没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
导言: 在前面的第62章《GridView批量更新数据》里,我们用GridView控件里定制了一个批编辑界面,同样的我们也可以定制一个批添加界面.假设有这种情况,我们接受一批从Tokyo(东京)发过来的货物:6种不同的tea 和 coffee,如果用户在一个DetailsView控件里一次输入一个产品,他将会重复的输入很多相同的值,比如相同的种类(Beverages),相同的供应商(Tokyo Traders),相同的discontinued值(False),以及相同的order值(0).重复性的输入这些相同的值不仅累,还很容易出错.只需额外多做一些工作,我们就可以创建一个批添加界面。用户
资源推荐
资源详情
资源评论

在在ASP.NET 2.0中操作数据之六十四:中操作数据之六十四:GridView批量添加数据批量添加数据
导言:导言:
在前面的第62章《GridView批量更新数据》里,我们用GridView控件里定制了一个批编辑界面,同样的我们也可以定制
一个批添加界面.假设有这种情况,我们接受一批从Tokyo(东京)发过来的货物:6种不同的tea 和 coffee,如果用户在一个
DetailsView控件里一次输入一个产品,他将会重复的输入很多相同的值,比如相同的种类(Beverages),相同的供应商(Tokyo
Traders),相同的discontinued值(False),以及相同的order值(0).重复性的输入这些相同的值不仅累,还很容易出错.只需额外多
做一些工作,我们就可以创建一个批添加界面。用户只需一次行的选择supplier 和category,输入一系列产品的names 和unit
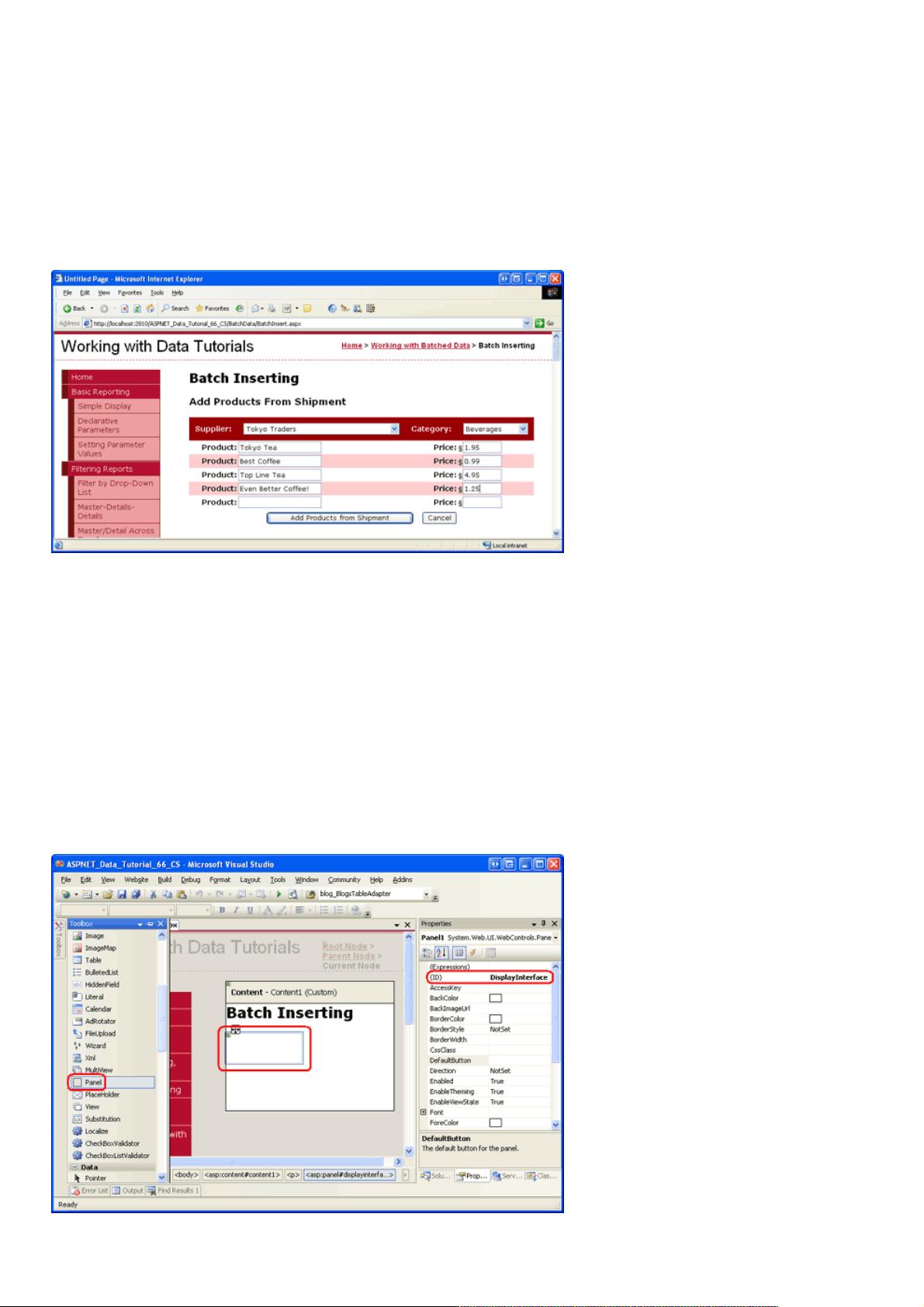
prices,再点击一个按钮就可以将这些新产品添加进数据库(如图1所示).这些添加的产品的ProductName 和UnitPrice数据由界
面上方的2个DropDownList控件指定,Discontinued 和UnitsOnOrder的值由“硬编辑”指定,分别为false和0.
图图1:批添加界面:批添加界面
本教程,我们将创建一个如图1所示的批添加界面。在前面2章的基础上我们将把添加过程用事务封装以保证原子操作.让我们
开始吧!
第一步:创建一个展示界面第一步:创建一个展示界面
我们将创建一个包含2个区域的单一页面:展示区域和添加区域.我们在这一步创建的是展示区域,它包含一个用于展示产
品的GridView控件以及一个标题为“Process Product Shipment”的button按钮.当点击该按钮时,展示界面将替换为一个如图1
所示的添加界面.如果点“Add Products from Shipment” 或 “Cancel”按钮时又会返回展示页面.添加界面将在第二步完成.
这个包含2个界面的页面每次只能让一个界面可见。我们将用2个Panel Web控件作为容器包含这2个界面——一个Panel
Web控件包含一个界面.
首先打开BatchData文件夹里的BatchInsert.aspx页面,在设计器模式里从工具箱里拖一个Panel控件到页面(如图2所示),
设置其ID为DisplayInterface.当将Panel控件拖到页面时其Height 和 Width属性分别为50px 和 125px.在属性窗口里清除这些属
性.
图图2:从工具箱里拖一个:从工具箱里拖一个Panel控件到页面控件到页面
然后拖一个Button 和 GridView控件到Panel控件里。设Button的ID为ProcessShipment ,Text属性为“Process Product

Shipment”. 设GridView的ID为ProductsGrid,从其智能标签里将其绑定到一个名为ProductsDataSource的ObjectDataSource.
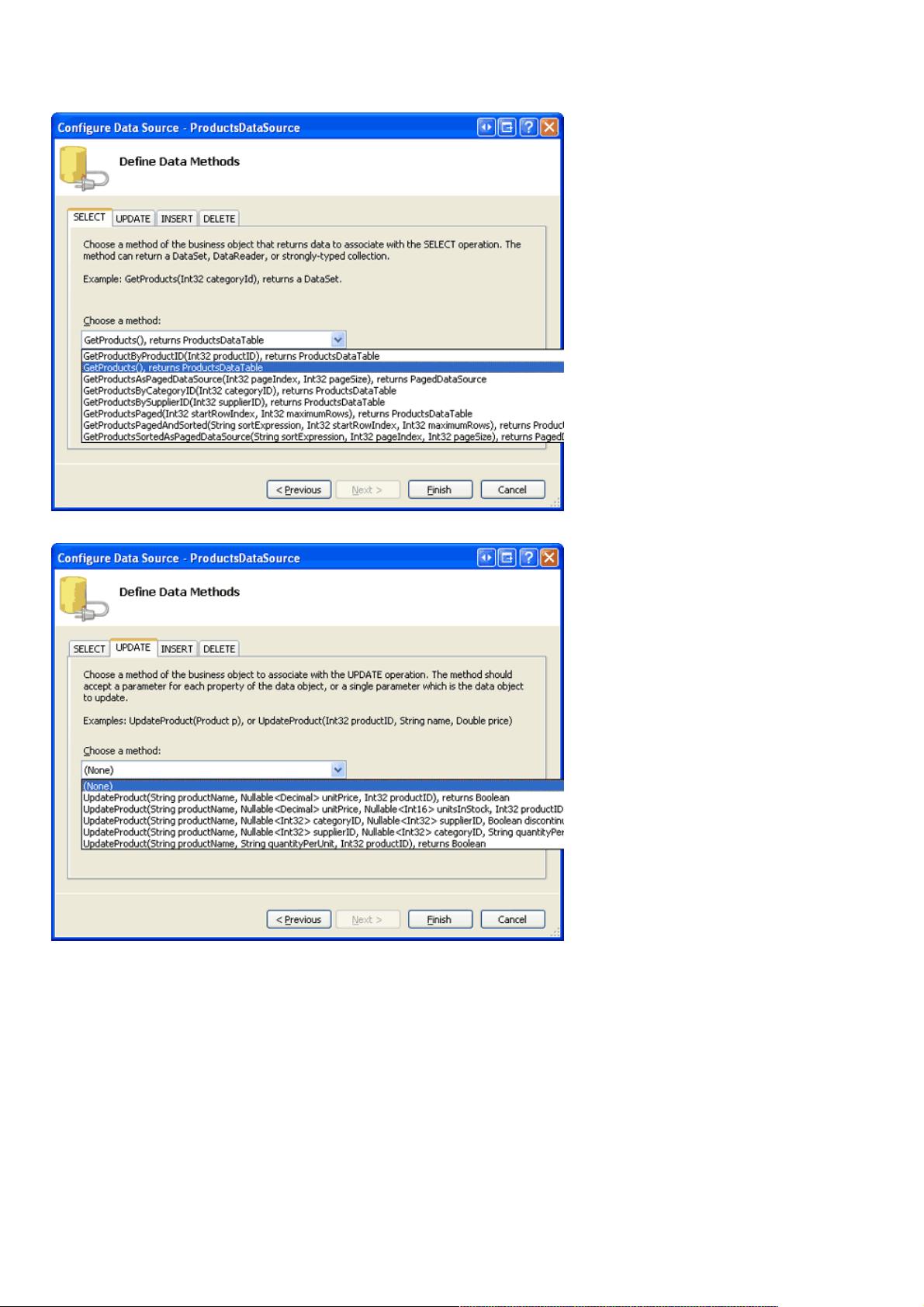
设置该ObjectDataSource调用ProductsBLL class类的GetProducts方法.由于该GridView控件只用来展示数据,从UPDATE,
INSERT, DELETE标签里选“(None)”. 点Finish完成设置
图图3:调用:调用ProductsBLL Class类的类的GetProducts方法来显示数据方法来显示数据
图图4:在:在UPDATE, INSERT, DELETE标签里选标签里选“(None)”
完成ObjectDataSource设置后,Visual Studio会自动地添加一些BoundFields以及一个CheckBoxField。只保留
ProductName, CategoryName, SupplierName, UnitPrice, 以及Discontinued这几列.你可以再做一些外观的改进.我将UnitPrice
列定制为货币值,重新对列进行了排序,再对一些列的HeaderText值进行了修改.再在GridView的智能标签里启用了“分
页”和“排序”功能.完成上述工作后,页面的声明代码看起来应该和下面的差不多:
<asp:Panel ID="DisplayInterface" runat="server">
<p>
<asp:Button ID="ProcessShipment" runat="server"
Text="Process Product Shipment" />
</p>
<asp:GridView ID="ProductsGrid" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
剩余11页未读,继续阅读
资源评论

夏影影
- 粉丝: 317
- 资源: 914
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

