没有合适的资源?快使用搜索试试~ 我知道了~
在vue-cli 4.x中使用vant出现的问题,在这里记录一下 一. 如果使用按需加载,需要下载babel-plugin-import转换一下,下载 babel-plugin-import cnpm install babel-plugin-import -D **二. 在根目录中找到 babel.config.js 文件 , 添加字段 ** plugins: [ [import,{ libraryName:vant, style:true } ] ] 最终我的配置是这样的 module.exports = { presets: [
资源推荐
资源详情
资源评论

Vant 在在vue-cli 4.x中按需加载操作中按需加载操作
在vue-cli 4.x中使用vant出现的问题,在这里记录一下
一. 如果使用按需加载,需要下载babel-plugin-import转换一下,下载 babel-plugin-import
cnpm install babel-plugin-import -D
**二. 在根目录中找到 babel.config.js 文件 , 添加字段 **
"plugins": [
["import",{
"libraryName":"vant",
"style":true
}
] ] 最终我的配置是这样的
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
"plugins": [
["import",{
"libraryName":"vant",
"style":true
}
] ] }
接下来重启项目一下。
补充知识:补充知识:vue cli 3 升级到升级到 vue cli 4 方法步骤及升级点总结方法步骤及升级点总结
官方升级英文文档,中文文档相对滞后。
简介:vue cli 4 官方已经更新有一段时间了,现在是4.0.5 版本,看了官方文档大概有二十几点的更新,还是干货满满呀,值得升级一
下,下面是升级步骤。
一一.首先,在全局安装最新的首先,在全局安装最新的 Vue CLI::
npm install -g @vue/cli
# OR
yarn global add @vue/cli
检查安装的版本检查安装的版本
vue -V # 输出:@vue/cli 4.x.x 说明@vue/cli 4安装成功( vue cli 3的版本会输出 3.x.x )
踩坑记录踩坑记录
npm install -g @vue/cli 执行成功,但是执行 vue -V 输出的还是3.5.6(我以前安装的版本),
于是又重新执行 npm install -g @vue/cli,显示成功,执行 vue -V 输出的还是3.5.6,
一脸懵逼 ,然后重启电脑,再执行vue -V 输出 @vue/cli 4.0.5,解决 。
二二.在项目根目录下执行在项目根目录下执行
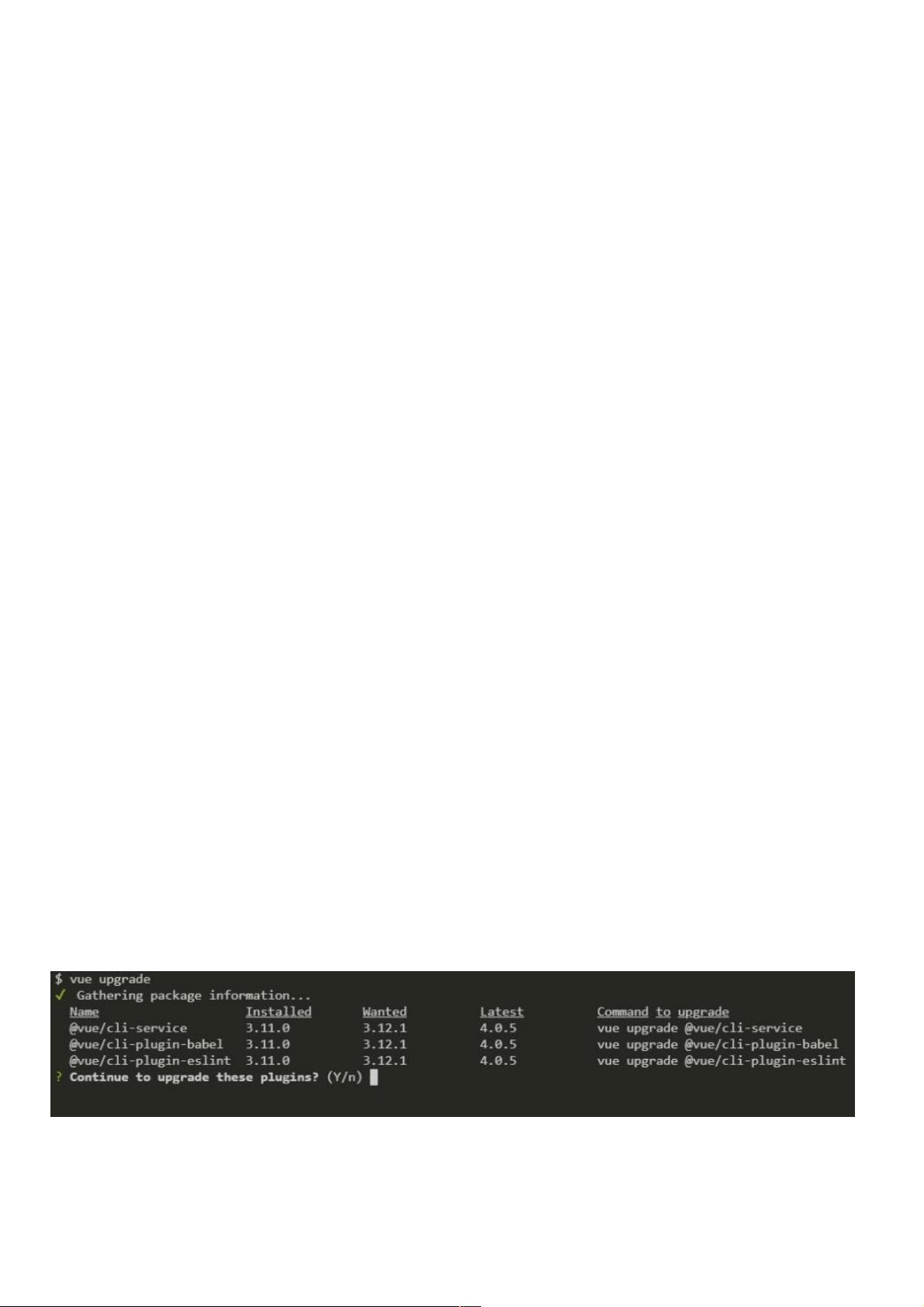
vue upgrade
然后出现
提示 继续升级这些插件吗? 输入 Y 即可.
三三.等步骤二等步骤二 执行完会发现主要有执行完会发现主要有 2 个文件被修改个文件被修改
1.文件 babel.config.js
主要是 babel 的预设由@vue/app 改成了@vue/cli-plugin-babel/preset
资源评论

weixin_38750644
- 粉丝: 5
- 资源: 907
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于libyuv的图像处理库.zip
- (源码)基于PythonGNU Radio框架的RPIIOT模块.zip
- (源码)基于Python的微信智能聊天机器人.zip
- (源码)基于Spring Boot和Spring Cloud的微服务架构项目.zip
- (源码)基于C++和LibTorch的深度学习模型部署服务.zip
- (源码)基于Arduino的飞行控制器项目.zip
- (源码)基于Qt框架的蛇形游戏项目.zip
- (源码)基于Arduino UNO R3R4的3.5英寸TFT LCD显示屏BMP图片加载与展示项目.zip
- (源码)基于PyTorch框架的场景文本识别系统.zip
- (源码)基于C++的剑指Offer编程题解.zip
- (源码)基于Bootstrap和Jekyll框架的个人博客系统.zip
- (源码)基于C语言的物联网嵌入式开发工具库.zip
- (源码)基于Arduino平台的RFID读卡器系统.zip
- (源码)基于Android的媒体播放器.zip
- (源码)基于Python的高考网大学数据可视化分析平台.zip
- (源码)基于 Vue 和 Node.js 的电商后台管理系统.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功