
MMI 实例培训教程 www.fugui.name
第 1 页
MMI 实例培训教程
MTK 无线通信平台
傅贵
MAIL: mail@fugui.name
MSN: fu_gui@msn.com

FuGui
MMI 实例培训教程 www.fugui.name
第 2 页
第一部份:基础............................................................................................................................................................................. 3
第一章:开始......................................................................................................................................................................... 3
第二章:屏幕......................................................................................................................................................................... 8
第三章:程序.......................................................................................................................................................................12
第四章:资源.......................................................................................................................................................................15
第五章:字串资源...............................................................................................................................................................19
第六章:菜单资源...............................................................................................................................................................21
第七章:图像资源...............................................................................................................................................................26
第二部份:绘画...........................................................................................................................................................................28
第八章:开始.......................................................................................................................................................................28
第九章:文本.......................................................................................................................................................................32
第十章:图形.......................................................................................................................................................................36
第十一章:图像 ...................................................................................................................................................................41
第十二章:背景 ...................................................................................................................................................................47
第十三章:层 .......................................................................................................................................................................55
第三部份:互动...........................................................................................................................................................................65
第十四章:开始 ...................................................................................................................................................................65
第十五章:控件 ...................................................................................................................................................................70
第十六章:键盘 ...................................................................................................................................................................75
第十七章:触摸屏 ...............................................................................................................................................................81
第十八章:高级控件 ...........................................................................................................................................................86
第十九章:屏幕模板 ...........................................................................................................................................................90
第二十章:高级模板 ...........................................................................................................................................................98

FuGui
MMI 实例培训教程 www.fugui.name
第 3 页
第一部份:基础
第一章:开始
准备
在开始之前,假定你已经能够在手机中看到如下一些画面:
Idle MainMenu
图 1.1
Hello, World
学程序都由"Hello, World"开始,我们也这样,下面是我们在手机中"Hello, World"的显示效果:
图 1.2
DOS 中的"Hello, World "实现如下:
main ()
{
printf ("Hello, World ") ;
}
代码 1.1

FuGui
MMI 实例培训教程 www.fugui.name
第 4 页
当然,我们平台所用的操作系统不是 DOS,所以 DOS 下的函数我们基本不能用,包括程序入口方式也得改。
程序入口
嵌入式系统与通用系统不同,我们的应用程序通常与整个系统是固定在一起的。通俗一点说,MMI就是一个大的程序,
我们写小程序就是大程序的一个个固定分支。要写自己的程序,首先就得在大程序中添加一个新入口。当然,添加新
入口有点麻烦,所以我们就暂时借用现有程序的入口 goto_main_menu,这是主菜单的入口函数(在 MainMenu.c 中),
在 Idle 时按左软键就会进入主菜单。
我们要借用的代码如下(注:红色部份为修改后的代码,后同):
void mmi_myapp_entry(void)
{
//我们的程序由此开始!
}
void goto_main_menu(void)
{
//将主菜单切换成我们的程序:
mmi_myapp_entry();
return;
… …
}
代码 1.2
下几章会详细介绍怎样添加一个新入口,到时候我们再将此处改回来。
打印文本
我们用来显示文本串的函数原型如下:
void (*gui_print_text) (UI_string_type _text);
这个函数跟 DOS 中的 printf 使用方式差不多:
void mmi_myapp_entry(void)
{
//我们的程序由此开始!
gui_print_text(L"Hello, World");
}
代码 1.2
因为我们平台默认是基于多国语言的,所以基本上与文本相关的函数都只接受 Uinicode 编码,在这里我们以 L"Hello,
World" 方式强制将字串转换为 Uinicode 编码输入。最终运行结果如下(开机以后按左软键):

FuGui
MMI 实例培训教程 www.fugui.name
第 5 页
图 1.3
可是如图中所示我们看不到任何效果!
为什么会这样?这是因为我们平台里面,当所有绘画动作的代码结束时,如果不强制刷新屏幕是见不到效果的。
刷新屏幕
函数 gui_BLT_double_buffer 用来刷新屏幕:
void mmi_myapp_entry(void)
{
//我们的程序由此开始!
gui_print_text(L"Hello, World");
gui_BLT_double_buffer(0, 0, UI_device_width - 1, UI_device_height - 1);
}
代码 1.3
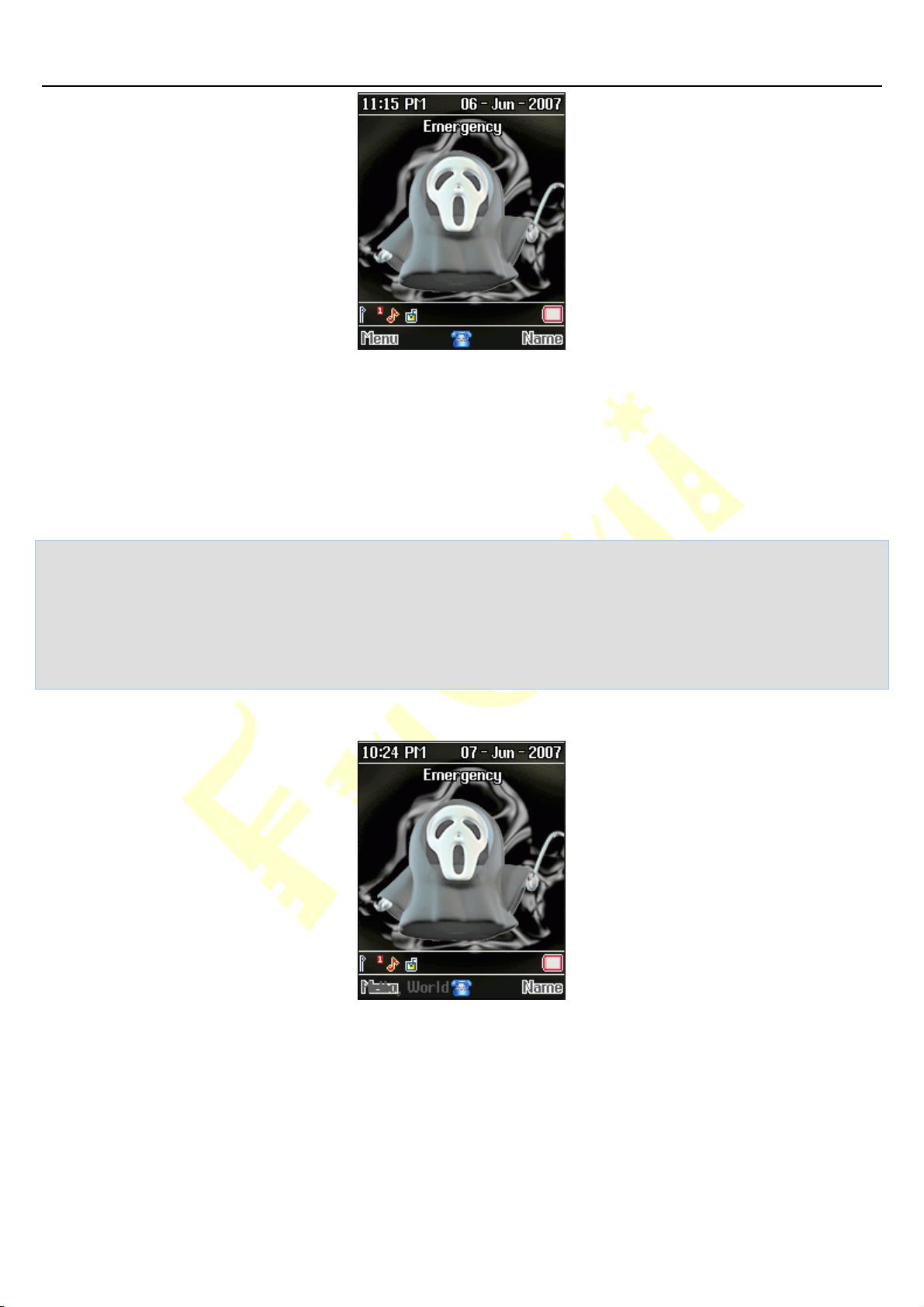
四个参数指明了我们要刷新的范围,一般我们都默认刷新整个屏幕,结果如下:
图 1.4
"Hello, World"在屏幕的左下角,当然,这样的效果还不能让人满意。
清屏
首先,我们得将背景去掉,因为我系统默认不会做任何事情,所以什么事都得自己来!















评论0