内容的DOM元素 // ... main.appendChild(content); }); }); } ``` 在这个例子中,当用户点击“加载段子”按钮时,fetchJokes函数会被调用,通过Ajax获取段子数据,并根据每个段子的属性创建相应的DOM元素,最终添加到页面的`.main`容器中。 总结,Ajax结合JSON,为动态网页开发提供了强大的工具。通过异步请求,可以实现页面局部更新,提升用户体验;JSON则为数据交换提供简洁高效的方式。掌握Ajax和JSON的使用,是现代Web开发中的必备技能。




剩余29页未读,继续阅读
- 粉丝: 0
- 资源: 2万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 数独游戏app,for安卓
- 我的编程作品:《声音、光和运动》
- SQlServer2005编程入门经典-触发器和存储过程教程pdf最新版本
- 车辆树木检测21-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord、VOC数据集合集.rar
- SQL经典语句大全及技巧汇集chm版最新版本
- SQLServer入门到精通HTML版最新版本
- 医疗领域数据相关的标准清单.xlsx
- xilinx FPGA利用can IP实现can总线通信verilog源码,直接可用,注释清晰 vivado实现,代码7系列以上都兼容
- SQL2005教程PPT讲义(初级入门基础)最新版本
- CC2530无线点对点传输协议zigbee BasicRF代码实现一发一收无线控制LED灯亮灭.zip
- CC2530无线点对点传输协议zigbee BasicRF代码实现一发一收无线通讯质量检测(误包率、RSSI 值和接收数据包个数等).zip
- comsol仿真,磁屏蔽 铁氧体做磁屏蔽和没有屏蔽时的接受端磁密大小,及屏蔽上的磁密分布
- 四足机器人设计原理与应用探索
- 车辆检测1-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord、VOC数据集合集.rar
- 食品数据相关标准清单.xlsx
- SQLServer入门基础15天掌握最新版本


 信息提交成功
信息提交成功

评论0