# SketchToSwift


[](https://github.com/s4cha/SketchToSwift/blob/master/LICENSE)
[]()
## Why
Because **integrating views** form Sketch has **no added value**, its just back and forth translating sketch values to swift code. There must be a way to automate this time costly and low added value labor.
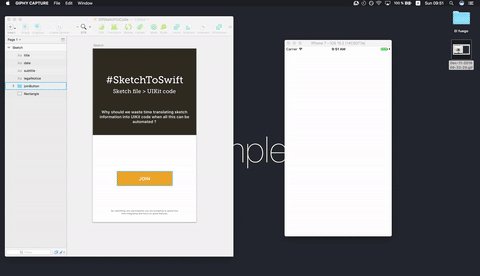
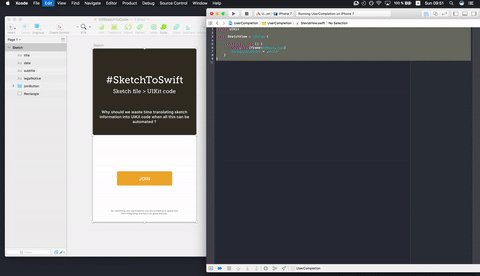
## How
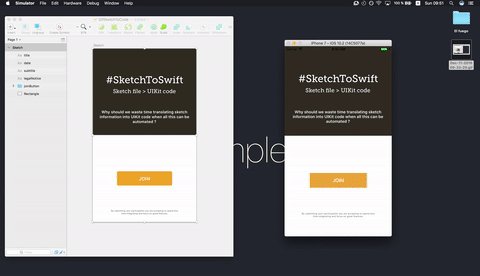
By **generating the swift UIKit code** from a Sketch Artboard. We can save hours of time \o/
## What
A **Sketch plugin** with a simple shortcut that generates basic Swift code form wich you can kickstart developing your view.
## About
This is a proof of concept that we can generate UIVIew swift code from Sketch Artboards.
Be aware that this is very early in development.
Yes this will never be perfect (huh wait for AI!), because we all have our coding styles etc. But this is not the goal anyway, the goal is to kickstart view dev and save 80% of integration time. Then you are free to change the code as you like :)
## Usage
- Install (double click) plugin
- Select Artboard
- `cmd` + `alt` + `K` for UIKit code
- `cmd` + `alt` + `L` for [Stevia](https://github.com/s4cha/Stevia) code
- Paste swift Uikit UIView subclass in Xcode \o/
## Get the best out of it
Here are some rules you can follow to get the best export possible :
- Name your Artboard proprely:
For instance an Artboard named "Profile" will generate `class ProfileView: UIView `
- Resize Artboard for your iPhone size (ex: we usually use 375Width for iPhone 7)
By resizing the artboard with the scale tool, you'll make sure the script will generate the good font sizes etc.
- Name your sketch layers right in order to get sexy variable names
- After the scale, you probably have float margins and font size. Making sure these are clean ext 16p instead of 16,01543 will generate cleaner code :)
- The same Applies to margins and sizes in general
- Flatten the view hierarchy, extract the items inside groups and bring them to the top level.
- Order them (usually from the to to the bottom), the generated code will keep the view hierarchy order.
## Improvements
#### Fonts
- Find a way to export fonts ?
#### Text
- Detect Text in style caps -> apply uppercased
- Detect character spacing in fonts -> AttributedString
- Detech line spacing -> AttributedString
- Detect Multiline (contains \n) -> Append \n and set label to mutiline
- Detect text alignment all cases
- Multicolor -> Generate AttributedString
#### Colors
- UIColors replace by custom ones?
- UIColors oftenThe same refactor in one variable
#### Radius
- Detect UIButton corner Radius
#### Borders
- Button border color
- Button border radius
#### Sketch Groups
- groups -> greate UIViewSubclasses?
- UIButton set title belongs in content section
#### layout
- Detect fillscontainer and do not use width and height but right and bottom laike a human would do
- Implement relative layout, like more visually to the right -> align on right rather tahn left , more natural
#### Export
- Handle single Element Export
#### UITableViewCell
- Artboard name Suffixed by `Cell` -> UITableViewCell subclass
#### Images
- Find a wa to detect images and create UIImageView instead
#### Groups
- Think about how to handle them proprely
## Known issues
This plugin only supports Sketch v41 and higher at the moment.
## Issues
Have a layout that breaks the plugin?
Send it to sachadso@gmail.com for review + open Issue
## Author
Sacha Durand Saint Omer, sachadso@gmail.com
## Contributing
Contributions to SketchToSwift are very welcomed and encouraged! Feel free to try and tackle one of the Improvements above
## License
SketchToSwift is available under the MIT license. See [LICENSE](https://github.com/s4cha/SketchToSwift/blob/master/LICENSE) for more information.
吃肥皂吐泡沫
- 粉丝: 38
- 资源: 4587
最新资源
- 使用BP神经网络诊断恶性乳腺癌 附Matlab代码.rar
- 使用贝叶斯网络推理对肺癌诊断研究 附Matlab代码.rar
- 使用投资组合CVaR对象进行条件风险价值(CVaR)投资组合优化 附Matlab代码.rar
- 使用FORCE训练的脉冲神经网络中的监督学习 附Matlab代码.rar
- 通过少量远场测量实现快速天线阵列诊断 附Matlab代码.rar
- 数据驱动的自适应线性调频模式分解研究 附Matlab代码.rar
- 水下图像融合增强 附Matlab代码.rar
- 网格搜索多个监督学习模型上的超参数,包括神经网络、随机森林和树集合模型 附Matlab代码.rar
- 微电网经济优化运行(光伏、储能、柴油机) 附Matlab代码.rar
- 微电网两阶段鲁棒优化经济调度方法[3]【升级优化版本】 附Matlab代码.rar
- 温控负荷的需求响应潜力评估及其协同优化管理研究 附Matlab代码.rar
- 旋转机械故障诊断中的频带选择(FBS)研究 附Matlab代码.rar
- 压缩空气储能研究 附Matlab代码.rar
- 一种鲁棒的可变功率分数LMS算法研究 附Matlab代码.rar
- 一种基于分类的旋转机械故障诊断频段选择的新方法研究 附Matlab代码.rar
- 一次性计算多个时间序列的标量时间序列分析度量研究 附Mtlab代码.rar
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈


















评论1