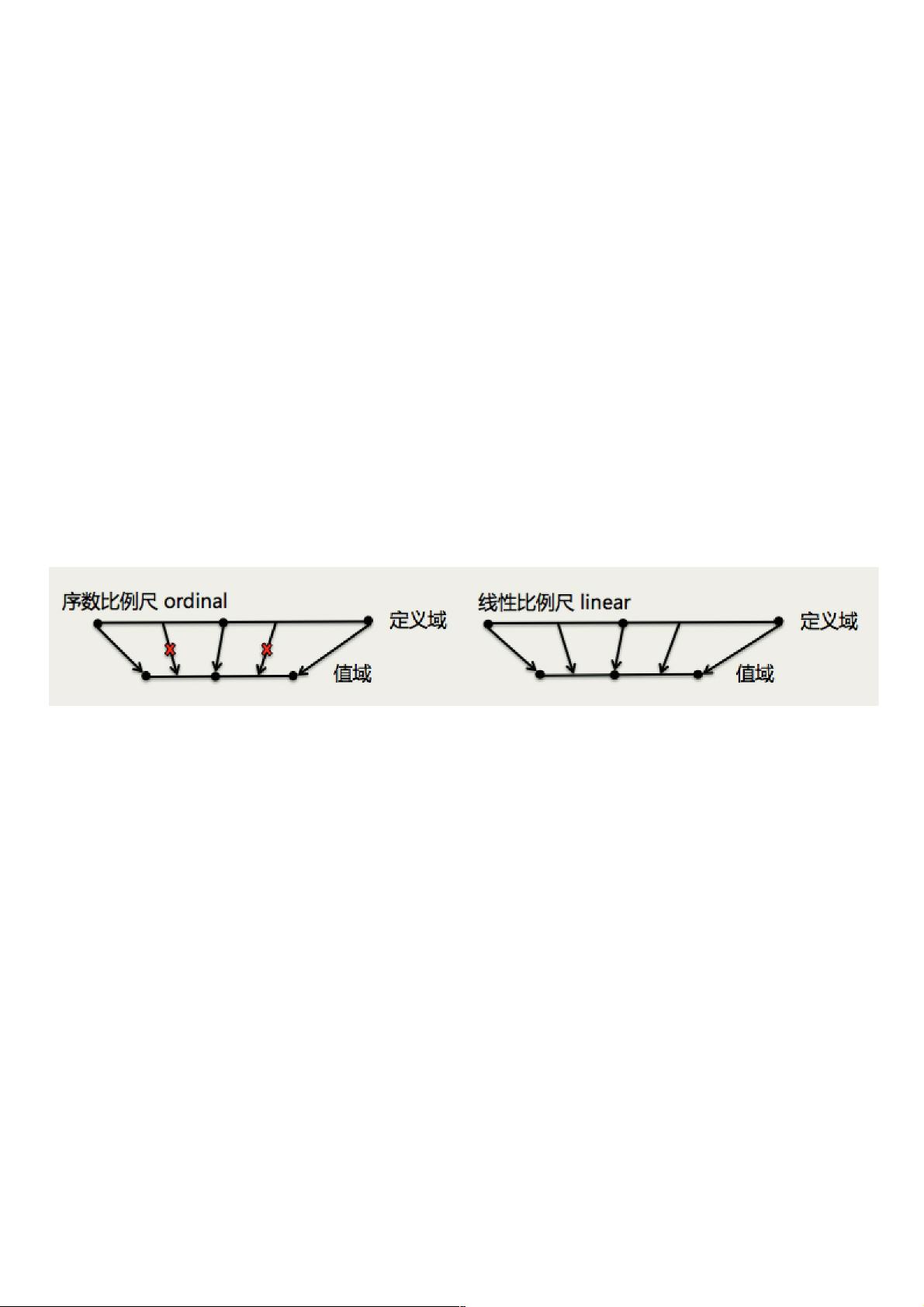
D3.js介绍 D3.js 是一个基于数据操作文档JavaScript库。D3帮助你给数据带来活力通过使用HTML、SVG和CSS。D3重视Web标准为你提供现代浏览器的全部功能,而不是给你一个专有的框架。结合强大的可视化组件和数据驱动方式Dom操作。这里也可以看到它是用SVG来呈现图表的,所以使用D3.js是需要一定的SVG基础的。 如何用D3.js实现柱状图? 柱状图里面有坐标轴和柱子。然而我们还需要SVG画布来画这些东西。先把大概的画图框架搭起来,代码如下(请注意此时我在body标签里添加了D3.js的script标签。这样我们后面才能使用D3的方法): <!DOCTYPE html 在本文中,我们将深入探讨如何使用D3.js库来实现柱状图的详细步骤。D3.js是一个强大的JavaScript库,它允许开发人员通过HTML、SVG和CSS将数据绑定到文档对象模型(DOM),并借助数据驱动的方法进行DOM操作,从而为数据赋予生命力。 为了创建柱状图,我们需要一个SVG画布来绘制图形。SVG是一种可缩放矢量图形,它是Web标准的一部分,支持在浏览器中渲染高质量的图形。在HTML文档中,我们通常会创建一个SVG元素,并设置其宽度和高度,就像下面的代码所示: ```html <div class="container"> <svg width="100%" height="100%"></svg> </div> ``` 接下来,我们会在页面加载完成后设置SVG画布的尺寸,以及为图表内容留出的内边距(padding)。这有助于我们在SVG画布上合理地布局坐标轴和柱子: ```javascript var width = 600, height = 300; var padding = { top: 50, right: 50, bottom: 50, left: 50 }; ``` 然后,我们创建一个SVG分组`<g>`元素,用于包含所有图表元素,并将其定位在内边距之外: ```javascript var main = d3.select('.container svg').append('g') .classed('main') .attr('transform', "translate(" + padding.top + "," + padding.left + ")"); ``` 为了将实际数据与SVG坐标轴上的坐标对应,我们需要定义比例尺(scale)。D3.js提供了多种比例尺类型,例如线性比例尺(linear scale)和序数比例尺(ordinal scale)。在柱状图中,x轴通常表示分类数据,因此适合使用序数比例尺;而y轴通常表示数值数据,应使用线性比例尺: ```javascript var dataset = {x: ["赵","钱","孙","李","周","吴","郑","王"], y: [40, 30, 50, 70, 90, 20, 10, 40]}; var xScale = d3.scale.ordinal().domain(dataset.x).rangeRoundBands([0, width - padding.left - padding.right], 0, 0); var yScale = d3.scale.linear().domain([0, d3.max(dataset.y)]).range([height - padding.top - padding.bottom, 0]); ``` 接下来,我们需要创建x轴和y轴的坐标轴组件(axis)。D3.js中的`d3.svg.axis()`函数可以帮助我们做到这一点,并通过调用`.orient()`方法来设置轴的方向: ```javascript var xAxis = d3.svg.axis().scale(xScale).orient('bottom'); var yAxis = d3.svg.axis().scale(yScale).orient('left'); ``` 我们将坐标轴添加到SVG分组中: ```javascript main.append('g').attr('class', 'axis').attr('transform', 'translate(0,' + (height - padding.bottom - padding.top) + ')').call(xAxis); main.append('g').attr('class', 'axis').call(yAxis); ``` 除了坐标轴,我们还需要绘制柱子。在D3.js中,我们可以使用`rect`元素来创建柱形,将每个柱子的位置和大小与数据关联起来。对于每个数据点,我们创建一个新的`rect`元素,并设置其位置和宽度: ```javascript data.forEach(function(d, i) { var bar = main.append('rect') .attr('x', xScale(d.x)) .attr('y', yScale(d.y)) .attr('width', xScale.rangeBand()) .attr('height', height - padding.top - padding.bottom - yScale(d.y)); }); ``` 这样,我们就成功地使用D3.js创建了一个基本的柱状图。不过,为了让图表更具交互性或美观性,还可以添加颜色填充、提示框(tooltip)、鼠标悬停效果等额外功能。D3.js提供的强大功能使得创建复杂且定制化的数据可视化变得简单,但这也要求开发者具备一定的SVG和JavaScript基础。

- 粉丝: 12
- 资源: 931
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Springboot + mybatis-plus + layui 实现的博客系统源代码全套技术资料.zip
- 基于SpringBoot的毕业设计选题系统源代码项目包含全套技术资料.zip
- GGJGJGJGGDGGDGG
- 基于JSP+Servlet的网上书店系统源代码项目包含全套技术资料.zip
- BlurAdmin 是一款使用 AngularJs + Bootstrap实现的单页管理端模版,视觉冲击极强的管理后台,各种动画效果
- 各种排序算法 Python 实现的源代码
- 自动化应用驱动的容器弹性管理平台解决方案
- 基于springboot+element的校园服务平台源代码项目包含全套技术资料.zip
- 金山PDF教育版编辑器
- 各种排序算法java实现的源代码.zip
- 毕业设计- 基于溯源图的APT攻击检测方法优化文档+源码+全部资料+高分项目.zip
- 基于 Kotlin 和 Quarkus 的后台管理系统脚手架,文档+源码+全部资料+高分项目.zip
- 本科毕设-基于超级账本fabric的茶叶溯源系统文档+源码+全部资料+高分项目.zip
- 基于 Vue 2 + Uni-app + Spring Boot 2 的农产品溯源系统,实现了农场管理、农产品 管理、农产品溯源管理、⽤⼾扫码溯源等功能。文档+源码+全部资料+高分项目.zip
- 基于Fabric超级账本为底层的企业资产管理、交易、防伪、溯源一体化的开源区块链解决方案文档+源码+全部资料+高分项目.zip
- 基于babylonjs和这个库,你可以进行联机调试材质,并提供光源调试,版本回溯,版本保存,材质库,聊天室等一系列功能文档+源码+全部资料+高分项目.zip


 信息提交成功
信息提交成功
评论0