Android自定义自定义View实现圆形切图效果实现圆形切图效果
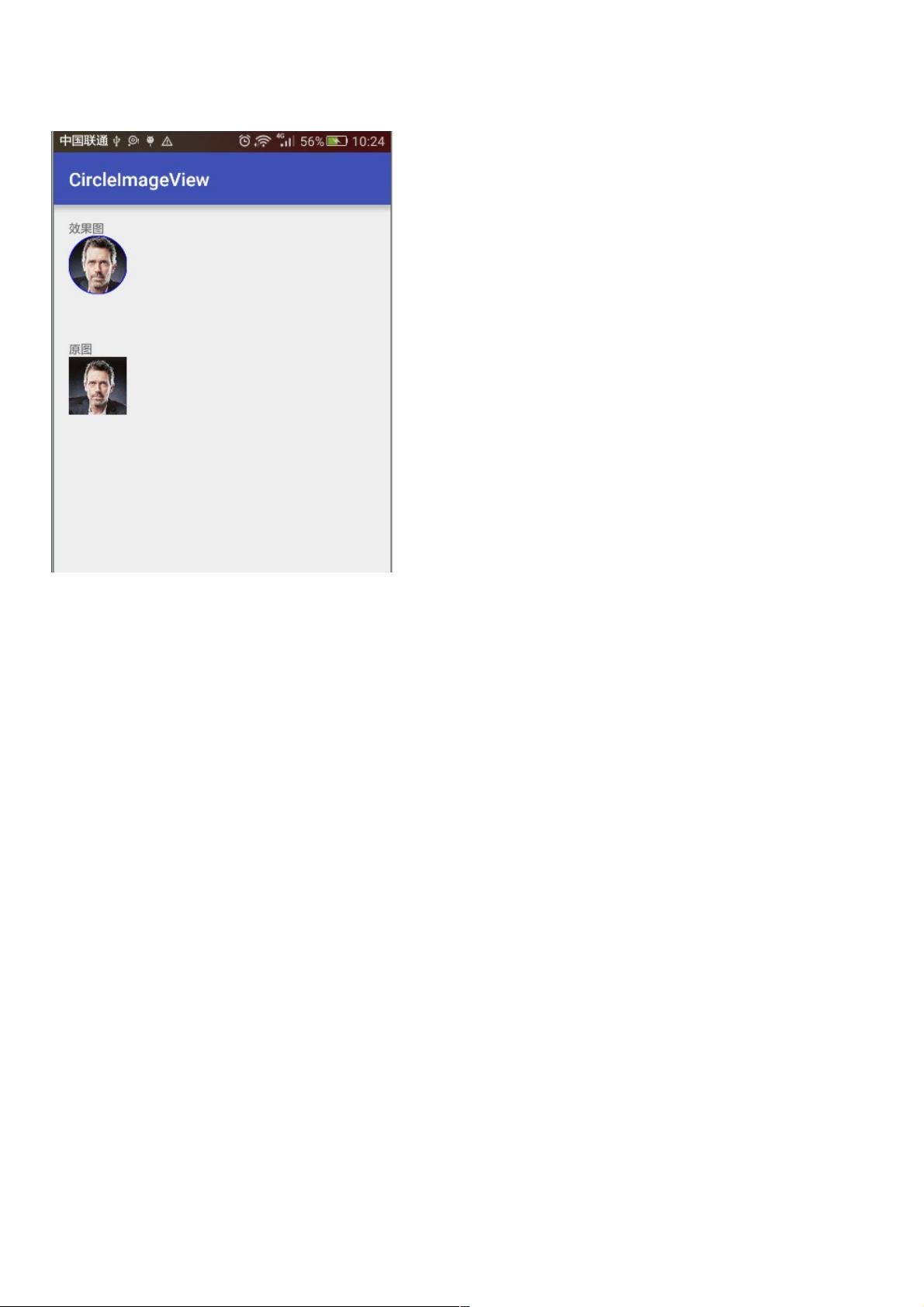
使用自定义View实现圆形ImageView的效果,具体内容如下
目前圆形边框还需要调整,这里有点问题
实现思路实现思路
使用一个Paint,将得到的Bitmap设置成paint的Shader,设置完成后,使用Matrix调整图片至居中,使用RectF约束边框,最后完成绘
制
初始化Paint,设置Shader
private void init() {
getBitmapFromDrawable();
if (mBitmap == null) {
return;
}
mShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// bitmap paint
mFillPaint = new Paint();
mFillPaint.setAntiAlias(true);
mFillPaint.setStyle(Paint.Style.FILL);
mFillPaint.setShader(mShader);
// border paint
mBoundPaint = new Paint();
mBoundPaint.setAntiAlias(true);
mBoundPaint.setStyle(Paint.Style.STROKE);
mBoundPaint.setStrokeWidth(mBorderWidth);
mBoundPaint.setColor(mBorderColor);
// border rectF
mBorderBound.set(calculateBitmapBound());
// bitmap rectF
mBitmapBound.set(calculateBitmapBound());
mBitmapBound.inset(mBorderWidth - 10, mBorderWidth - 10);
updateShaderMatrix();
}