# jQuery Smart Wizard v5
#### The awesome jQuery step wizard plugin.
[](https://travis-ci.org/techlab/jquery-smartwizard)
[](https://www.npmjs.com/package/smartwizard)
[](https://packagist.org/packages/techlab/smartwizard)
[](https://www.npmjs.com/package/smartwizard)
[](https://www.jsdelivr.com/package/npm/smartwizard)
[](https://raw.githubusercontent.com/techlab/jquery-smartwizard/master/LICENSE)
[](https://github.com/techlab/jquery-smartwizard)
[](https://www.paypal.me/dipuraj)
**jQuery Smart Wizard** is an accessible step wizard plugin for jQuery.
Provides a neat and stylish interface for your forms, checkout screen, registration steps, etc.
Easy implementation, Bootstrap compatiblity, customizable toolbars, themes, events and Ajax support are few of the features.
+ [Homepage](http://techlaboratory.net/jquery-smartwizard)
+ [Documentation](http://techlaboratory.net/jquery-smartwizard#documentation)
+ [Demos](http://techlaboratory.net/jquery-smartwizard#demo)
+ [StackOverflow Q&A](http://stackoverflow.com/questions/tagged/smart-wizard)
+ [GitHub Issues](https://github.com/techlab/jquery-smartwizard/issues)
Demos
-----
+ [Basic Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5)
+ [Ajax Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5/ajax)
+ [Multiple Wizard Example](http://techlaboratory.net/projects/demo/jquery-smart-wizard/v5/multiple)
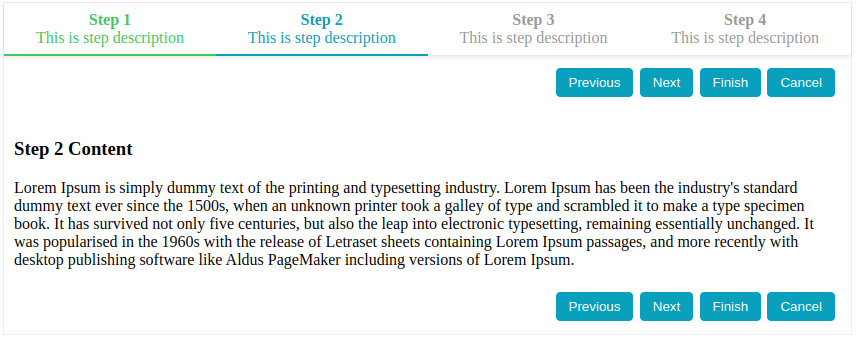
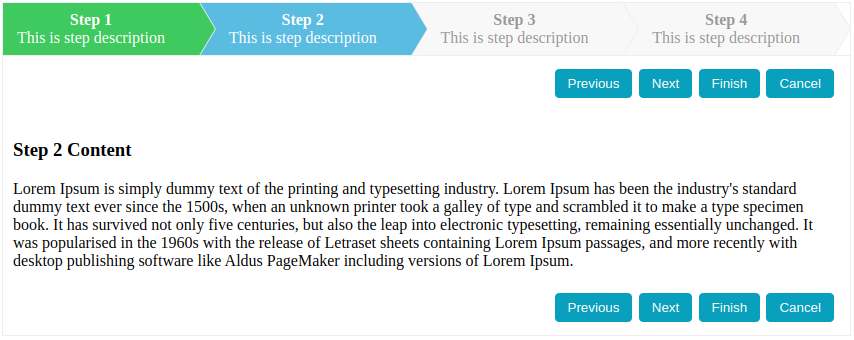
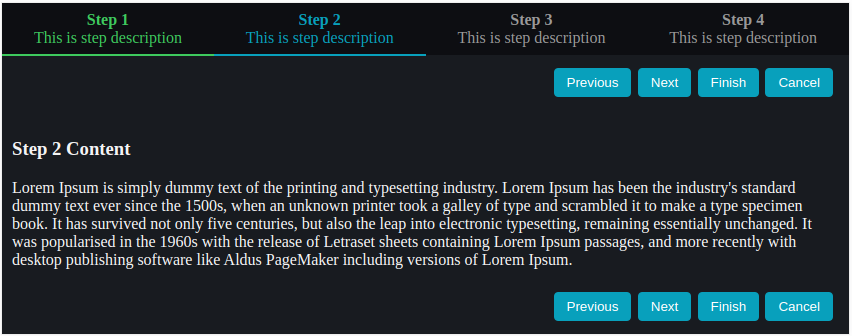
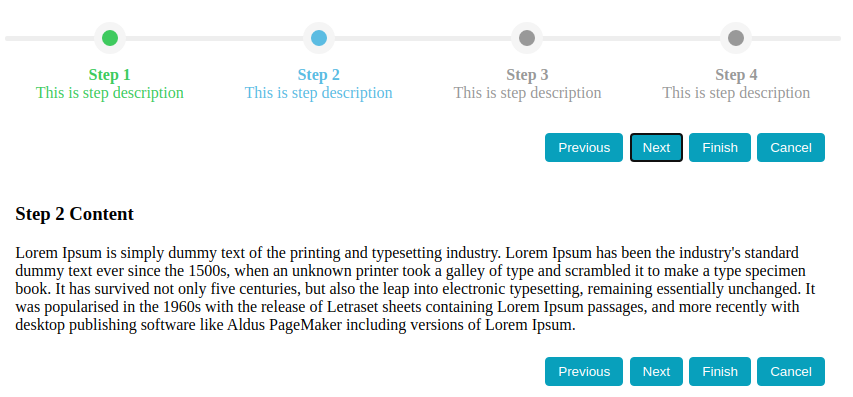
Screenshots
-----




Requirements
-----
+ [jQuery](http://jquery.com/) (supports from jQuery-1.11.1+ to the latest jQuery-3.5)
Installation
-----
### [NPM](https://www.npmjs.com/package/smartwizard)
npm install smartwizard
### [Yarn](https://yarn.pm/smartwizard)
yarn add smartwizard
### [Composer](https://packagist.org/packages/techlab/smartwizard)
composer require techlab/smartwizard
### [CDN - jsDelivr](https://www.jsdelivr.com/package/npm/smartwizard)
```html
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
```
### [CDN - UNPKG](https://unpkg.com/browse/smartwizard/)
```html
<!-- CSS -->
<link href="https://unpkg.com/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://unpkg.com/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
```
### Download
#### [Download from GitHub](https://github.com/techlab/jquery-smartwizard/archive/master.zip)
Features
-----
- Standalone CSS
- Accessible controls
- Bootstrap compatible
- Cool themes included
- Dark mode
- URL navigation and selection
- Event support
- Ajax content support
- Keyboard navigation
- Auto height adjustment
- Cool transition animations (fade/slide-horizontal/slide-vertical/slide-swing)
- External anchor support
- Easy to implement and minimal HTML required
- Customizable toolbar, option to add extra buttons
- Responsive design
- reset option
- Easy navigation with step anchors and navigation buttons
- Easy to implement and minimal HTML required
- Supports all modern browsers
- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 2+, jQuery 3.5+)
Usage
-----
Include SmartWizard CSS
```html
<link href="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
```
Include HTML (*This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content*).
```html
<div id="smartwizard">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#step-1">
Step 1
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-2">
Step 2
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-3">
Step 3
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-4">
Step 4
</a>
</li>
</ul>
<div class="tab-content">
<div id="step-1" class="tab-pane" role="tabpanel" aria-labelledby="step-1">
Step 1 Content
</div>
<div id="step-2" class="tab-pane" role="tabpanel" aria-labelledby="step-2">
Step 2 Content
</div>
<div id="step-3" class="tab-pane" role="tabpanel" aria-labelledby="step-3">
Step 3 Content
</div>
<div id="step-4" class="tab-pane" role="tabpanel" aria-labelledby="step-4">
Step 4 Content
</div>
</div>
</div>
```
Include jQuery (*ignore this if you have already included on the page*).
```html
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
```
Include SmartWizard plugin
```html
<script src="https://cdn.jsdelivr.net/npm/smartwizard@5/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
```
Initialize the SmartWizard
```html
<script type="text/javascript">
$(document).ready(function() {
$('#smartwizard').smartWizard();
});
</script>
```
That's it!
Please see the [documentation](http://techlaboratory.net/jquery-smartwizard#documentation) for more details on implementation and usage.
##### All options
```JavaScript
$('#smartwizard').smartWizard({
selected: 0, // Initial selected step, 0 = first step
theme: 'default', // theme for the wizard, related css need to include for other than default theme
justified: true, // Nav menu justification. true/false
darkMode:false, // Enable/disable Dark Mode if the theme supports. true/false
autoAdjustHeight: true, // Automatically adjust content height
cycleSteps: false, // Allows to cycle the navigation of steps
backButtonSupport: true, // Enable the back button support
enableURLhash: true, // Enable selection of the step based on url hash
transition: {
animation: 'none', // Effect on navigation, none/fade/slide-horizontal/slide-vertical/slide-swing
speed: '400', // Transion animation speed
easing:'' // Transition animation easing. Not supported without a jQuery easing plugin
},
toolbarSettings: {
toolbarPosition: 'bottom', // none, top, bottom, both
toolbarButtonPosition: 'right', // left, right, center
showNextButton: true, // show/hide a Next button
showPreviousButton: true, // show/hide a Previous button
toolbarExtraButtons: [] // Extra buttons to show on toolbar, array of jQuery input/buttons elements
},
anchorSettings: {
anchorClickable: true, // Enable/Disable anchor navigation
enableAllAnchors: false, // Activates all anchors clickable all times
markDoneStep: true, // Add done state on navigation
markAllPreviousStepsAsDone: true, // When a step selected by url hash, all pre
没有合适的资源?快使用搜索试试~ 我知道了~
jquery-smartwizard:很棒的jQuery步骤向导插件

共51个文件
css:18个
scss:10个
js:6个
温馨提示
jQuery Smart Wizard v5 很棒的jQuery步骤向导插件。 jQuery Smart Wizard是jQuery的可访问步骤向导插件。 为您的表单,结帐屏幕,注册步骤等提供简洁时尚的界面。易于实现,Bootstrap兼容性,可自定义的工具栏,主题,事件和Ajax支持是其中的少数功能。 演示版 屏幕截图 要求 (从jQuery-1.11.1 +到最新的jQuery-3.5的支持) 安装 npm install smartwizard yarn add smartwizard composer require techlab/smartwizard <!-- CSS --> < link href =" https://cdn.jsdelivr.net/npm/smartwizard@5/dist/css/smart_wizard_all.min.css " rel =" stylesheet " type =" text/css " /> <!-- JavaScript --> < script src =" https://cdn.jsdelivr.net/
资源详情
资源评论
资源推荐
收起资源包目录
 jquery-smartwizard-master.zip (51个子文件)
jquery-smartwizard-master.zip (51个子文件)  jquery-smartwizard-master
jquery-smartwizard-master  composer.json 780B
composer.json 780B .travis.yml 38B
.travis.yml 38B package.json 2KB
package.json 2KB .github
.github  FUNDING.yml 597B
FUNDING.yml 597B pull_request_template.md 736B
pull_request_template.md 736B ISSUE_TEMPLATE
ISSUE_TEMPLATE  bug_report.md 834B
bug_report.md 834B feature_request.md 595B
feature_request.md 595B test
test  test.js 1KB
test.js 1KB test-template.html 2KB
test-template.html 2KB gulpfile.js 3KB
gulpfile.js 3KB LICENSE 1KB
LICENSE 1KB dist
dist  css
css  smart_wizard.css 4KB
smart_wizard.css 4KB smart_wizard_dark.css 4KB
smart_wizard_dark.css 4KB smart_wizard_progress.css 0B
smart_wizard_progress.css 0B smart_wizard_progress.min.css 0B
smart_wizard_progress.min.css 0B smart_wizard_arrows.min.css 5KB
smart_wizard_arrows.min.css 5KB smart_wizard_dots.min.css 0B
smart_wizard_dots.min.css 0B smart_wizard_dark.min.css 3KB
smart_wizard_dark.min.css 3KB smart_wizard.min.css 3KB
smart_wizard.min.css 3KB smart_wizard_dots.css 0B
smart_wizard_dots.css 0B smart_wizard_all.css 13KB
smart_wizard_all.css 13KB smart_wizard_all.min.css 10KB
smart_wizard_all.min.css 10KB smart_wizard_arrows.css 7KB
smart_wizard_arrows.css 7KB js
js  jquery.smartWizard.js 30KB
jquery.smartWizard.js 30KB jquery.smartWizard.min.js 14KB
jquery.smartWizard.min.js 14KB CONTRIBUTING.md 2KB
CONTRIBUTING.md 2KB src
src  css
css  smart_wizard.css 4KB
smart_wizard.css 4KB smart_wizard_dark.css 4KB
smart_wizard_dark.css 4KB smart_wizard_progress.css 5KB
smart_wizard_progress.css 5KB smart_wizard_dots.css 5KB
smart_wizard_dots.css 5KB smart_wizard_all.css 12KB
smart_wizard_all.css 12KB smart_wizard_arrows.css 6KB
smart_wizard_arrows.css 6KB js
js  jquery.smartWizard.js 30KB
jquery.smartWizard.js 30KB scss
scss  core
core  _base.scss 2KB
_base.scss 2KB smart_wizard_arrows.scss 392B
smart_wizard_arrows.scss 392B smart_wizard_progress.scss 396B
smart_wizard_progress.scss 396B smart_wizard_all.scss 571B
smart_wizard_all.scss 571B smart_wizard_dots.scss 388B
smart_wizard_dots.scss 388B smart_wizard.scss 394B
smart_wizard.scss 394B themes
themes  _progress.scss 3KB
_progress.scss 3KB _arrows.scss 5KB
_arrows.scss 5KB _default.scss 2KB
_default.scss 2KB _dots.scss 3KB
_dots.scss 3KB .npmignore 587B
.npmignore 587B examples
examples  ajax.html 10KB
ajax.html 10KB index.html 11KB
index.html 11KB multiple.html 18KB
multiple.html 18KB .gitignore 275B
.gitignore 275B CODE_OF_CONDUCT.md 3KB
CODE_OF_CONDUCT.md 3KB karma.conf.js 2KB
karma.conf.js 2KB README.md 9KB
README.md 9KB共 51 条
- 1
真好玩主人
- 粉丝: 20
- 资源: 4632
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 2024校园跑腿代办同城闪送小程序 -课件源码
- 体系结构(ARM架构版本)与其对应的ARM处理器内核
- 美赛建模竞赛全面指南:团队合作、建模流程与工具使用
- spotfire 取某两字符中间的子字符串 demo,自用
- java高校学生信息管理系统源码数据库 MySQL源码类型 WebForm
- 毕业设计《基于Python的南京二手房数据采集及可视化分析》+项目源码+文档说明
- 毕业设计《基于Springboot+Vue+Python深度神经网络学习算法水质管理预测》+项目源码+文档说明
- PLC项目 5号卸垛机.mwp
- 基于 nodejs+SQL server 实现的学生-教师评价系统课程设计
- PLC项目程序 2号卸笼.gxw
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论1