# cms-api
## 描述
cms-api 为前后端分离的博客管理系统。
## 技术栈
后端技术栈:egg.js + mysql + sequelize + jwt 等
前端技术栈:vue全家桶 + axios + elementUI + markdown编辑器等
前端项目地址:https://github.com/caiheping/vue-cms
### 环境
node版本8以上
MySQL数据库
### 项目运行
```bash
git clone https://github.com/caiheping/egg-cms.git
# 如果clone 很慢,也可以拉码云的仓库
git clone https://gitee.com/caiheping/egg-cms.git
cd egg-cms
npm install
```
然后修改config/config.default.js和database/config.json(这个改不改都行)下自己的数据库用户名和密码
创建数据库egg_cms_development
在egg_cms_development数据库下导入项目根目录下egg_cms_development.sql文件
运行项目
> npm run dev
浏览器打开 http://127.0.0.1:7001/index.html
admin登录账号:admin,密码: 123456
普通用户账号密码自己用admin去用户管理创建
### 项目功能
- [x] 登录 -- 完成
- [x] 首页 -- 去我的博客
- [x] 文章列表 -- 增删改查
- [x] 文章类型 -- 增删改查
- [x] 用户中心 -- 增删改查
- [x] 角色管理 -- 增删改查
- [x] 菜单管理 -- 增删改查
- [x] 部门管理 -- 增删改查
- [x] 通知公告 -- 增删改查
- [x] 头像上传 -- 完成
- [x] 我的博客前端界面(知道地址后无需登录就可以进入)
### 目录结构
```bash
cms-api
├─ app
| ├─ controller // 用于解析用户的输入,处理后返回相应的结果
| ├─ extend // 用于框架的扩展
| ├─ middleware // 用于编写中间件
| ├─ model // 用于放置领域模型
| ├─ public // 用于放置静态资源
| ├─ rules // 参数校验文件
| ├─ schedule // 用于定时任务,可选,具体参见定时任务
| ├─ service // 用于编写业务逻辑层,可选,建议使用
| ├─ utils // 工具文件
| ├─ router.js // 用于配置 URL 路由规则
├─ config
| ├─ config.default.js // 用于编写配置文件
| ├─ plugin.js // 用于配置需要加载的插件
├─ database
| ├─ migrations // 数据库迁移文件
| ├─ seeders // 种子文件
| ├─ config.json // sequelize 配置文件
├─ logs // 日志文件
├─ run
├─ test
├─ typings
├─ www // 前端打包文件
...
```
演示地址:http://blog.caihp.top (自己服务器只开放部分功能,想要查看全部功能,请copy代码在自己的电脑上看)
用户名: test
密码:123456
## 界面截图
**登录页**

**首页**

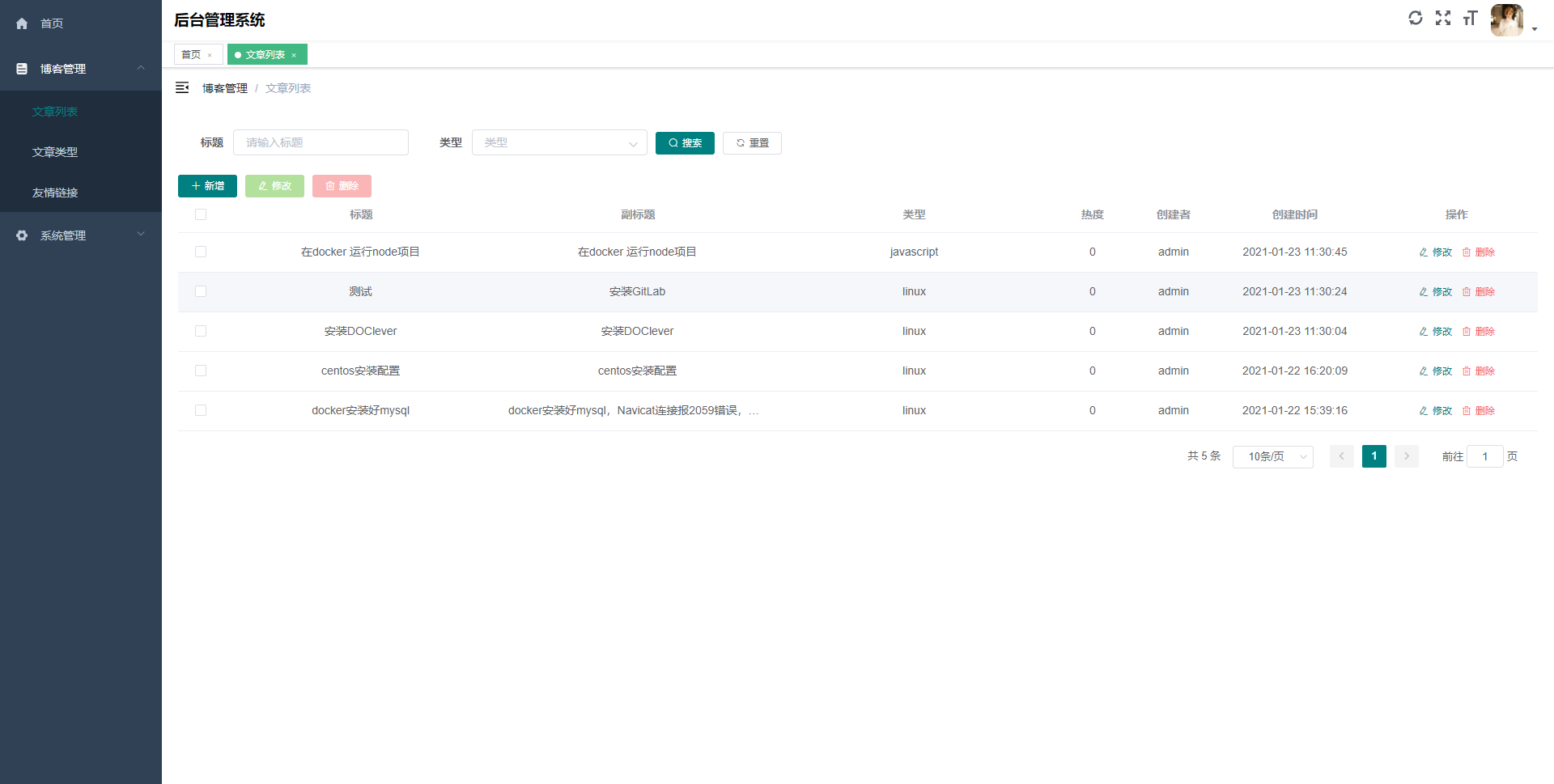
**博客管理 > 文章列表**

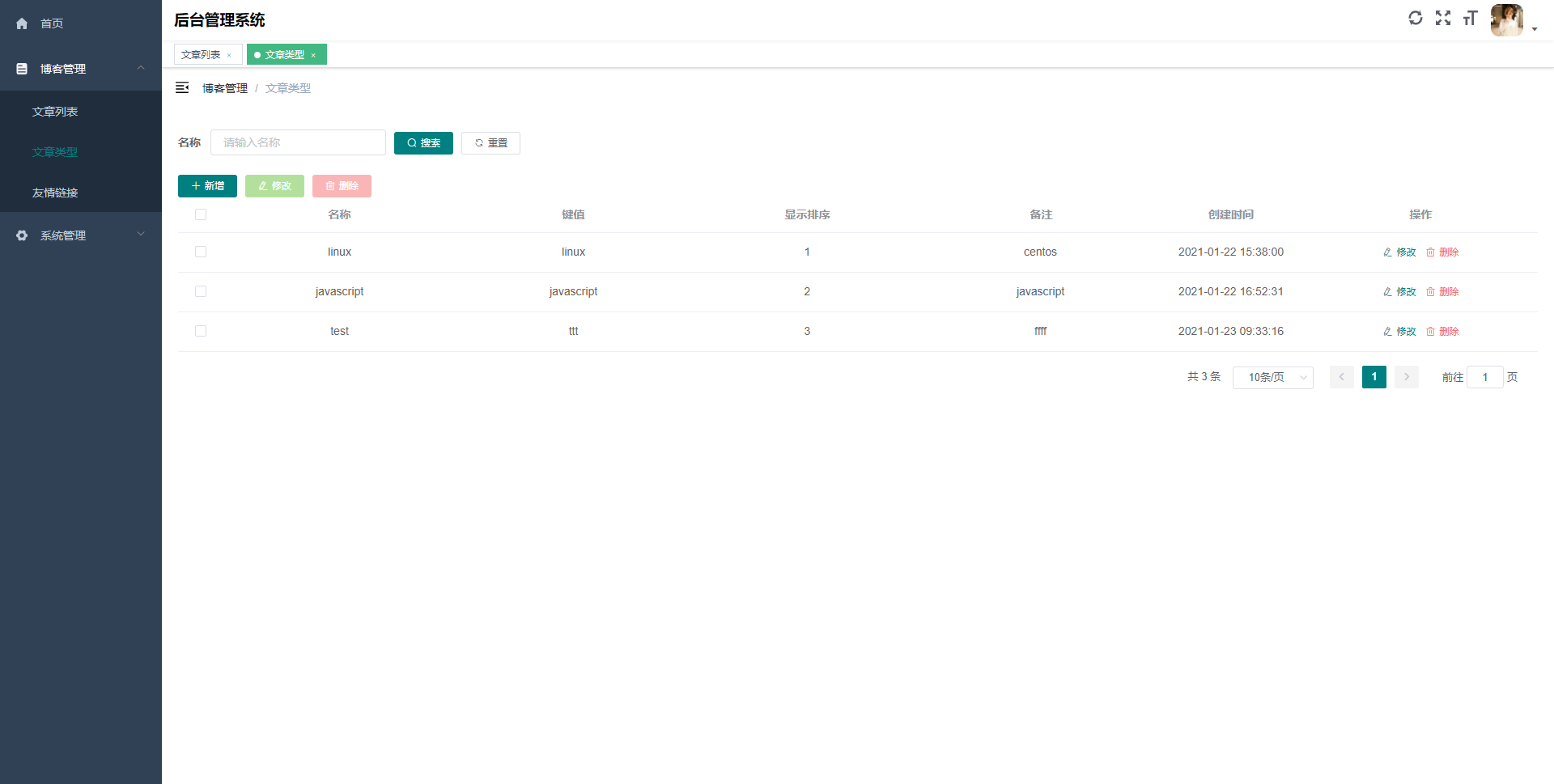
**博客管理 > 文章类型**

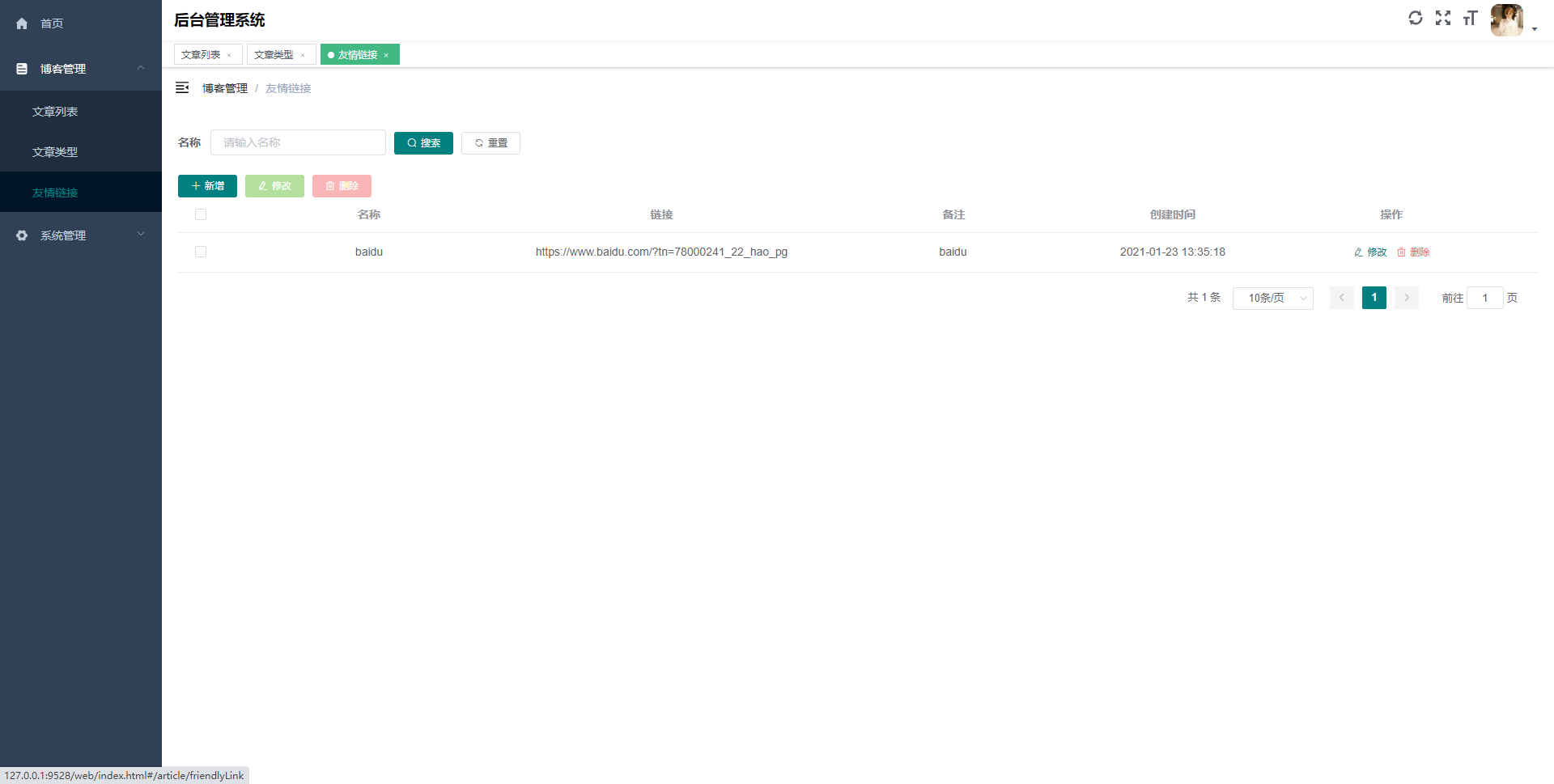
**博客管理 > 友情链接**

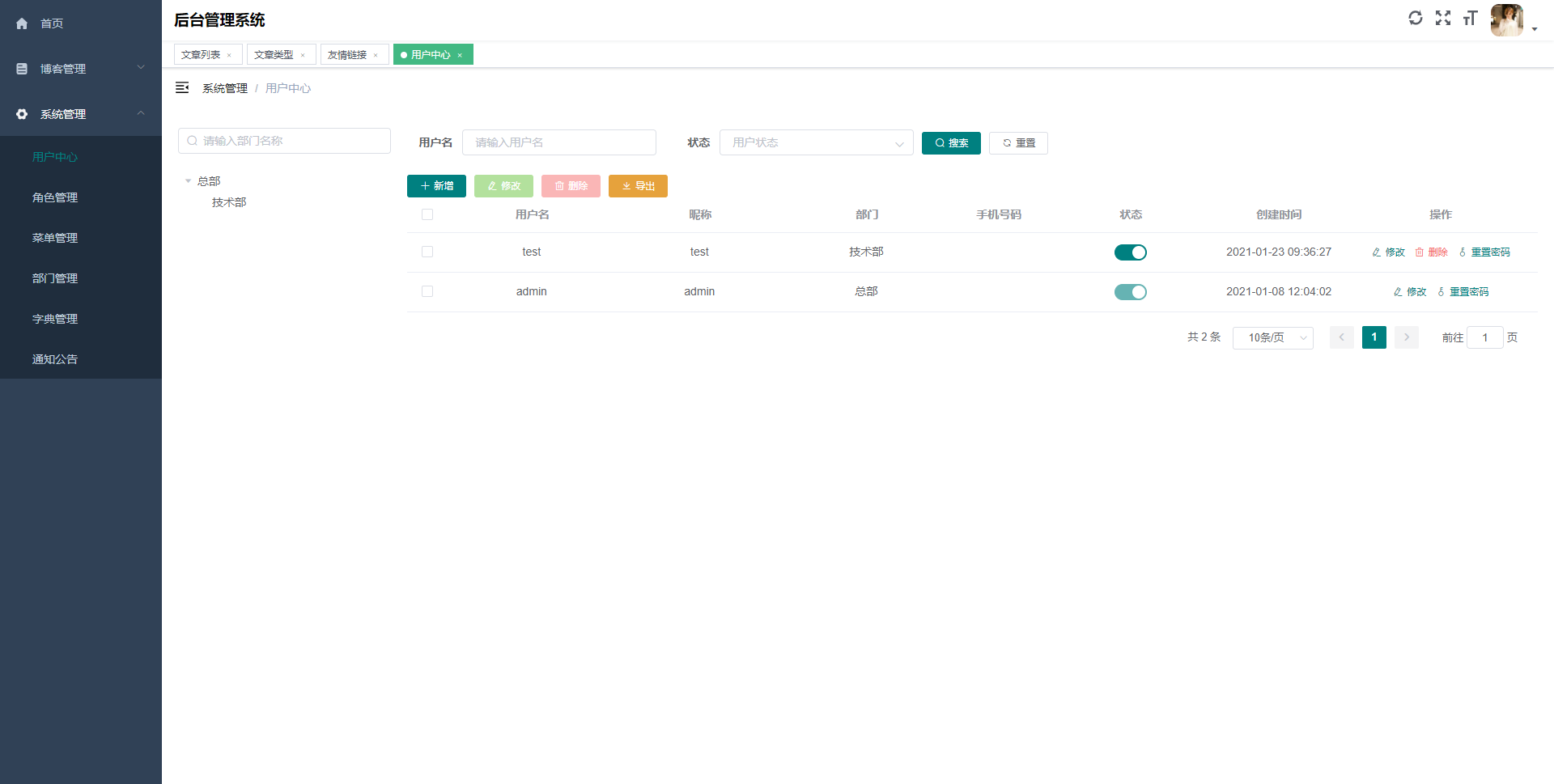
**系统管理 > 用户管理**

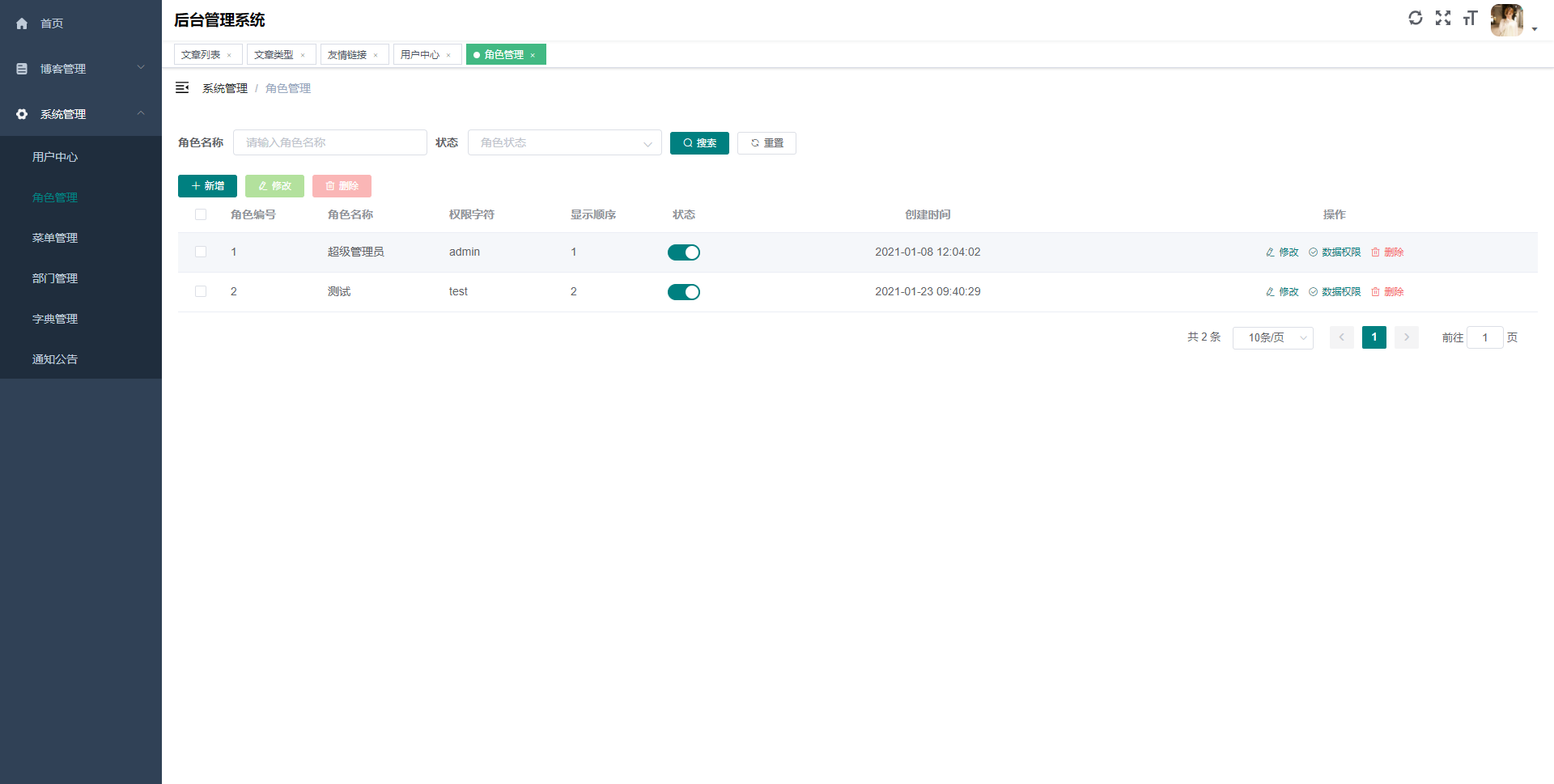
**系统管理 > 角色管理**

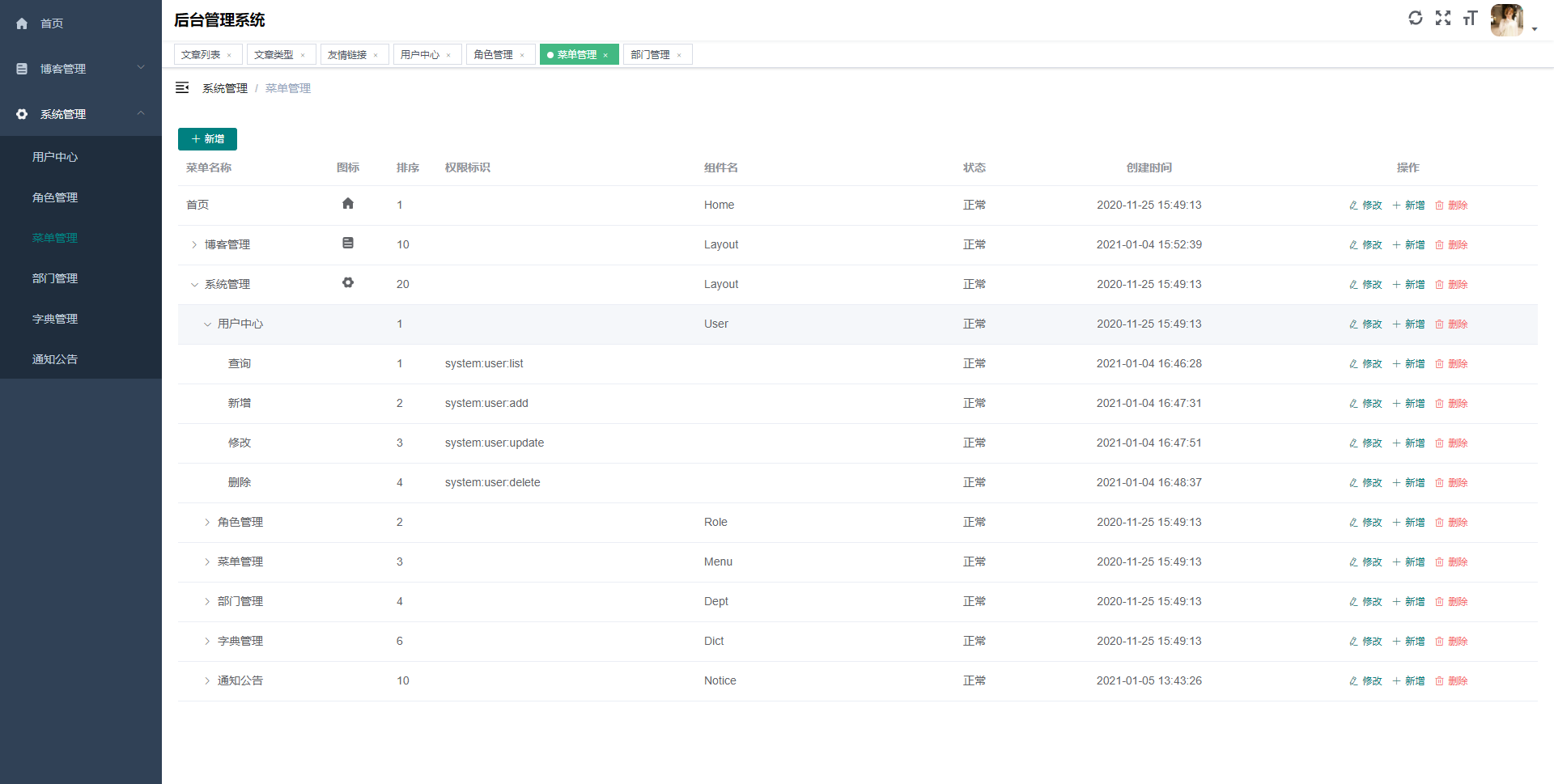
**系统管理 > 菜单管理**

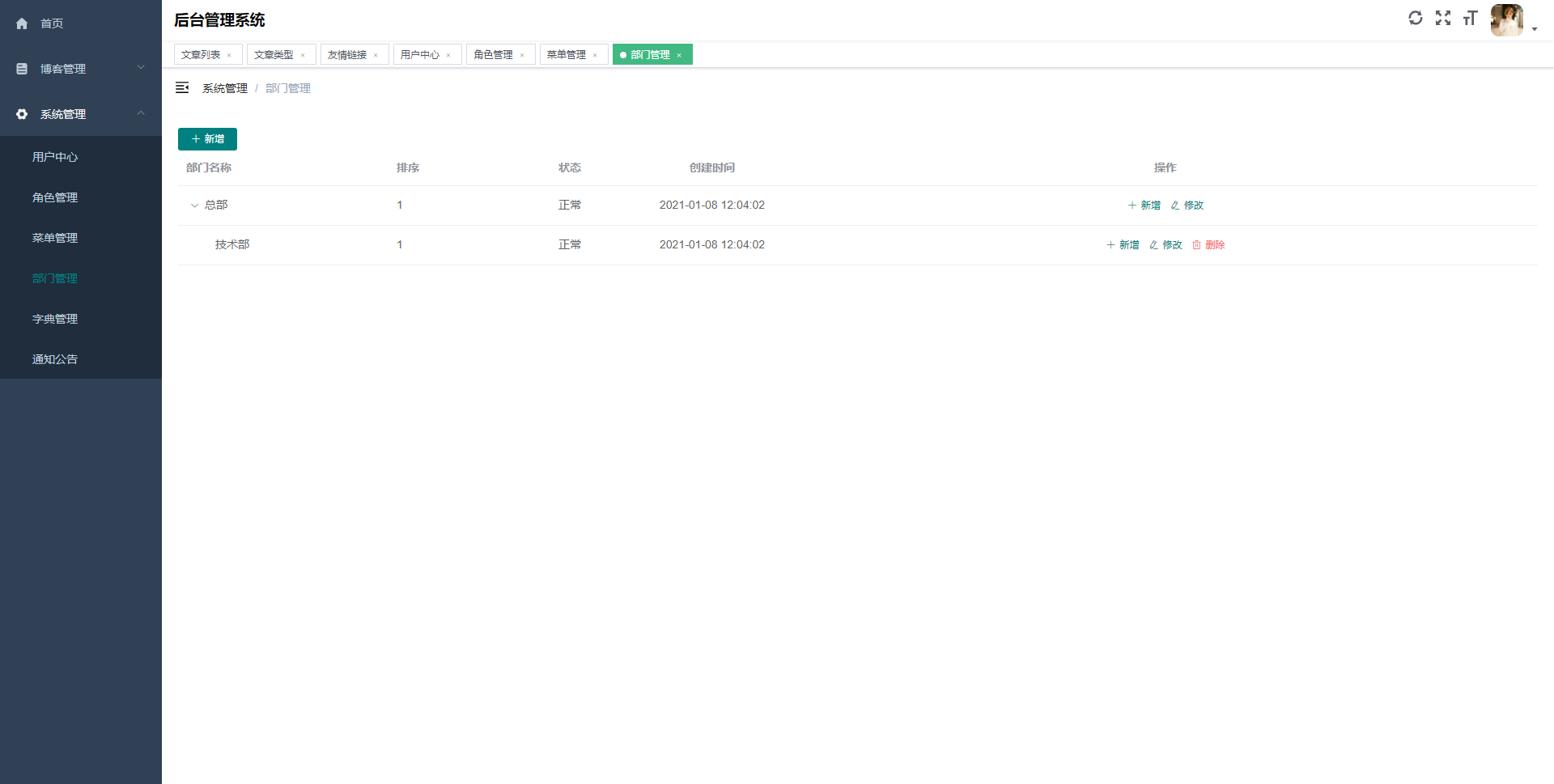
**系统管理 > 部门管理**

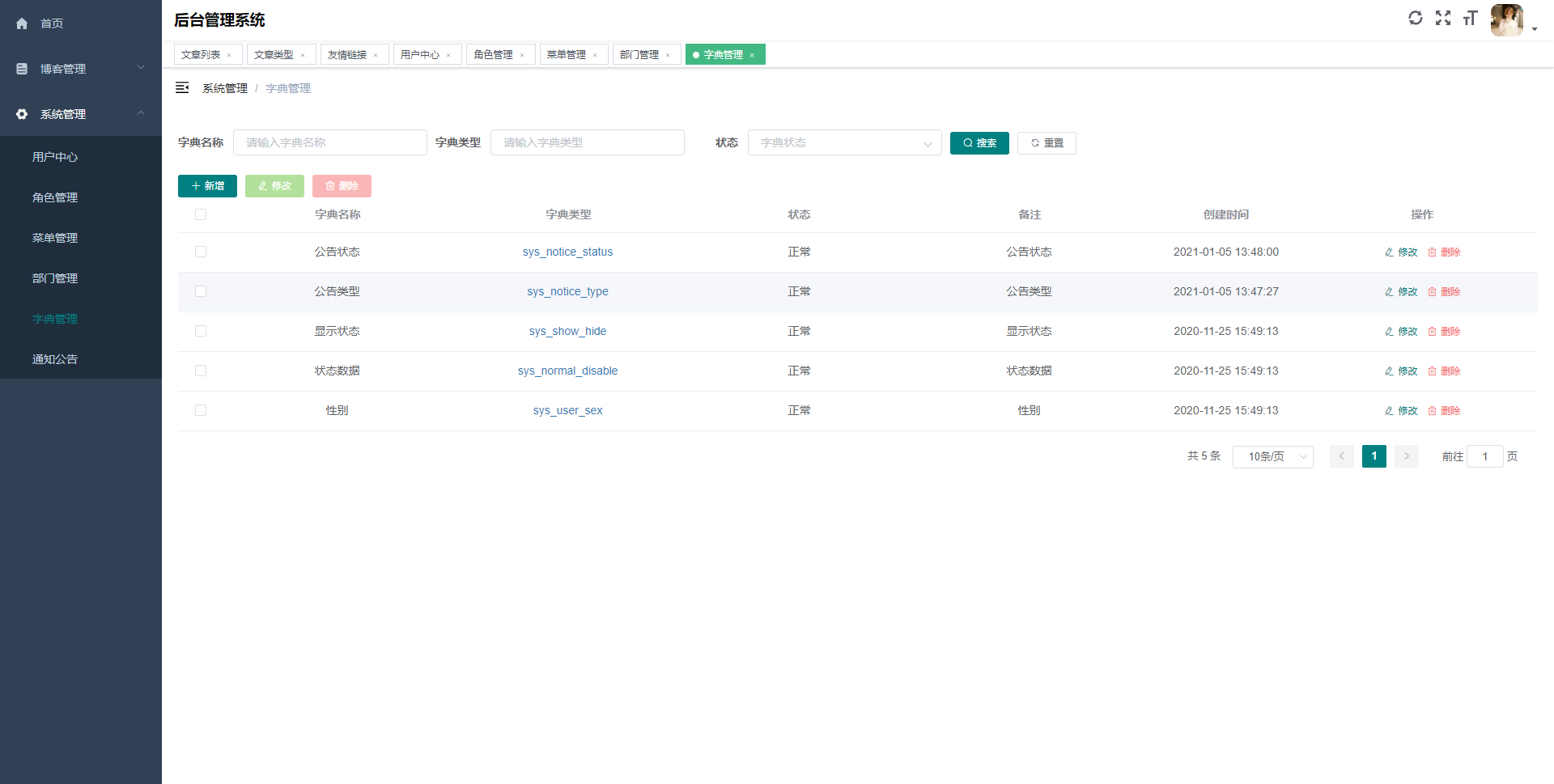
**系统管理 > 字典管理**

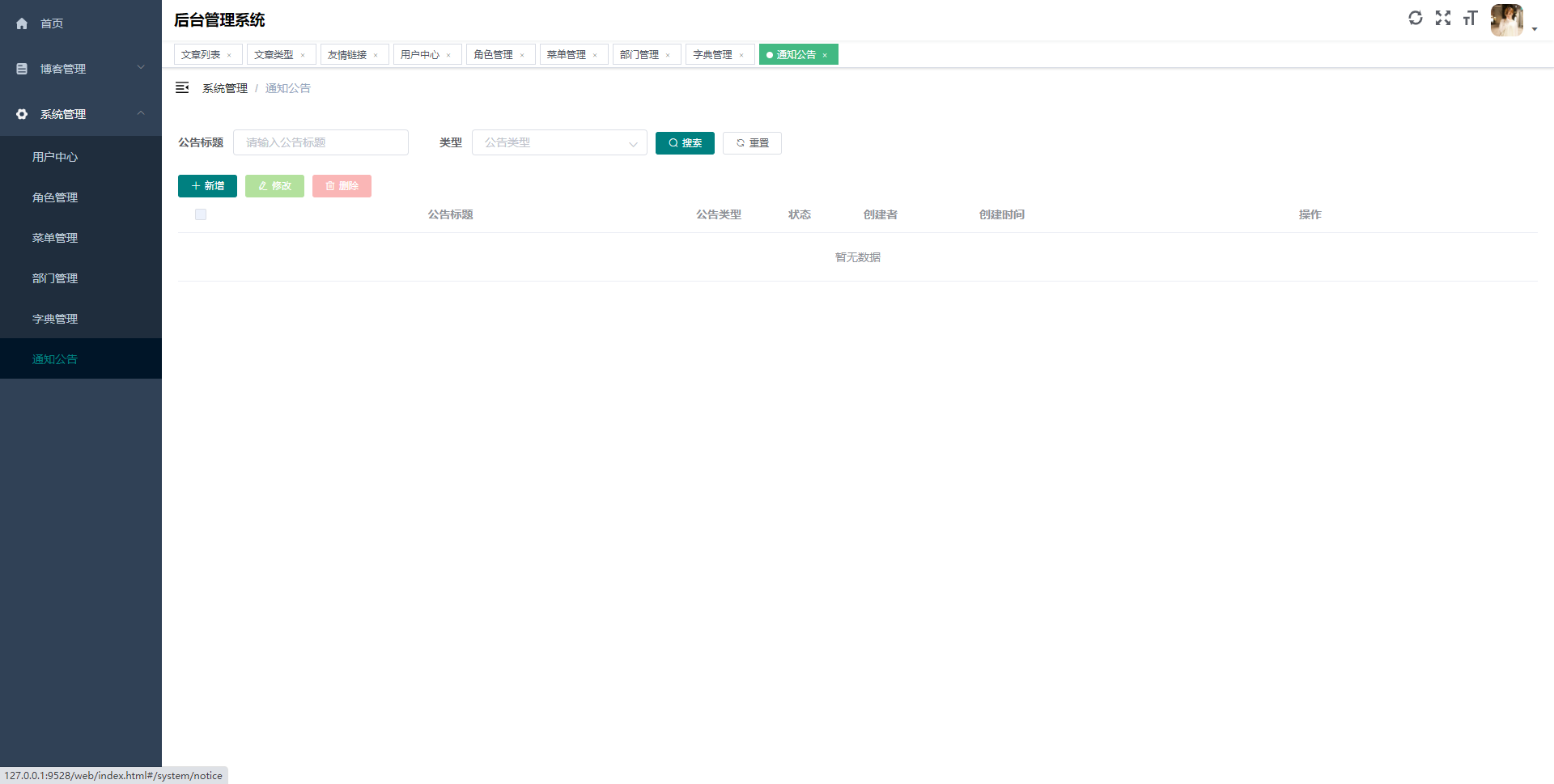
**系统管理 > 通知公告**

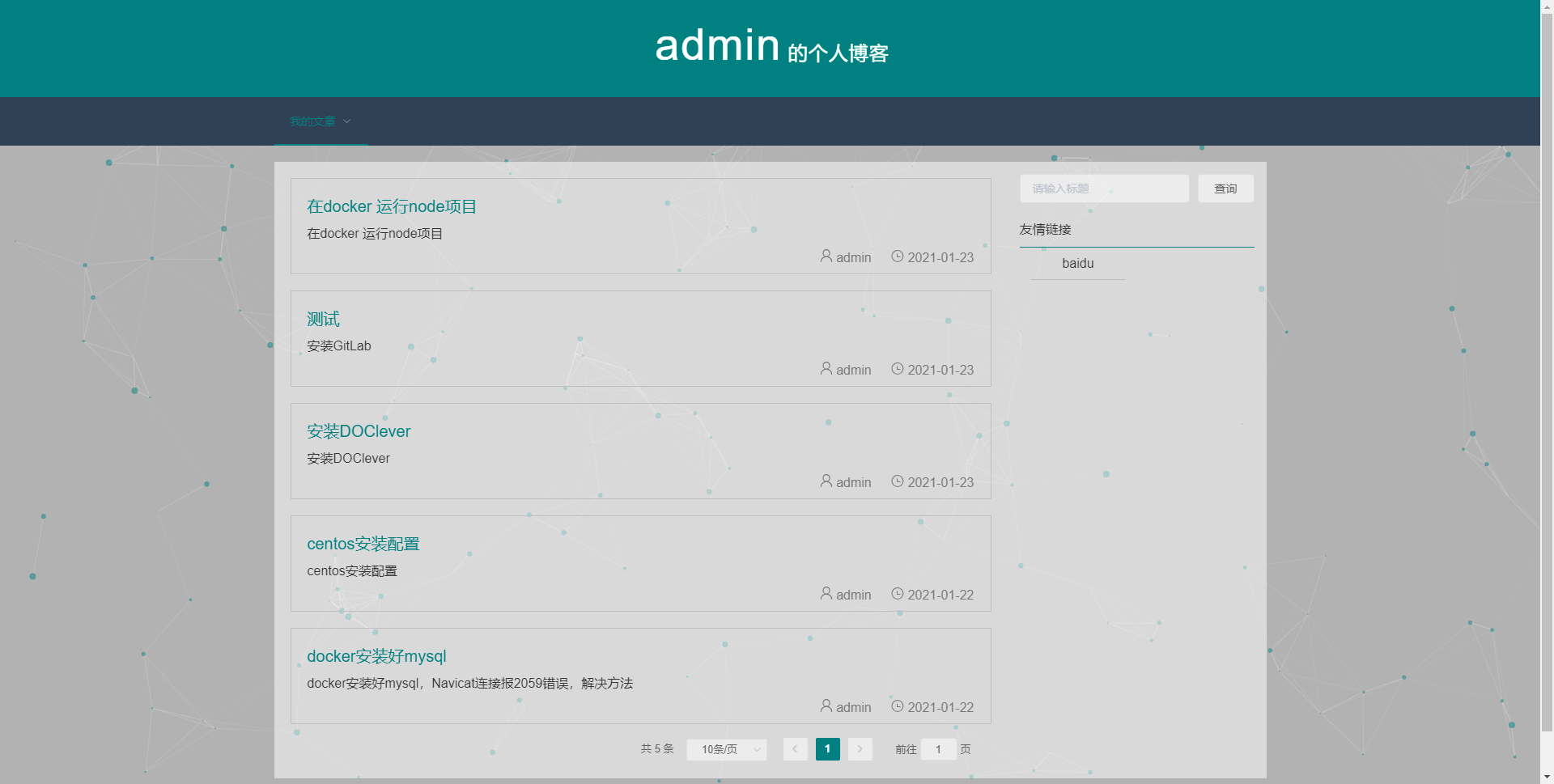
**我的博客 > 首页**

**我的博客 > 文章详情**

如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢! ^_^
没有合适的资源?快使用搜索试试~ 我知道了~
egg-cms:egg-cms是一个中后台管理系统,后端主要由node(egg.js),MySQL,JWT,Sequelize,...

共183个文件
js:126个
gz:14个
css:14个
需积分: 15 5 下载量 138 浏览量
2021-05-02
04:53:39
上传
评论
收藏 2.3MB ZIP 举报
温馨提示
cms-api 描述 cms-api 为前后端分离的博客管理系统。 技术栈 后端技术栈:egg.js + mysql + sequelize + jwt 等 前端技术栈:vue全家桶 + axios + elementUI + markdown编辑器等 前端项目地址: 环境 node版本8以上 MySQL数据库 项目运行 git clone https://github.com/caiheping/egg-cms.git # 如果clone 很慢,也可以拉码云的仓库 git clone https://gitee.com/caiheping/egg-cms.git cd egg-cms npm install 然后修改config/config.default.js和database/config.json(这个改不改都行)下自己的数据库用户名和密码 创建数据库egg_cms_develo
资源详情
资源评论
资源推荐
收起资源包目录
 egg-cms:egg-cms是一个中后台管理系统,后端主要由node(egg.js),MySQL,JWT,Sequelize,前端主要由vue全家桶,elementUI编写的通用后台管理系统,暂时功能包括用户鉴权,用户管理,角色管理,菜单管理,博客管理等等 (183个子文件)
egg-cms:egg-cms是一个中后台管理系统,后端主要由node(egg.js),MySQL,JWT,Sequelize,前端主要由vue全家桶,elementUI编写的通用后台管理系统,暂时功能包括用户鉴权,用户管理,角色管理,菜单管理,博客管理等等 (183个子文件)  app.cad6a35a.css 243KB
app.cad6a35a.css 243KB chunk-vendors.4ee0290f.css 232KB
chunk-vendors.4ee0290f.css 232KB chunk-556b46b3.84f98409.css 26KB
chunk-556b46b3.84f98409.css 26KB chunk-35d23da0.4ba3f3f7.css 9KB
chunk-35d23da0.4ba3f3f7.css 9KB chunk-08991c5e.12dbbc31.css 5KB
chunk-08991c5e.12dbbc31.css 5KB chunk-e5a3a28e.1ca070c3.css 3KB
chunk-e5a3a28e.1ca070c3.css 3KB chunk-aef09b88.04c22acd.css 2KB
chunk-aef09b88.04c22acd.css 2KB chunk-d6d4a068.cf346016.css 1KB
chunk-d6d4a068.cf346016.css 1KB chunk-c7fd30d6.05b7371d.css 1KB
chunk-c7fd30d6.05b7371d.css 1KB chunk-6f56dcb8.aaa7fed2.css 745B
chunk-6f56dcb8.aaa7fed2.css 745B chunk-3e89ba7c.0145ea61.css 723B
chunk-3e89ba7c.0145ea61.css 723B chunk-19e6298b.c491db6d.css 370B
chunk-19e6298b.c491db6d.css 370B chunk-7e713340.e976161e.css 165B
chunk-7e713340.e976161e.css 165B chunk-32167ca1.b2dd2357.css 42B
chunk-32167ca1.b2dd2357.css 42B fontello.e73a0647.eot 15KB
fontello.e73a0647.eot 15KB .eslintignore 9B
.eslintignore 9B .eslintrc 37B
.eslintrc 37B 401.089007e7.gif 160KB
401.089007e7.gif 160KB .gitignore 163B
.gitignore 163B chunk-vendors.90d1477b.js.gz 621KB
chunk-vendors.90d1477b.js.gz 621KB app.53c5cadb.js.gz 63KB
app.53c5cadb.js.gz 63KB app.cad6a35a.css.gz 37KB
app.cad6a35a.css.gz 37KB chunk-vendors.4ee0290f.css.gz 35KB
chunk-vendors.4ee0290f.css.gz 35KB chunk-c7fd30d6.de11fe43.js.gz 19KB
chunk-c7fd30d6.de11fe43.js.gz 19KB chunk-35d23da0.4357b36d.js.gz 18KB
chunk-35d23da0.4357b36d.js.gz 18KB chunk-556b46b3.96946910.js.gz 17KB
chunk-556b46b3.96946910.js.gz 17KB chunk-d6d4a068.726f1894.js.gz 17KB
chunk-d6d4a068.726f1894.js.gz 17KB chunk-3e89ba7c.ab7bffeb.js.gz 12KB
chunk-3e89ba7c.ab7bffeb.js.gz 12KB chunk-f1f80aee.75d46e4d.js.gz 7KB
chunk-f1f80aee.75d46e4d.js.gz 7KB chunk-556b46b3.84f98409.css.gz 5KB
chunk-556b46b3.84f98409.css.gz 5KB chunk-19e6298b.a66c04e0.js.gz 5KB
chunk-19e6298b.a66c04e0.js.gz 5KB chunk-6237e241.ac6c7d66.js.gz 3KB
chunk-6237e241.ac6c7d66.js.gz 3KB chunk-7e713340.696f8dcf.js.gz 3KB
chunk-7e713340.696f8dcf.js.gz 3KB index.html 8KB
index.html 8KB logo.ico 894B
logo.ico 894B login-bg.0cd5c3ea.jpg 104KB
login-bg.0cd5c3ea.jpg 104KB profile.473f5971.jpg 79KB
profile.473f5971.jpg 79KB chunk-vendors.90d1477b.js 1.99MB
chunk-vendors.90d1477b.js 1.99MB app.53c5cadb.js 191KB
app.53c5cadb.js 191KB chunk-556b46b3.96946910.js 63KB
chunk-556b46b3.96946910.js 63KB chunk-c7fd30d6.de11fe43.js 60KB
chunk-c7fd30d6.de11fe43.js 60KB chunk-d6d4a068.726f1894.js 59KB
chunk-d6d4a068.726f1894.js 59KB chunk-35d23da0.4357b36d.js 51KB
chunk-35d23da0.4357b36d.js 51KB chunk-3e89ba7c.ab7bffeb.js 38KB
chunk-3e89ba7c.ab7bffeb.js 38KB chunk-f1f80aee.75d46e4d.js 25KB
chunk-f1f80aee.75d46e4d.js 25KB chunk-19e6298b.a66c04e0.js 14KB
chunk-19e6298b.a66c04e0.js 14KB chunk-6237e241.ac6c7d66.js 13KB
chunk-6237e241.ac6c7d66.js 13KB chunk-7e713340.696f8dcf.js 10KB
chunk-7e713340.696f8dcf.js 10KB chunk-5f83cdd4.559121a4.js 10KB
chunk-5f83cdd4.559121a4.js 10KB chunk-62c86d7c.c24d86e2.js 9KB
chunk-62c86d7c.c24d86e2.js 9KB chunk-2d216a20.fd308488.js 9KB
chunk-2d216a20.fd308488.js 9KB chunk-0f75b4fc.212f97d4.js 8KB
chunk-0f75b4fc.212f97d4.js 8KB chunk-2d217127.5f5127bb.js 7KB
chunk-2d217127.5f5127bb.js 7KB chunk-6f117839.0a69df6d.js 7KB
chunk-6f117839.0a69df6d.js 7KB common.js 5KB
common.js 5KB admin.js 5KB
admin.js 5KB chunk-6cfb9701.37c2558e.js 5KB
chunk-6cfb9701.37c2558e.js 5KB precache-manifest.542a3ef10e9a73b1f1e45e5cbb8bd192.js 5KB
precache-manifest.542a3ef10e9a73b1f1e45e5cbb8bd192.js 5KB user.js 4KB
user.js 4KB user.js 4KB
user.js 4KB chunk-e5a3a28e.49c86d69.js 4KB
chunk-e5a3a28e.49c86d69.js 4KB 20201117015707-menus.js 4KB
20201117015707-menus.js 4KB role.js 3KB
role.js 3KB config.default.js 3KB
config.default.js 3KB articleType.js 3KB
articleType.js 3KB jwt.js 3KB
jwt.js 3KB chunk-aef09b88.c8af623c.js 2KB
chunk-aef09b88.c8af623c.js 2KB 20201117015707-dict-datas.js 2KB
20201117015707-dict-datas.js 2KB tools.js 2KB
tools.js 2KB base.js 2KB
base.js 2KB 20200831061653-create-menus.js 2KB
20200831061653-create-menus.js 2KB 20201113071642-init-users.js 2KB
20201113071642-init-users.js 2KB menus.js 2KB
menus.js 2KB users.js 2KB
users.js 2KB menu.js 2KB
menu.js 2KB friendlyLink.js 2KB
friendlyLink.js 2KB 20200831061739-create-dict-data.js 2KB
20200831061739-create-dict-data.js 2KB role.js 2KB
role.js 2KB roles.js 2KB
roles.js 2KB 20200831061523-create-roles.js 2KB
20200831061523-create-roles.js 2KB chunk-08991c5e.41d8277a.js 2KB
chunk-08991c5e.41d8277a.js 2KB dictData.js 1KB
dictData.js 1KB 20200831061523-create-articles.js 1KB
20200831061523-create-articles.js 1KB dictData.js 1KB
dictData.js 1KB base.js 1KB
base.js 1KB 20200831061523-create-notices.js 1KB
20200831061523-create-notices.js 1KB 20200831061618-create-departments.js 1KB
20200831061618-create-departments.js 1KB 20200831061523-create-article-type.js 1KB
20200831061523-create-article-type.js 1KB 20200831061523-create-friendlyLink.js 1KB
20200831061523-create-friendlyLink.js 1KB chunk-6f56dcb8.64fdd48a.js 1KB
chunk-6f56dcb8.64fdd48a.js 1KB 20200831061747-create-dict-type.js 1KB
20200831061747-create-dict-type.js 1KB department.js 1KB
department.js 1KB departments.js 1KB
departments.js 1KB articles.js 1KB
articles.js 1KB 20201117015707-dict-types.js 1KB
20201117015707-dict-types.js 1KB notice.js 1KB
notice.js 1KB department.js 1KB
department.js 1KB dictType.js 1KB
dictType.js 1KB 20201117015707-departments.js 1KB
20201117015707-departments.js 1KB articleType.js 1KB
articleType.js 1KB共 183 条
- 1
- 2
司幽幽
- 粉丝: 34
- 资源: 4547
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- lanchaoHunanHoutaiQiantai
- (177377030)Python 爬虫.zip
- (177537818)python爬虫基础知识及爬虫实例.zip
- 自动驾驶横纵向耦合控制-复现Apollo横纵向控制 基于动力学误差模型,使用mpc算法,一个控制器同时控制横向和纵向,实现横纵向耦合控制 matlab与simulink联合仿真,纵向控制已经做好油门刹
- (178199432)C++实现STL容器之List
- (178112810)基于ssm+vue餐厅点餐系统.zip
- 两相步进电机FOC矢量控制Simulink仿真模型 1.采用针对两相步进电机的SVPWM控制算法,实现FOC矢量控制,DQ轴解耦控制~ 2.转速电流双闭环控制,电流环采用PI控制,转速环分别采用PI和
- VMware虚拟机USB驱动
- Halcon手眼标定简介(1)
- (175128050)c&c++课程设计-图书管理系统
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0