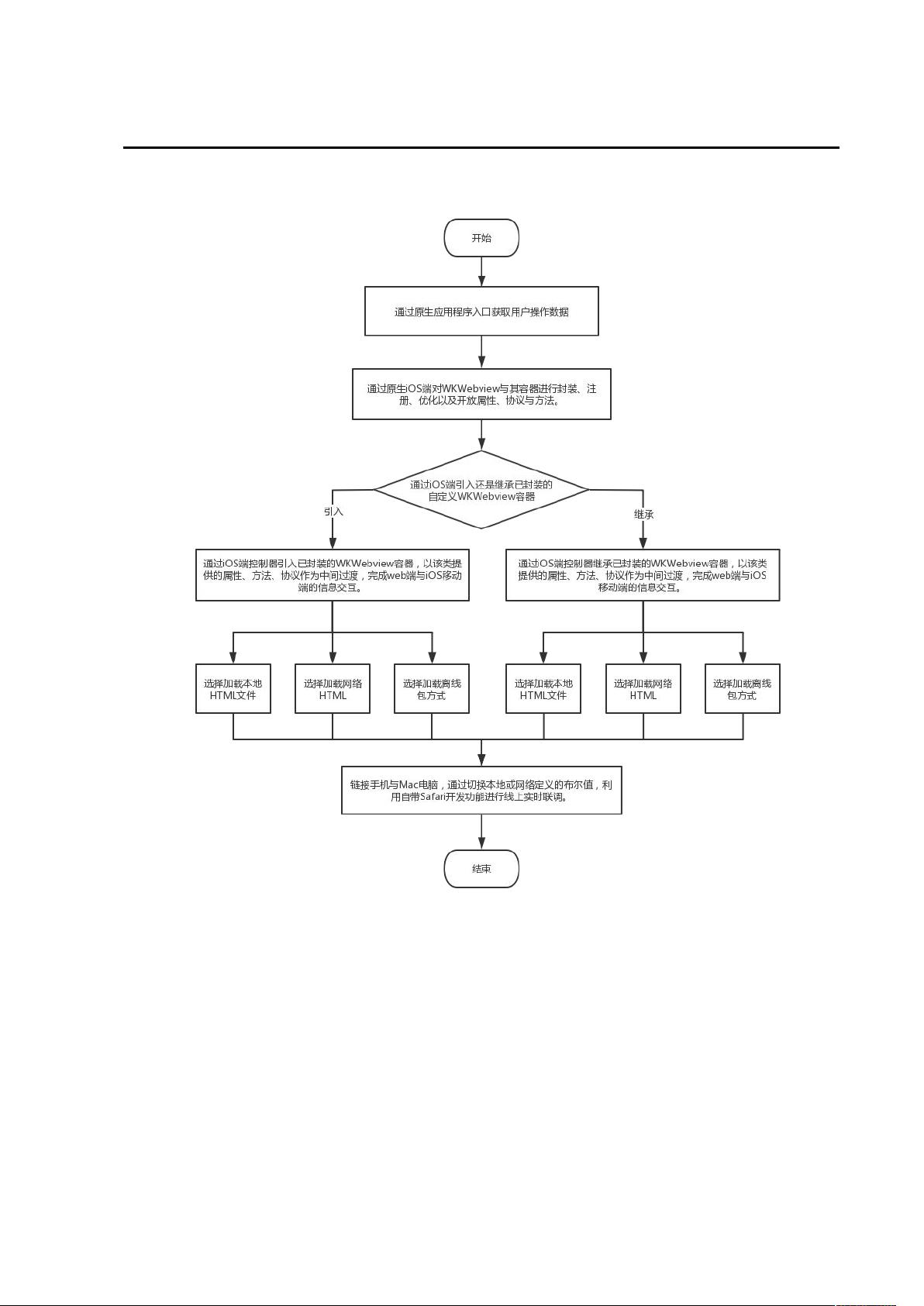
本发明涉及一种针对 web 端和 iOS 移动端的混合开发交互技术,旨在提高开发效率和用户体验。主要知识点如下: 1. **WKWebView 交互优化**:原生 iOS 端对 WKWebView 进行封装、注册和优化,开放属性、协议与方法。WKWebView 是 iOS 平台上用于展示网页内容的组件,相较于 UIWebView,它具有更好的性能和更低的内存占用。通过自定义 WKWebView 类,可以定制化配置,如设置缓存策略、网络请求处理等。 2. **信息交互机制**:原生 iOS 端通过继承或引入容器实现与 web 端的通信。这通常涉及到 WKScriptMessageHandler 协议的实现,允许在 JavaScript 和原生代码之间交换消息,实现双向通信。 3. **HTML 加载方式**:提供了多种加载 HTML 的方式,包括本地路径、网络路径以及拦截加载离线包。本地路径适用于预加载或离线应用,网络路径适合动态更新内容,拦截加载离线包则可以在无网络时提供服务,提高用户体验。 4. **实时联调工具**:通过链接 iPhone 和 Mac 电脑,利用 Safari 的开发者工具进行线上实时联调。这种调试方式可以帮助开发者快速定位线上项目问题,缩短调试周期。 5. **逻辑跳转处理**:在步骤 S1 中,通过对用户操作数据进行逻辑跳转处理,可以实现动态路由和页面导航,确保正确跳转到相应的本地文件或网络地址。 6. **封装与继承**:步骤 S2 描述了如何定义自定义类并遵循协议,实现调用函数的监听和处理,以及功能响应后的反馈。通过继承或引入容器,可以提供一套标准的接口,方便 web 端与 iOS 端的交互。 7. **回调与代理方法**:步骤 S3 中,通过控制器引入或继承封装的 WKWebView 容器,实现代理方法,以完成信息交互。回调函数的调用是异步通信的关键,确保了 web 端与 iOS 端之间的消息同步。 8. **离线资源处理**:通过定义 WKURLSchemeHandler 自定义类,可以拦截加载离线资源,确保在无网络环境下依然能够正常运行应用的一部分功能。 9. **功能模块化**:整个方法强调了功能模块的封装和开放,使得代码可维护性增强,同时便于扩展和复用。 通过以上技术,该发明提供了一种无需第三方工具的 web 与 iOS 混合开发解决方案,显著提升了开发效率,降低了应用体积,并且支持灵活的加载策略和实时调试,有利于提升产品开发的质量和速度。





剩余26页未读,继续阅读
- 粉丝: 1
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 硅酸钠块行业分析:2023年全球市场规模大约为349百万美元.docx
- 光学扩散膜行业分析:2023年全球市场规模大约为352百万美元.docx
- 合成生物学技术行业分析:全球收入达到1279.6百万美元.docx
- 海上能源无人潜水器市场分析:2023年全球市场规模为854百万美元.docx
- 呼气分子诊断行业分析:2023年全球市场规模大约为234百万美元.docx
- 环氧豆油丙烯酸酯行业分析:2023年全球市场规模大约为871百万美元.docx
- 滑雪头盔式耳机行业分析:2023年全球市场规模大约为51.5百万美元.docx
- 幻想(虚拟)体育行业分析:北美和欧洲占全球约70%的市场份额.docx
- 会话营销软件行业分析:全球收入约为564.9百万美元.docx
- 火灾警报设备行业分析:全球市场收入约为19130百万美元.docx
- 基础unity,控制物体的简单移动,值得学习一下
- 活动行业分析:全球收入约为342100百万美元.docx
- 机械键盘行业分析:2023年全球市场规模大约为1245百万美元.docx
- 即时物流行业分析:2023年全球市场规模大约为23770百万美元.docx
- 奖励管理软件行业研究:全球收入约为692.5百万美元.docx
- 洁净室环境在线监测软件行业分析:北美占有约25%的全球市场份额.docx


 信息提交成功
信息提交成功
评论0