Dreamweaver快速入门教程
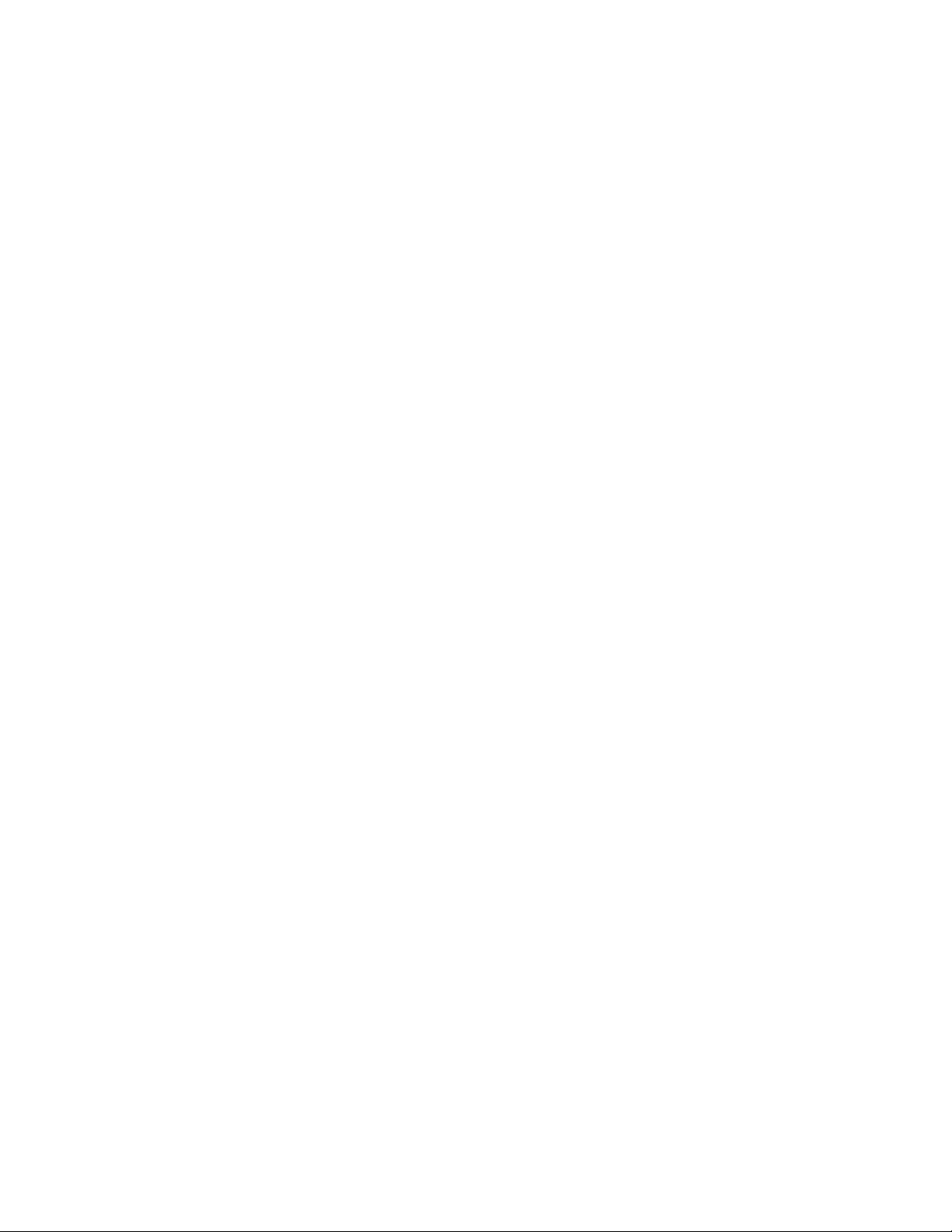
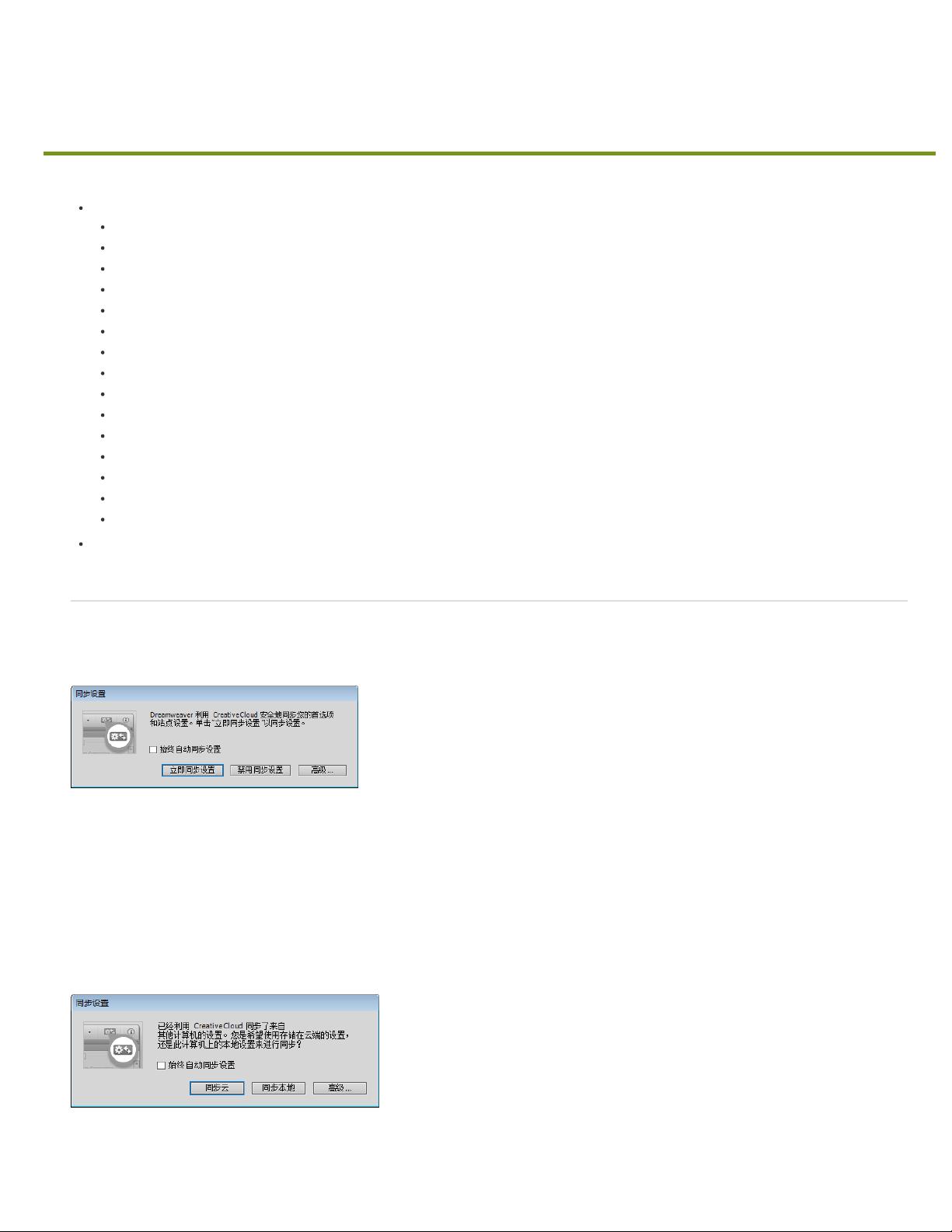
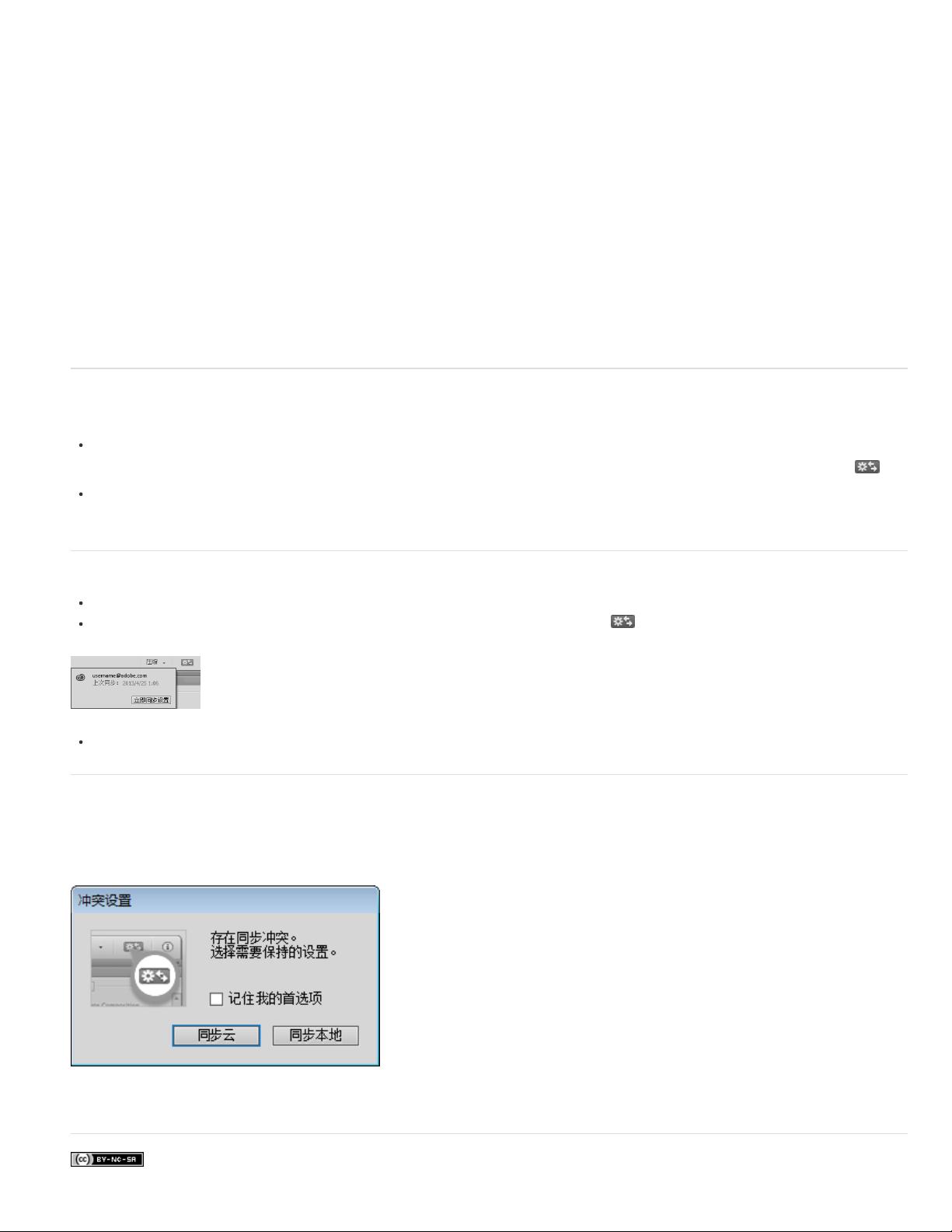
Adobe Dreamweaver是一款流行的网页设计和开发软件,由Adobe公司开发,它允许用户通过可视化界面以及直接编写代码的方式来创建网页。Dreamweaver 支持多种编程语言,包括HTML、CSS、JavaScript等,并且可以很好地与Adobe的产品系列无缝集成。本快速入门教程将介绍Dreamweaver的基本使用方法,帮助初学者快速上手。 一、Adobe Creative Cloud与Dreamweaver同步功能 Adobe Creative Cloud(简称CC)提供了一个云服务,可以让用户在不同的计算机上同步自己的工作环境和设置。通过订阅Adobe Creative Cloud服务,用户可以将Dreamweaver的设置与CC同步,具体包括以下内容: - 应用程序首选项 - 代码颜色设置 - 代码格式设置 - 代码提示设置 - CSS样式设置 - 文件类型/编辑器设置 - 代码改写设置 - 复制/粘贴设置 - 字体设置 - 高亮显示设置 - 新建文档设置 - 在浏览器中预览设置 - 站点设置(部分选项除外) - W3C验证程序设置(部分选项除外) - 窗口大小设置(部分选项除外) 二、如何设置同步 在首次安装并启动Dreamweaver时,用户将看到一个对话框,询问是否立即与云端同步设置。用户可以: - 立即同步设置 - 始终自动同步设置 - 禁用同步设置 在第二台计算机上启动Dreamweaver时,也会显示一个对话框,让用户选择如何处理本地和云端的设置: - 同步云(云中的设置将取代本地设置) - 同步本地(本地的更改会被保留并同步到云端) 另外,用户还可以在“首选项”对话框中启用自动同步,这样每次编辑并保存首选项或站点设置时,Dreamweaver都会自动进行同步。手动同步可以在“同步设置”对话框中点击“立即同步设置”,或者使用文档工具栏中的通知对话框来完成。 三、解决同步冲突 当本地更改和云端设置存在冲突时,Dreamweaver会根据“首选项”对话框中的“冲突解决方法”设置来解决冲突。如果选择“我的首选项”,则在产生冲突时会弹出对话框,让用户选择如何处理。如果选择“记住我的首选项”选项,则将按照用户选择的“同步本地”或“同步云”来解决冲突。 四、同步场景示例 场景1展示了如何处理“同步云”和“同步本地”的区别: - 更改“首选项”后同步到云端,然后在另一台计算机上进行相同更改,再选择“同步云”,这时第一台计算机上的更改会覆盖第二台计算机上的更改。 - 更改“首选项”后选择“同步本地”,这样第二台计算机上的更改就会保留并推送到云端。当下次选择“同步云”时,这些更改会反映到第一台计算机上。 场景2描述了启用自动同步的几种方式,并强调了自动同步启用后,每次更改设置并保存时都会自动与云端同步。 五、其他注意事项 该部分还提到了其他一些细节问题,如Twitter™和Facebook帖子不在Creative Commons条款所涵盖的范围内,以及需要参阅法律声明和在线隐私政策来了解服务条款。对于想了解Dreamweaver 12.1版本的发布信息和Creative Cloud的相关信息的用户,文档提供了Release Notes链接以供查看。 本快速入门教程为初学者提供了关于如何使用Adobe Dreamweaver以及如何利用Adobe Creative Cloud进行设置同步的实用指导。通过本教程,用户可以高效地管理自己的工作流程,并在多个设备之间无缝地工作。




剩余699页未读,继续阅读


- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功