<p align="center">
<a href="https://github.com/xaboy/form-builder">
<img width="200" src="http://file.lotkk.com/form-builder.png">
</a>
</p>
<h1 align="center">form-builder</h1>
<p align="center">
<img src="https://img.shields.io/badge/License-MIT-yellow.svg" alt="MIT" />
<a href="https://github.com/xaboy">
<img src="https://img.shields.io/badge/Author-xaboy-blue.svg" alt="xaboy" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/v/xaboy/form-builder.svg" alt="version" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/php-v/xaboy/form-builder.svg" alt="php version" />
</a>
<a href="#backers" alt="sponsors on Open Collective"><img src="https://opencollective.com/form-builder/backers/badge.svg" />
</a>
<a href="#sponsors" alt="Sponsors on Open Collective"><img src="https://opencollective.com/form-builder/sponsors/badge.svg" />
</a>
</p>
<p align="center">
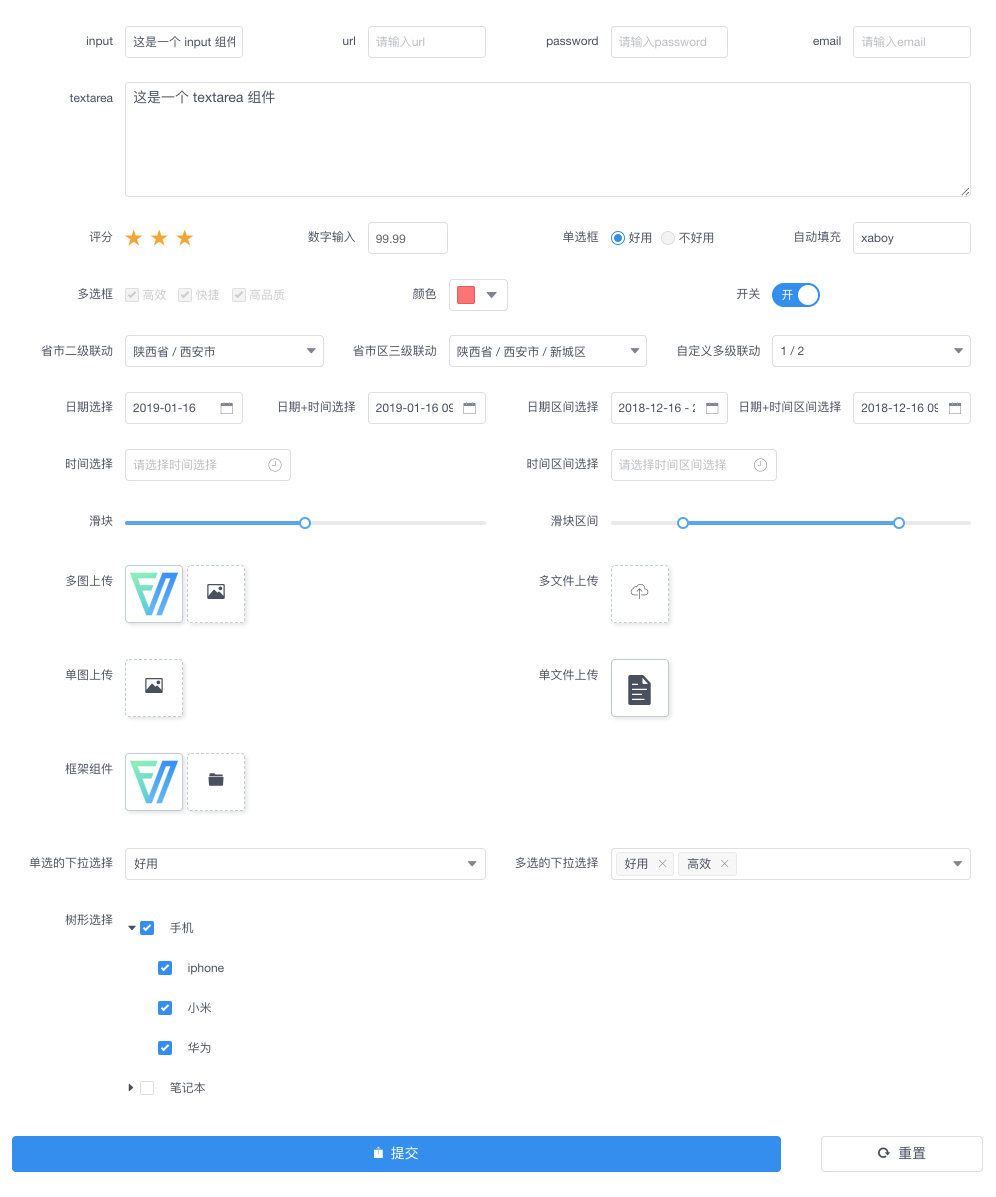
PHP表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
</p>
> 1.2.4 版本支持字段验证
> 计划对该项目重构和升级,期待的话就点个 star 吧
>如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!
>本项目还在不断开发完善中,如有建议或问题请[在这里提出](https://github.com/xaboy/form-builder/issues/new)
## 演示项目
[开源的高品质微信商城](http://github.crmeb.net/u/xaboy)
演示地址: [http://demo25.crmeb.net](http://demo25.crmeb.net) 账号:demo 密码:crmeb.com
## 使用建议
1. 建议将静态资源加载方式从 CDN 加载修改为自己本地资源或自己信任的 CDN [静态资源链接](https://github.com/xaboy/form-builder/blob/master/src/Form.php#L89)
2. 建议根据自己的业务逻辑重写默认的表单生成页 [默认表单生成页](https://github.com/xaboy/form-builder/tree/master/src/view)
## 更新说明
#### 1.2.7 (2018-12-12)
- 完善时间选择组件,日期选择组件验证规则
- 新增 fields 类型验证规则
- 新增 使用 view 方法生成时,表单只能被创建一次
- 修复一些小问题
## 安装
`composer require xaboy/form-builder`
## 示例

### 例子 (TP框架)
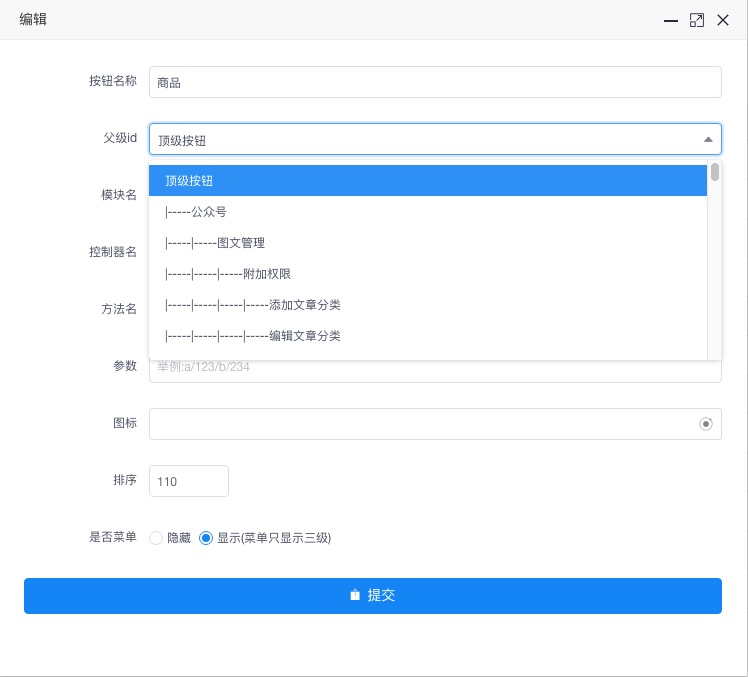
#### 版本1 编辑权限
```php
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::input('menu_name','按钮名称',$menu['menu_name']),
Form::select('pid','父级id',(string)$menu->getData('pid'))->setOptions(function()use($id){
$list = (Util::sortListTier(MenusModel::where('id','<>',$id)->select()->toArray(),'顶级','pid','menu_name'));
$menus = [['value'=>0,'label'=>'顶级按钮']];
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['menu_name']];
}
return $menus;
})->filterable(1),
Form::select('module','模块名',$menu['module'])->options([['label'=>'总后台','value'=>'admin'],['label'=>'总后台1','value'=>'admin1']]),
Form::input('controller','控制器名',$menu['controller']),
Form::input('action','方法名',$menu['action']),
Form::input('params','参数',MenusModel::paramStr($menu['params']))->placeholder('举例:a/123/b/234'),
Form::frameInputOne('icon','图标',Url::build('admin/widget.widgets/icon',array('fodder'=>'icon')),$menu['icon'])->icon('ionic'),
Form::number('sort','排序',$menu['sort']),
Form::radio('is_show','是否菜单',$menu['is_show'])->options([['value'=>0,'label'=>'隐藏'],['value'=>1,'label'=>'显示(菜单只显示三级)']])
]);
$form->setMethod('post')->setTitle('编辑权限');
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

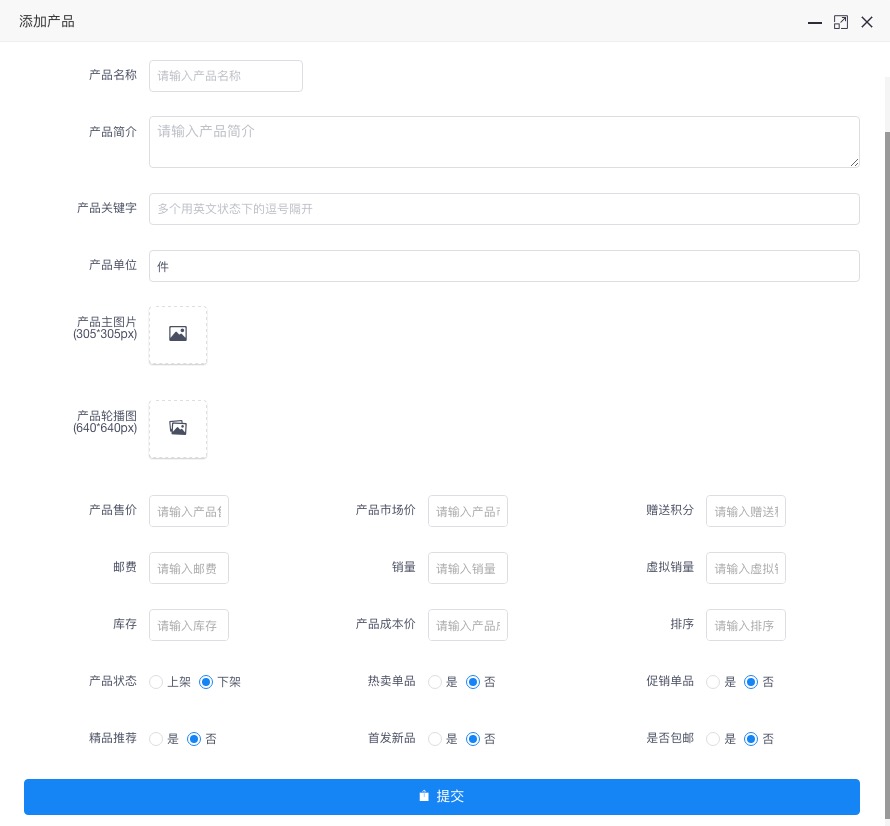
#### 版本2 添加产品
```php
$field = [
Form::select('cate_id','产品分类')->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称')->col(Form::col(8)),
Form::input('store_info','产品简介')->type('textarea'),
Form::input('keyword','产品关键字')->placeholder('多个用英文状态下的逗号隔开'),
Form::input('unit_name','产品单位','件'),
Form::frameImageOne('image','产品主图片(305*305px)',Url::build('admin/widget.images/index',array('fodder'=>'image')))->icon('image')->width('100%')->height('550px'),
Form::frameImages('slider_image','产品轮播图(640*640px)',Url::build('admin/widget.images/index',array('fodder'=>'slider_image')))->maxLength(5)->icon('images')->width('100%')->height('550px')->spin(0),
Form::number('price','产品售价')->min(0)->col(8),
Form::number('ot_price','产品市场价')->min(0)->col(8),
Form::number('give_integral','赠送积分')->min(0)->precision(0)->col(8),
Form::number('postage','邮费')->min(0)->col(Form::col(8)),
Form::number('sales','销量')->min(0)->precision(0)->col(8),
Form::number('ficti','虚拟销量')->min(0)->precision(0)->col(8),
Form::number('stock','库存')->min(0)->precision(0)->col(8),
Form::number('cost','产品成本价')->min(0)->col(8),
Form::number('sort','排序')->col(8),
Form::radio('is_show','产品状态',0)->options([['label'=>'上架','value'=>1],['label'=>'下架','value'=>0]])->col(8),
Form::radio('is_hot','热卖单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_benefit','促销单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_best','精品推荐',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_new','首发新品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_postage','是否包邮',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8)
];
$form = Form::create(Url::build('save'));
$form->setMethod('post')->setTitle('添加产品')->components($field);
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

#### 版本3 编辑产品
```php
$product = ProductModel::get($id);
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::select('cate_id','产品分类',explode(',',$product->getData('cate_id')))->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称',$product->getData('store_name')),
Form::input('store_info','产品简介',$product->getData('store_info'))->type('textarea'),
Form::input('keyword','产品关键字',$product->getData('keyword'))->placeholder('多个用英文状态下的逗号隔开'),
For
没有合适的资源?快使用搜索试试~ 我知道了~
【最新23.10】CRMEB知识付费小程序全套完整最新源代码+建站指南

共2003个文件
js:507个
php:409个
png:399个
需积分: 0 19 下载量 68 浏览量
2023-10-23
11:31:19
上传
评论
收藏 95.08MB ZIP 举报
温馨提示
【最新23.10】CRMEB知识付费小程序【全套完整】最新源代码+建站指南 功能说明 前端首页 前端首页顶部banner图可在后台【系统设置>首页设置>首页轮播图】中更换;图片尺寸:750*365 px 首页金刚区导航一排默认展示5个,导航默认可关联一级课程分类;在后台【系统设置>首页设置>导航设置】中配置,分类图标尺寸:100x100px; 首页内容展示区域可在后台【系统设置>首页设置>热门推荐】中配置,每个模块可设置是否在首页展示,展示样式有左右滑动、宫图、大图三种样式;在首页的展示位置可进行排序编辑; 首页底部菜单在后台【系统设置>首页设置>底部菜单】中配置;可自由设置底部菜单、修改菜单图标、及跳转路径; 线上课程 添加素材:添加课程前,现在后台【课程管理>素材管理>素材列表】中添加素材;素材分为:图文素材、音频素材、视频素材三种类型; 课程专题:课程专题分为视频专题、音频专题、图文专题;编辑好专题信息后,从素材库中选择需要添加的素材内容(图文、音频、视频素材都可以混合选择生成专题);设置好专题价格后,就可以上架专题课程了; 课程专栏:所有专题可以通过专栏形式进行课程打包,
资源推荐
资源详情
资源评论
收起资源包目录
 【最新23.10】CRMEB知识付费小程序全套完整最新源代码+建站指南 (2003个子文件)
【最新23.10】CRMEB知识付费小程序全套完整最新源代码+建站指南 (2003个子文件)  workerman.bat 132B
workerman.bat 132B pimple.c 37KB
pimple.c 37KB nginx.conf 97B
nginx.conf 97B style.css 1.07MB
style.css 1.07MB iview.css 261KB
iview.css 261KB iview.css 220KB
iview.css 220KB summernote-bs3.css 143KB
summernote-bs3.css 143KB style.css 142KB
style.css 142KB bootstrap.min.css 118KB
bootstrap.min.css 118KB bootstrap.min.css 118KB
bootstrap.min.css 118KB style.min.css 118KB
style.min.css 118KB ydui-px.css 77KB
ydui-px.css 77KB emoji.css 77KB
emoji.css 77KB emoji.css 77KB
emoji.css 77KB layui.css 71KB
layui.css 71KB vant.css 62KB
vant.css 62KB animate.min.css 46KB
animate.min.css 46KB ueditor.css 43KB
ueditor.css 43KB video-js.min.css 39KB
video-js.min.css 39KB ueditor.min.css 34KB
ueditor.min.css 34KB datepicker3.css 33KB
datepicker3.css 33KB font-awesome.min.css 28KB
font-awesome.min.css 28KB font-awesome.min.css 26KB
font-awesome.min.css 26KB ambiance.css 25KB
ambiance.css 25KB style.min.css 25KB
style.min.css 25KB iconfont.css 25KB
iconfont.css 25KB bootstrap-table-group-by.css 24KB
bootstrap-table-group-by.css 24KB animate.css 23KB
animate.css 23KB video-js.css 21KB
video-js.css 21KB iconfont.css 20KB
iconfont.css 20KB index.css 18KB
index.css 18KB image.css 18KB
image.css 18KB sweetalert.css 18KB
sweetalert.css 18KB swiper-3.4.1.min.css 17KB
swiper-3.4.1.min.css 17KB swiper.min.css 17KB
swiper.min.css 17KB swiper.min.css 17KB
swiper.min.css 17KB umeditor.css 17KB
umeditor.css 17KB simditor.css 17KB
simditor.css 17KB ui.jqgrid.css 16KB
ui.jqgrid.css 16KB video.css 15KB
video.css 15KB layer.css 14KB
layer.css 14KB attachment.css 14KB
attachment.css 14KB layer.css 14KB
layer.css 14KB umeditor.min.css 14KB
umeditor.min.css 14KB jasny-bootstrap.min.css 14KB
jasny-bootstrap.min.css 14KB main.css 13KB
main.css 13KB index.css 12KB
index.css 12KB chosen.css 12KB
chosen.css 12KB dropzone.css 11KB
dropzone.css 11KB video-js.min.css 11KB
video-js.min.css 11KB layer.css 11KB
layer.css 11KB layim.css 11KB
layim.css 11KB fullcalendar.css 11KB
fullcalendar.css 11KB install.css 10KB
install.css 10KB style.css 10KB
style.css 10KB summernote.css 10KB
summernote.css 10KB plyr.css 10KB
plyr.css 10KB layui.mobile.css 10KB
layui.mobile.css 10KB mathquill.css 9KB
mathquill.css 9KB daterangepicker.css 8KB
daterangepicker.css 8KB laydate.css 7KB
laydate.css 7KB codemirror.css 7KB
codemirror.css 7KB shCoreDefault.css 7KB
shCoreDefault.css 7KB base.css 7KB
base.css 7KB base.css 7KB
base.css 7KB blueimp-gallery.min.css 7KB
blueimp-gallery.min.css 7KB mui.picker.all.css 7KB
mui.picker.all.css 7KB awesome-bootstrap-checkbox.css 7KB
awesome-bootstrap-checkbox.css 7KB service.css 7KB
service.css 7KB toastr.min.css 7KB
toastr.min.css 7KB laydate.css 6KB
laydate.css 6KB webuploader-demo.min.css 6KB
webuploader-demo.min.css 6KB store_service.css 6KB
store_service.css 6KB jquery.steps.css 6KB
jquery.steps.css 6KB bootstrap-table.min.css 5KB
bootstrap-table.min.css 5KB footable.core.css 5KB
footable.core.css 5KB FJL.picker.css 5KB
FJL.picker.css 5KB layer.css 5KB
layer.css 5KB layer.css 5KB
layer.css 5KB layui-admin.css 5KB
layui-admin.css 5KB mui.picker.min.css 5KB
mui.picker.min.css 5KB jquery.fancybox.css 5KB
jquery.fancybox.css 5KB dataTables.bootstrap.css 5KB
dataTables.bootstrap.css 5KB style.css 4KB
style.css 4KB reset.css 4KB
reset.css 4KB scrawl.css 4KB
scrawl.css 4KB clockpicker.css 4KB
clockpicker.css 4KB basic.css 4KB
basic.css 4KB style.css 4KB
style.css 4KB reset.css 4KB
reset.css 4KB bootstrap-colorpicker.min.css 3KB
bootstrap-colorpicker.min.css 3KB laydate.css 3KB
laydate.css 3KB cropper.min.css 3KB
cropper.min.css 3KB ion.rangeSlider.css 3KB
ion.rangeSlider.css 3KB mui.dtpicker.css 3KB
mui.dtpicker.css 3KB Mdate.css 3KB
Mdate.css 3KB jquery.nouislider.css 3KB
jquery.nouislider.css 3KB layer.ext.css 3KB
layer.ext.css 3KB image.css 3KB
image.css 3KB codemirror.css 3KB
codemirror.css 3KB共 2003 条
- 1
- 2
- 3
- 4
- 5
- 6
- 21
资源评论

xiong.tang
- 粉丝: 0
- 资源: 2
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 人、垃圾、非垃圾检测18-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 金智维RPA server安装包
- 二维码图形检测6-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar
- Matlab绘制绚丽烟花动画迎新年
- 厚壁圆筒弹性应力计算,过盈干涉量计算
- 网络实践11111111111111
- GO编写图片上传代码.txt
- LabVIEW采集摄像头数据,实现图像数据存储和浏览
- 几种不同方式生成音乐的 Python 源码示例.txt
- python红包打开后出现烟花代码.txt
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功