在网页开发领域,XHTML(Extensible Hypertext Markup Language)与CSS(Cascading Style Sheets)是两个至关重要的技术,它们共同构成了网页的标准化开发基础。这个“XHTML+CSS标准化网页开发”压缩包文件,显然是为了教授如何利用这两者来创建高效、美观且易于维护的网页界面。
XHTML是一种混合了HTML(HyperText Markup Language)和XML(Extensible Markup Language)的语言,它继承了HTML的易用性和XML的严谨性。XHTML的规范要求元素必须正确关闭,属性值必须用引号包围,这使得文档结构更加清晰,有利于机器解析和搜索引擎优化。在网页开发中,XHTML用于定义页面的结构和内容,如段落、标题、链接等。
CSS则用于控制网页的外观和布局,包括字体、颜色、间距、排列方式等。通过将样式与内容分离,CSS使得网页设计更为灵活,同时提高了代码的可重用性和可维护性。CSS可以应用于整个网站,只需在一个或多个样式表文件中修改,就能改变所有页面的样式,大大提升了工作效率。
在“XHTML+CSS标准化网页开发.ppt”这个文件中,可能会涵盖以下关键知识点:
1. **XHTML基础**:包括基本的元素标签、属性及其使用规则,以及如何编写语义化的XHTML代码。
2. **CSS语法**:讲解选择器、属性、值的使用,如何设置背景、边框、内边距和外边距,以及盒模型的理解。
3. **CSS布局**:浮动布局、定位(static、relative、absolute、fixed)、Flexbox和Grid布局的原理和应用。
4. **响应式设计**:使用媒体查询(Media Queries)实现不同设备和屏幕尺寸下的适配。
5. **浏览器兼容性**:理解各主流浏览器对XHTML和CSS的支持差异,以及如何使用 Normalize.css 或 reset.css 来统一默认样式。
6. **网页优化**:包括减少HTTP请求、压缩代码、合理使用CSS Sprites等提高网页加载速度的方法。
7. **实战项目**:可能包含一个实际的网页制作案例,让学生运用所学知识进行实践操作。
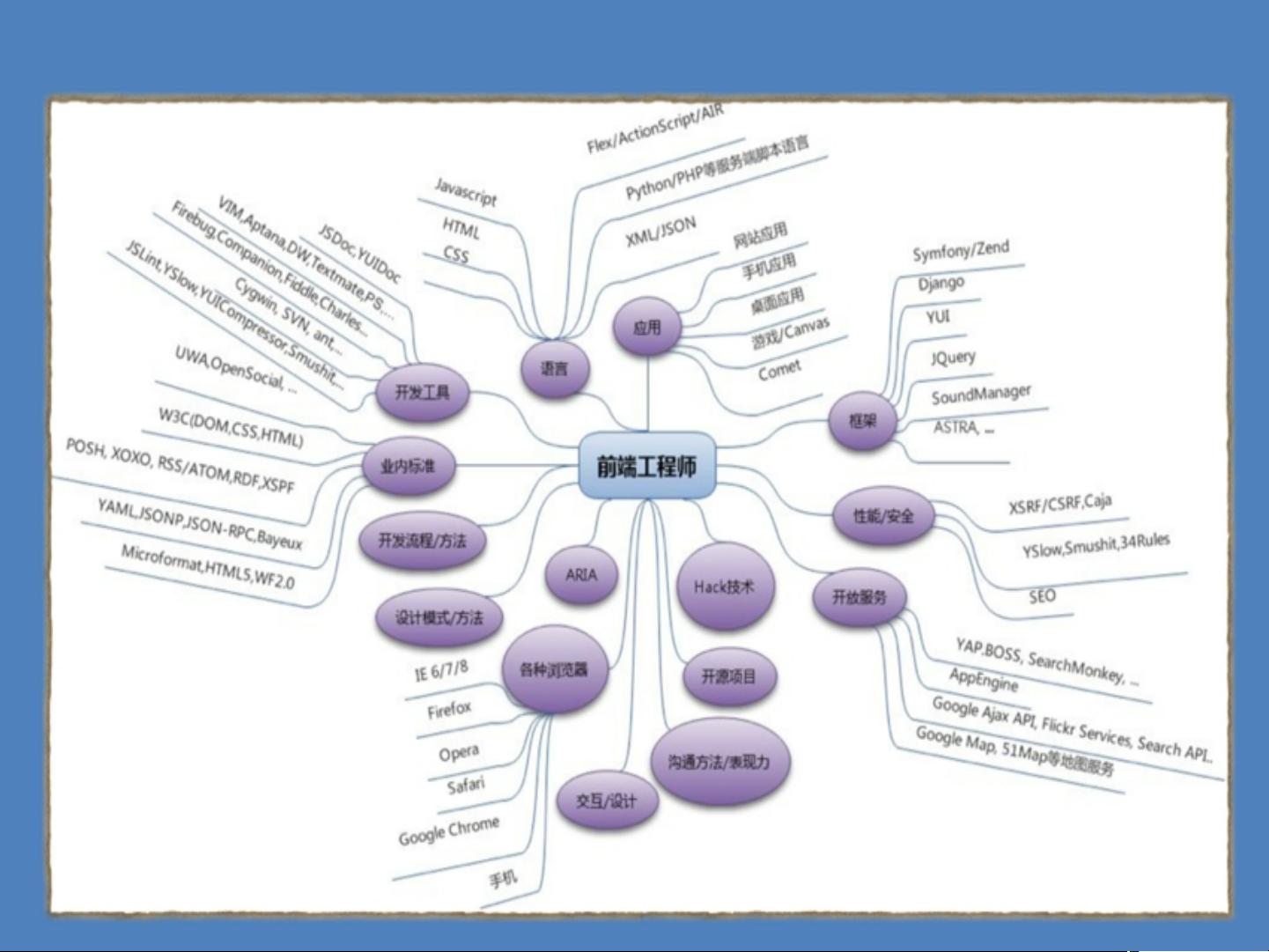
学习和掌握XHTML+CSS标准化网页开发,不仅可以提升网页的视觉效果,还能为后续的JavaScript交互和响应式设计打下坚实的基础,是每个前端开发者必备的技能之一。通过深入理解和实践,开发者可以创造出更符合用户需求,且具有良好性能的网页界面。