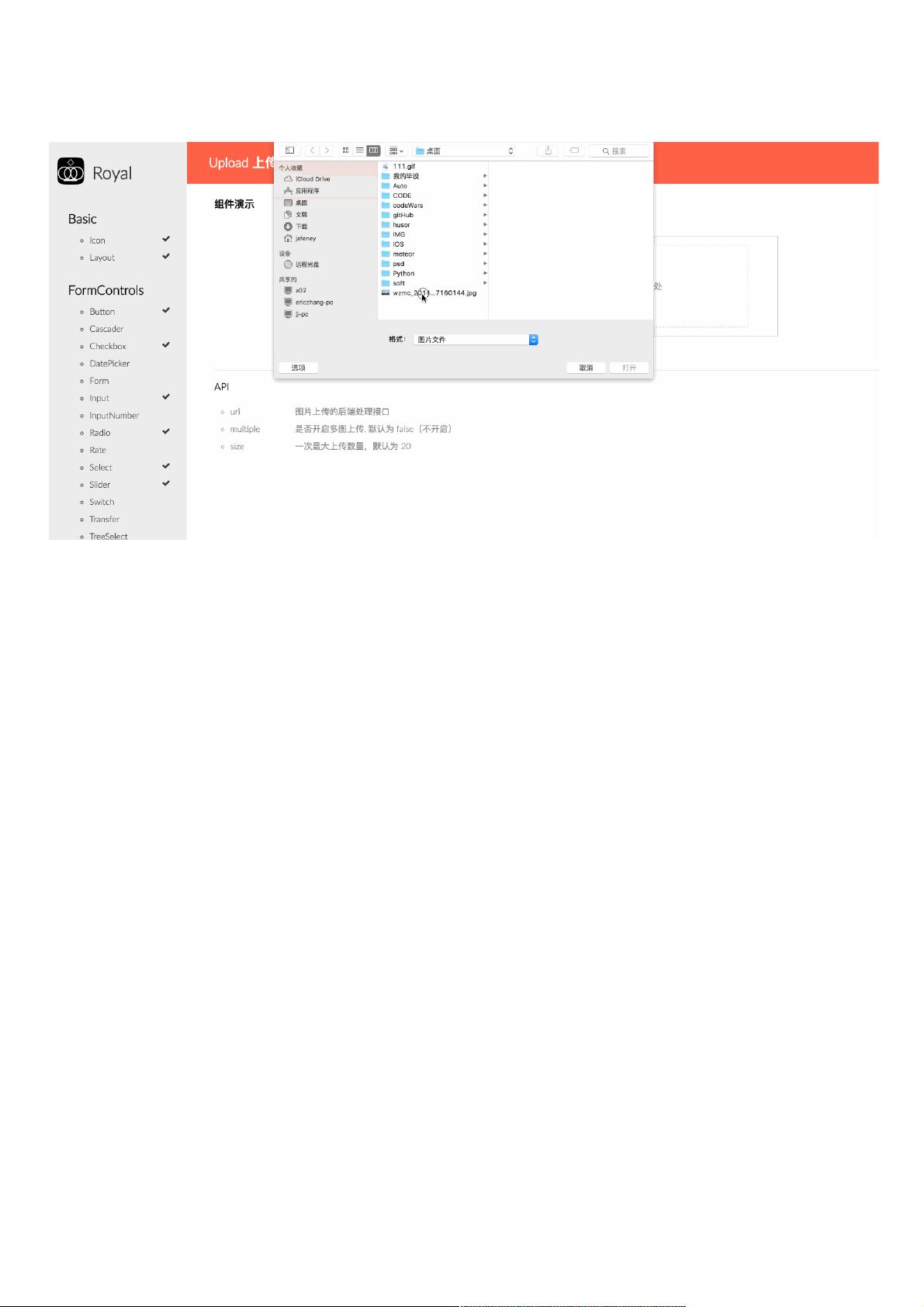
在本文中,我们将探讨如何使用React和Node.js实现一个图片上传组件。这个组件提供了一种用户友好的方式来选择、预览和上传图片,并且支持拖放功能。我们将分析前端和后端的实现细节。 前端部分是用React构建的,遵循组件化设计原则。`<Upload>`组件是一个独立的模块,可以直接引入到其他React应用中。组件接收一个`uri`属性,该属性指定图片上传的后端接口地址。例如: ```jsx import React, { Component } from 'react'; import Upload from '../../components/FormControls/Upload/'; //...... render() { return ( <div> <Upload uri={'http://jafeney.com:9999/upload'} /> </div> ); } ``` 组件的`render`方法负责创建用户界面,包括图片选取对话框、拖放区域、预览列表、上传按钮和上传信息。其中,`<input type="file">`用于打开文件选择对话框,`<span>`元素作为拖放区域,用户可以将图片拖到这里。预览列表通过`_renderPreview()`方法动态生成,显示选定图片的缩略图。当用户点击“确认上传图片”按钮时,`handleUpload()`方法会被调用,执行实际的文件上传操作。 前端组件的核心功能包括: 1. 图片选取:通过`onChange`事件监听文件选择。 2. 拖放功能:通过`onDragOver`, `onDragLeave` 和 `onDrop` 事件处理图片的拖放操作。 3. 预览:利用`FileReader` API读取图片数据并生成预览。 4. 上传:通过表单提交或者使用`fetch`或`axios`等库发送POST请求至后端接口。 接下来,我们转向后端,通常使用Node.js和Express框架来处理上传请求。后端的主要任务是接收文件,验证其类型和大小,然后将其存储在服务器上。例如: ```javascript const express = require('express'); const multer = require('multer'); const app = express(); const upload = multer({ dest: 'uploads/' }); app.post('/upload', upload.single('fileSelect'), (req, res) => { try { // 文件验证、处理和存储逻辑 // ... res.status(200).json({ message: 'Image uploaded successfully.' }); } catch (error) { res.status(400).json({ error: 'Failed to upload image.' }); } }); app.listen(9999, () => console.log('Server listening on port 9999')); ``` 在这个例子中,`multer`中间件用于处理multipart/form-data类型的文件上传。它将上传的文件保存到`uploads/`目录,并在回调函数中处理成功或失败的情况。 总结一下,创建一个基于Node的React图片上传组件涉及以下几个关键点: 1. 使用React编写组件,封装图片选择、预览和上传功能。 2. 通过`uri`属性传递后端接口地址。 3. 实现拖放和预览功能,提升用户体验。 4. 后端使用Node.js和Express接收并处理上传请求,确保文件安全存储。 这个实例代码为开发者提供了一个基础的图片上传解决方案,可以根据具体需求进行扩展和定制,例如添加进度条、错误处理、图片裁剪等功能。同时,为了提高安全性,还可以考虑对上传的文件进行验证,限制文件类型和大小,以及使用HTTPS来保护数据传输。


- 粉丝: 200
- 资源: 912
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 证券投资交易分析系统(含源码+项目说明+文档资料+全部资料).zip
- 知识图谱医疗问答系统+前端展示源码(2024毕业设计).zip
- 在线教育培训管理系统(含源码+项目说明+功能模块介绍).zip
- 在线考试系统-基于SpringCloud+Vue3近期开发(遗传算法自动组卷、文本批量导入,含源码+项目说明+设计报告).zip
- 在线流量分类模型-基于CNN+LSTM时空神经网络(含源码+说明文档+设计报告).zip
- 云开发电影院订票小程序(微信小程序源码+项目说明+设计报告).zip
- 云计算实验-利用GitHub进行协作并编写YML测试用例实现持续集成(含文档).zip
- 年度死因数字数据集.zip
- 猜数字游戏,再来一次,点名器,定时器,体彩方案
- 基于Matlab图像识别技术的隐形眼镜镜片边缘缺陷检测源代码
- 在线NFT铸造平台-整合区块链、IPFS与React技术(含源码及设计文档).zip
- 运动想象脑电信号分类-基于Transformer(CNN+局部时间空间特征提取,含源码+项目说明).zip
- 游戏AI强化训练-深度强化学习实战源码(比赛项目).zip
- 游戏空战推演系统源码基于强化学习开发源码(期末大作业).zip
- 期末课设-员工信息管理系统-基于Qt+SQLite数据库(含源码+项目说明+设计报告).zip
- 玉米病害与害虫识别系统源码+农业智能应用报告(课程设计).zip


 信息提交成功
信息提交成功