# Spring Boot-Shiro-Vue
提供一套基于SpringBoot-shiro-vue的权限管理思路.
前后端都加以控制,做到按钮/接口级别的权限
# DEMO
[测试地址](http://g.heeexy.com)
admin/123456 管理员身份登录,可以新增用户,角色.
角色可以分配权限
控制菜单是否显示,新增/删除按钮是否显示
# 更新记录
v2.0.0 2021.05.09
1. 支持一个用户多个角色
2. 使用token作为登录凭证,不使用session,避免跨域问题
3. 使用自定义注解+aop 替代shiro的功能,简化了配置,增强了可拓展性
# 设计思路
### 核心
每个登录用户拥有各自的N条权限,比如 文章:查看/编辑/发布/删除
### 后端
基于 [RBAC新解](http://globeeip.iteye.com/blog/1236167) .
通常我们的权限设计都是 用户--角色--权限 ,其中**角色**是我们写代码的人没法控制的,它可以有多条权限,每个用户又可以设计为拥有多个角色.因此如果从角色着手进行权限验证,系统都必须根据用户的配置动起来,非常复杂.
所以我们后台设计的关键点就在于: **后台接口只验证权限,不看角色.**
角色的作用其实只是用来管理分配权限的,真正的验证只验证**权限** ,而不去管你是否是那种角色.体现在代码上就是接口上注解为
```java
@RequiresPermissions("article:add")
```
而不是
```java
@RequiresRoles(value = {"admin","manager","writer"}, logical = Logical.OR)
```
### 前端
采用了[vueAdmin-template](https://github.com/PanJiaChen/vueAdmin-template) , [ElementUI](https://github.com/ElemeFE/element) , 权限设计思路也是参考了 vueAdmin 的动态路由的设计.
后端负责了接口的安全性,而前端之所以要做权限处理,最主要的目的就是**隐藏掉不具有权限的菜单(路由)和按钮**.
登录系统后,后端返回此用户的权限信息,比如
```json
"userPermission":{
"menuList":[
"role",
"user",
"article"
],
"roleId":1,
"nickname":"超级用户",
"roleName":"管理员",
"permissionList":[
"article:list",
"article:add",
"user:list",
],
"userId":10003
}
```
根据**menuList**判断给此用户生成哪些路由, 根据**permissionList**判断给用户显示哪些按钮,能请求哪些接口.
### 数据库
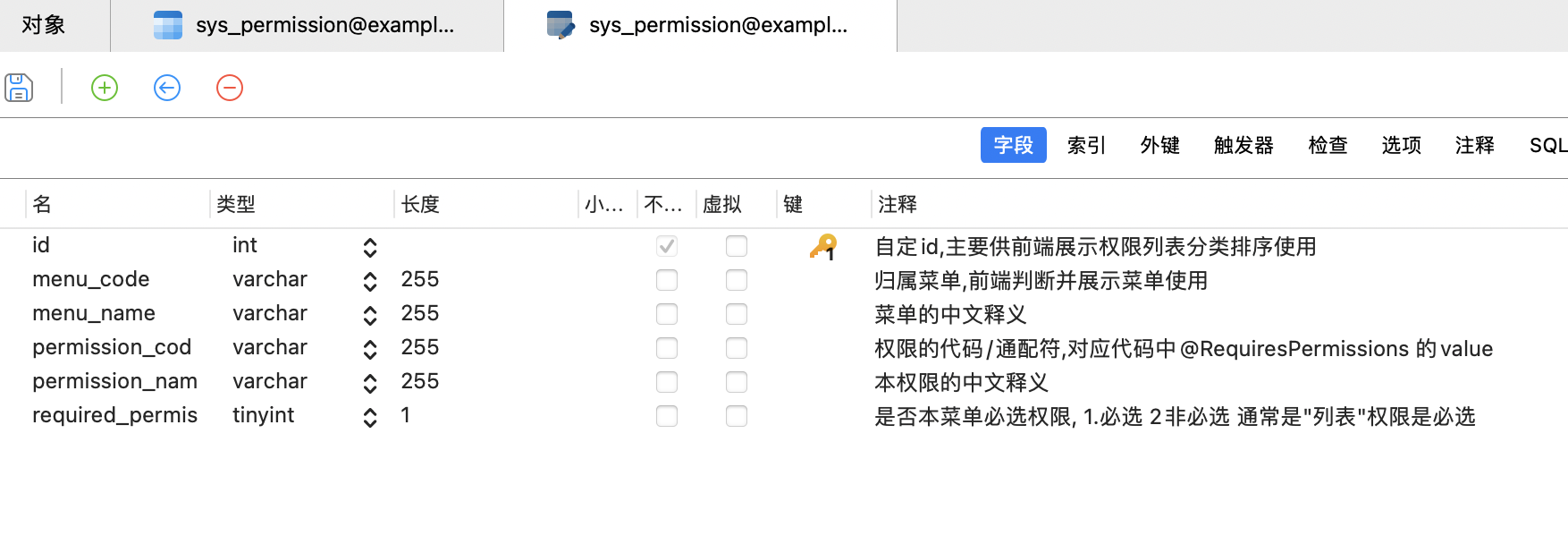
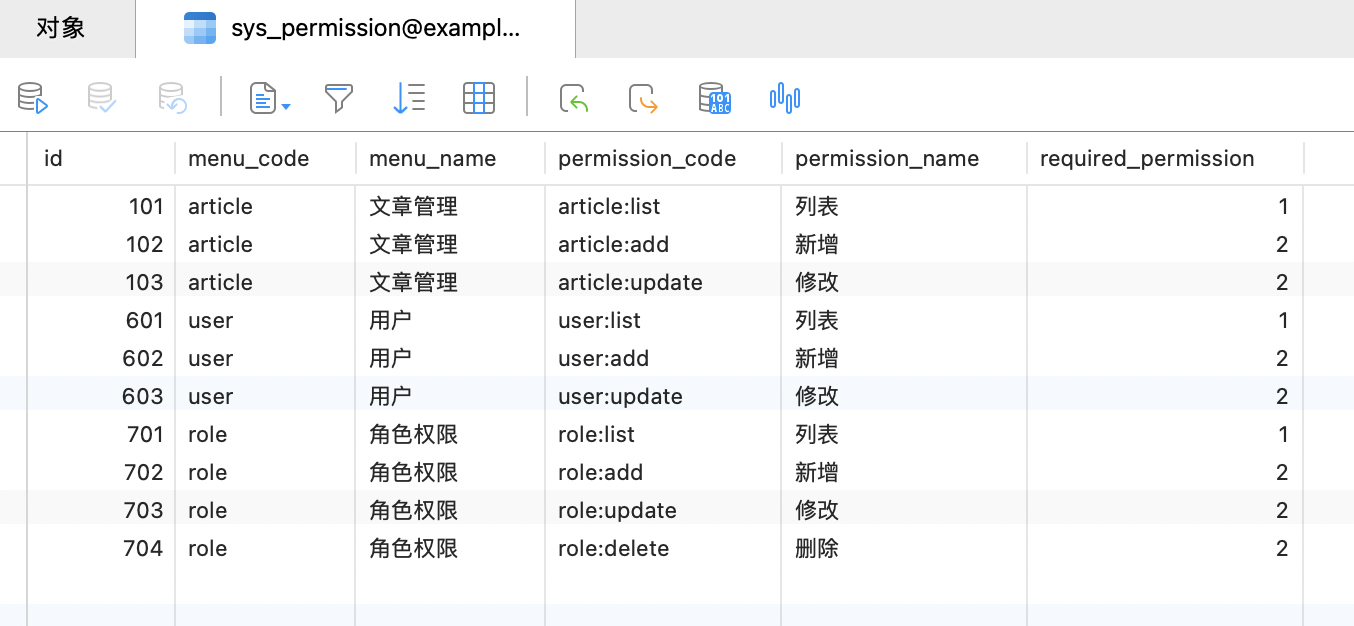
最主要的是要有一张本系统内的全部权限明细表,比如下面这样


如果某用户拥有表格中前五条权限,就可以查出他就拥有article和user两个菜单,至于页面内是否显示(新增)(修改)按钮,就根据他的permissionList来判断.
## 具体实现
有了思路,就可以根据各自的业务进行实现,本项目在此进行了简单的实现,后端代码在back文件夹,前端代码在vue文件夹.前端启动只需
```
npm install
npm run dev
```
后端就是常规的shiro配置,前端代码如果看不明白,可以参考[前端权限代码说明](./explain-frontend.md)
## 分配权限页面效果

没有合适的资源?快使用搜索试试~ 我知道了~
Spring Boot-Shiro-Vue
提供一套基于SpringBoot-shiro-vue的权限管理思路.
前后端都加以控制,做到按钮/接口级别的权限
DEMO
测试地址
admin/123456 管理员身份登录,可以新增用户,角色.
角色可以分配权限
控制菜单是否显示,新增/删除按钮是否显示
更新记录
v2.0.0 2021.05.09
支持一个用户多个角色
使用token作为登录凭证,不使用session,避免跨域问题
使用自定义注解+aop 替代shiro的功能,简化了配置,增强了可拓展性
设计思路
核心
每个登录用户拥有各自的N条权限,比如 文章:查看/编辑/发布/删除
后端
基于 RBAC新解 .
通常我们的权限设计都是 用户--角色--权限 ,其中角色是我们写代码的人没法控制的,它可以有多条权限,每个用户又可以设计为拥有多个角色.因此如果从角色着手进行权限验证,系统都必须根据用户的配置动起来,非常复杂.
所以我们后台设计的关键点就在于: 后台接口只验证权限,不看角色.
角色的作用其实只是用来管理分配权限的,真正的验证只验证权限 ,而不去管你是否是那种角
收起资源包目录
 Spring Boot-Shiro-Vue
提供一套基于SpringBoot-shiro-vue的权限管理思路.
(108个子文件)
Spring Boot-Shiro-Vue
提供一套基于SpringBoot-shiro-vue的权限管理思路.
(108个子文件)  .babelrc 108B
.babelrc 108B .editorconfig 243B
.editorconfig 243B .gitignore 356B
.gitignore 356B index.html 206B
index.html 206B favicon.ico 4KB
favicon.ico 4KB CommonUtil.java 6KB
CommonUtil.java 6KB UserService.java 5KB
UserService.java 5KB WebLogAspect.java 4KB
WebLogAspect.java 4KB GlobalExceptionHandler.java 3KB
GlobalExceptionHandler.java 3KB UserController.java 3KB
UserController.java 3KB TokenService.java 3KB
TokenService.java 3KB RequestFilter.java 3KB
RequestFilter.java 3KB PermissionAspect.java 3KB
PermissionAspect.java 3KB UserDao.java 2KB
UserDao.java 2KB CacheConfig.java 2KB
CacheConfig.java 2KB LoginService.java 2KB
LoginService.java 2KB ArticleController.java 1KB
ArticleController.java 1KB ArticleService.java 1KB
ArticleService.java 1KB LoginController.java 1KB
LoginController.java 1KB MainsiteErrorController.java 1KB
MainsiteErrorController.java 1KB MyApplication.java 1KB
MyApplication.java 1KB CommonJsonException.java 1KB
CommonJsonException.java 1KB One2Many.java 974B
One2Many.java 974B ErrorEnum.java 951B
ErrorEnum.java 951B LoginDao.java 603B
LoginDao.java 603B ArticleDao.java 558B
ArticleDao.java 558B RequiresPermissions.java 475B
RequiresPermissions.java 475B SessionUserInfo.java 384B
SessionUserInfo.java 384B StringTools.java 353B
StringTools.java 353B Constants.java 330B
Constants.java 330B UnauthorizedException.java 290B
UnauthorizedException.java 290B UnauthenticatedException.java 249B
UnauthenticatedException.java 249B Logical.java 84B
Logical.java 84B avatar.jpg 17KB
avatar.jpg 17KB index.js 8KB
index.js 8KB webpack.prod.conf.js 5KB
webpack.prod.conf.js 5KB webpack.dev.conf.js 3KB
webpack.dev.conf.js 3KB webpack.base.conf.js 3KB
webpack.base.conf.js 3KB utils.js 3KB
utils.js 3KB user.js 2KB
user.js 2KB permission.js 2KB
permission.js 2KB index.js 2KB
index.js 2KB index.js 2KB
index.js 2KB api.js 1KB
api.js 1KB check-versions.js 1KB
check-versions.js 1KB app.js 1KB
app.js 1KB permission.js 1KB
permission.js 1KB build.js 1KB
build.js 1KB auth.js 974B
auth.js 974B main.js 878B
main.js 878B permission.js 663B
permission.js 663B vue-loader.conf.js 553B
vue-loader.conf.js 553B getters.js 445B
getters.js 445B index.js 324B
index.js 324B index.js 284B
index.js 284B hasPermission.js 205B
hasPermission.js 205B .postcssrc.js 197B
.postcssrc.js 197B dev.env.js 161B
dev.env.js 161B prod.env.js 148B
prod.env.js 148B index.js 139B
index.js 139B index.js 134B
index.js 134B _import_development.js 101B
_import_development.js 101B _import_production.js 66B
_import_production.js 66B package.json 2KB
package.json 2KB LICENSE 1KB
LICENSE 1KB README.md 3KB
README.md 3KB explain-frontend.md 2KB
explain-frontend.md 2KB 404.png 96KB
404.png 96KB 404_cloud.png 5KB
404_cloud.png 5KB sidebar.scss 2KB
sidebar.scss 2KB index.scss 855B
index.scss 855B element-ui.scss 461B
element-ui.scss 461B transition.scss 435B
transition.scss 435B mixin.scss 383B
mixin.scss 383B variables.scss 67B
variables.scss 67B db.sql 10KB
db.sql 10KB tree.svg 2KB
tree.svg 2KB eye.svg 2KB
eye.svg 2KB form.svg 1KB
form.svg 1KB password.svg 1KB
password.svg 1KB example.svg 852B
example.svg 852B user.svg 777B
user.svg 777B table.svg 532B
table.svg 532B role.vue 11KB
role.vue 11KB user.vue 8KB
user.vue 8KB 404.vue 5KB
404.vue 5KB article.vue 5KB
article.vue 5KB index.vue 3KB
index.vue 3KB Navbar.vue 2KB
Navbar.vue 2KB index.vue 2KB
index.vue 2KB SidebarItem.vue 2KB
SidebarItem.vue 2KB index.vue 1KB
index.vue 1KB index.vue 1KB
index.vue 1KB Layout.vue 696B
Layout.vue 696B index.vue 694B
index.vue 694B index.vue 660B
index.vue 660B AppMain.vue 422B
AppMain.vue 422B index.vue 322B
index.vue 322B App.vue 302B
App.vue 302B UserMapper.xml 8KB
UserMapper.xml 8KB共 108 条
- 1
- 2
资源推荐
资源预览
资源评论
2021-02-06 上传
2021-05-11 上传
151 浏览量
2021-05-18 上传
2021-03-22 上传
2021-02-02 上传
2024-12-01 上传
2024-06-25 上传
187 浏览量
147 浏览量
130 浏览量
168 浏览量
2020-03-12 上传
2019-01-06 上传
2024-01-08 上传
184 浏览量
2024-09-12 上传
132 浏览量
197 浏览量
167 浏览量
105 浏览量
149 浏览量
2024-05-19 上传
2024-05-20 上传
2021-05-10 上传
118 浏览量
资源评论

哆啦哆啦S梦
- 粉丝: 193
- 资源: 517
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- python mne库学习-利用机器学习算法判断睡眠类型
- 进制转换计算机基础知识点
- TongWeb V7.0 集群管理指南
- 机械毕设,用mfc基于opencv库开发的能够识别活塞环外观掉角、划痕的缺陷.(含源码、文档)\活塞环外观表面缺陷检测
- TongWeb-V8.0产品介绍手册
- 韩国女主播视频网站+pc版+手机版本+可封装APP运营 帝国CMS7.5内核
- 采用opencv , c++ mfc来实现摄像头手动对焦, 每检测一个记录-2025
- TongWeb-V8.0安装与使用指引
- JAVA 程序设计试卷
- STM32HAL库的USB虚拟串口(VPC、CDC)配置及数据传输,USB复位及自动重连的解决方案
- 前端开发:JavaScript性能优化全解析-代码、内存、异步与网络优化技巧
- C++、MFC对话框程序编写的一个九宫格拼图程序-2025
- Java期末复习题编程题(47道)和选择题(30道) 包括异常处理和接口以及普通编程题
- 一个用 JavaScript 编写的音乐播放器,通过 HTML5 的 audio 标签实现基本播放功能,JavaScript 代码控制播放、暂停、下一首和上一首操作
- TongWeb-V8.0控制台使用手册
- JAVA题库习题及答案--.doc
安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功