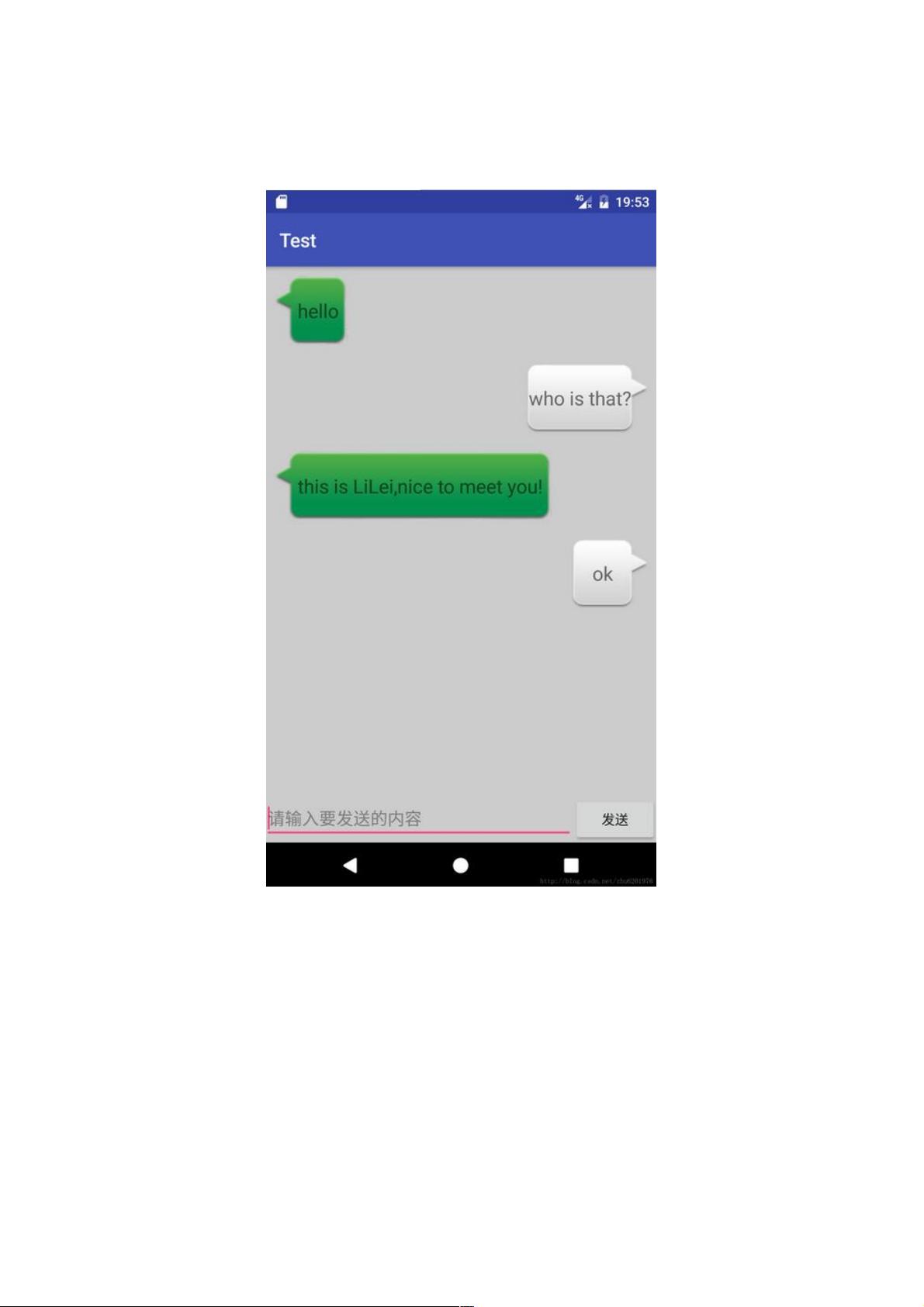
Android ListView 模拟聊天界面详解 Android ListView 是一个非常常用的控件,它可以展示一个列表式的数据,今天我们就来详细介绍如何使用 ListView 模拟聊天界面。 我们需要创建一个 Activity,並在其布局文件中添加一个 ListView 和一个 EditText,还有一个 Button 用于发送信息。 在 Activity 的 Java 代码中,我们需要首先获取到 ListView 和 EditText,并设置 Button 的点击事件。在点击事件中,我们将 EditText 中的内容添加到 ArrayList 中,並更新 ListView 的适配器。 在 ListView 的适配器中,我们需要重写 getCount、getItem 和 getItemId 三个方法,分别用于返回数据的总数、返回指定位置的数据和返回指定位置的数据的 ID。 在 getView 方法中,我们需要根据数据的类型(发送的信息还是接收的信息)来选择不同的布局文件,并将数据绑定到布局文件中。 下面是完整的代码: 首先是布局文件 activity_main.xml: ```xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <EditText android:id="@+id/et_input" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/bt_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" /> </LinearLayout> ``` 然后是 Java 代码: ```java public class MainActivity extends AppCompatActivity { private ArrayList<Msg> msgs; private EditText et_input; private MyAdapter myAdapter; private ListView lv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.lv); et_input = (EditText) findViewById(R.id.et_input); findViewById(R.id.bt_send).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String content = et_input.getText().toString(); if (!content.isEmpty()) { msgs.add(new Msg(content, Msg.TYPE_SEND)); myAdapter.notifyDataSetChanged(); lv.setSelection(msgs.size() - 1); et_input.setText(""); } else { Toast.makeText(MainActivity.this, "请输入内容!", Toast.LENGTH_SHORT).show(); } } }); msgs = new ArrayList<>(); msgs.add(new Msg("hello", Msg.TYPE_RECEIVE)); msgs.add(new Msg("who is that?", Msg.TYPE_SEND)); msgs.add(new Msg("this is LiLei,nice to meet you!", Msg.TYPE_RECEIVE)); myAdapter = new MyAdapter(); lv.setAdapter(myAdapter); } private class MyAdapter extends BaseAdapter { @Override public int getCount() { return msgs.size(); } @Override public Msg getItem(int position) { return msgs.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_send, parent, false); } TextView tv_content = (TextView) convertView.findViewById(R.id.tv_content); tv_content.setText(getItem(position).getContent()); return convertView; } } } ``` 我们还需要创建一个布局文件 item_send.xml 用于显示发送的信息: ```xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> ``` 这样,我们就成功地使用 ListView 模拟了一个聊天界面。


- 粉丝: 7
- 资源: 921
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- cn.trinea.an...s.apk
- Labview的AMC训练示例
- 1735780889846.jpg
- Screenshot_20250102_082944_com.xunmeng.pinduoduo.jpg
- iris.csv(iris数据集、鸢尾花数据集)
- 基于C语言的快递业务管理系统源码+课程报告(课程设计).zip
- 基于Python的操作系统模拟项目源码+设计报告(高分课设).zip
- 基于QT的图书综合管理系统开发源码+设计报告(2024课设).zip
- “华为杯”第五届人工智能创新大赛华为赛道C题解决方案.zip
- 基于QT和MySQL的电影售票综合管理系统源码+说明文档+报告.zip
- 课程作业基于深度学习的车牌识别系统(YOLOv3与STN算法)+设计报告.zip
- 基于机器学习的二手车价格预测算法详解与源码+作业报告.zip
- 基于SSM的前后端分离电影推荐系统(毕业设计前端项目).zip
- 单词记忆小程序管理系统源码+设计文档资料毕业设计项目.zip
- 期末课设基于Python的中国电影票房数据可视化分析系统源代码解析+课程报告.zip
- 基于深度强化学习的自动驾驶决策规划实战示例源码+报告.zip


 信息提交成功
信息提交成功