没有合适的资源?快使用搜索试试~ 我知道了~
前言 Tree一直是大家熟知的组件,做一些大型的后台管理系统都会用到。使用树组件可以完整的展现其中的层级关系,并具有展开收起选择等交互功能。 效果 节点可以无限的递归延伸 可以展开和收起子节点 如果子节点全部选择对应的父节点也应该选中,反之父节点取消选中对应子节点也需要取消选中 API prop传递data属性,来描述所有的节点的信息 每个节点的配置描述如下 title: 展示的标题 expand 是否展开节点 checked 是否选中节点 children 子节点 以及还有两个event on-toggle-expand 展开和收起子列表时触发的 on-check
资源推荐
资源详情
资源评论

如何实现如何实现vue的的tree组件组件
前言前言
Tree一直是大家熟知的组件,做一些大型的后台管理系统都会用到。使用树组件可以完整的展现其中的层级关系,并具有展开收起选择等交互功能。
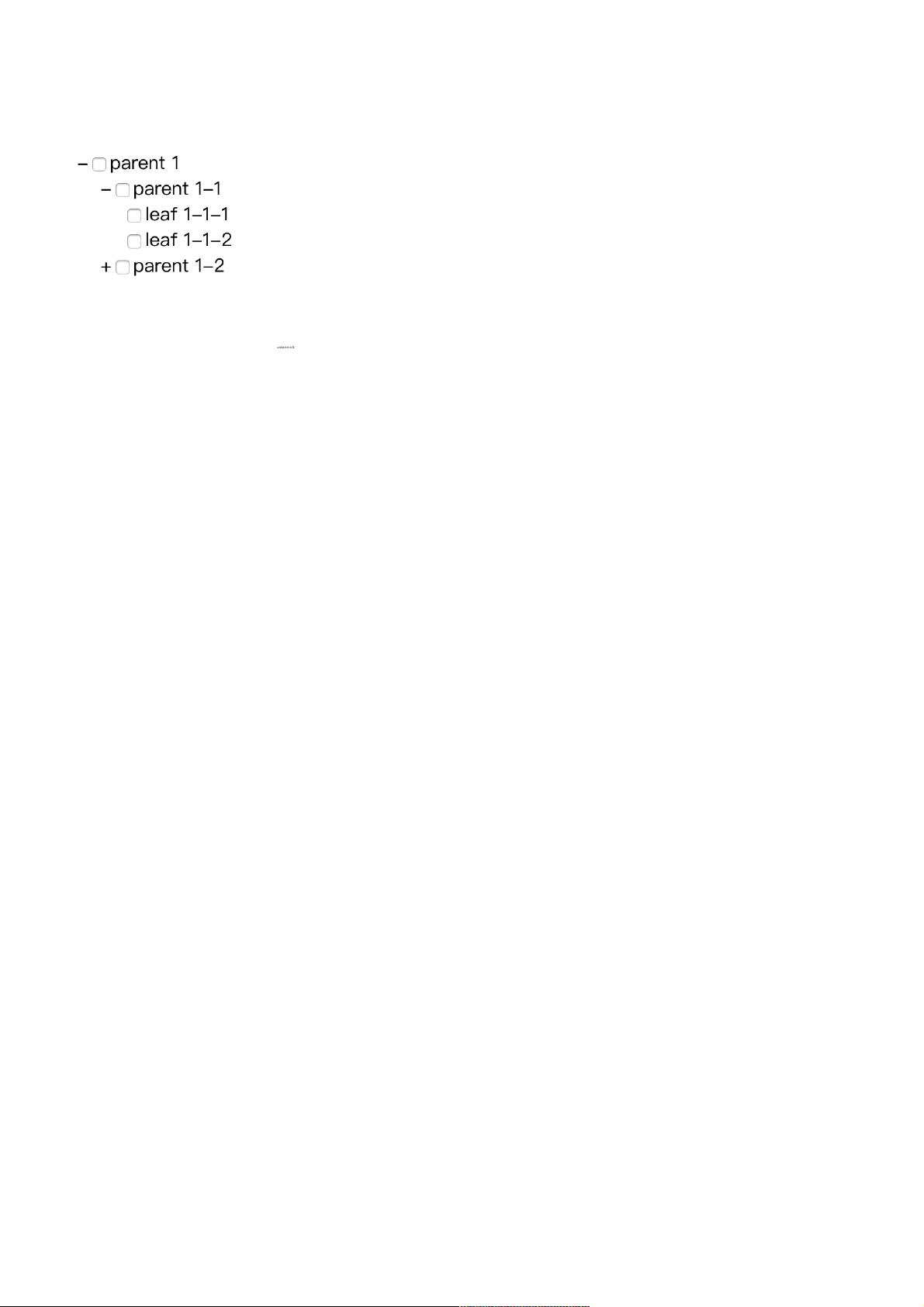
效果效果
节点可以无限的递归延伸
可以展开和收起子节点
如果子节点全部选择对应的父节点也应该选中,反之父节点取消选中对应子节点也需要取消选中
API
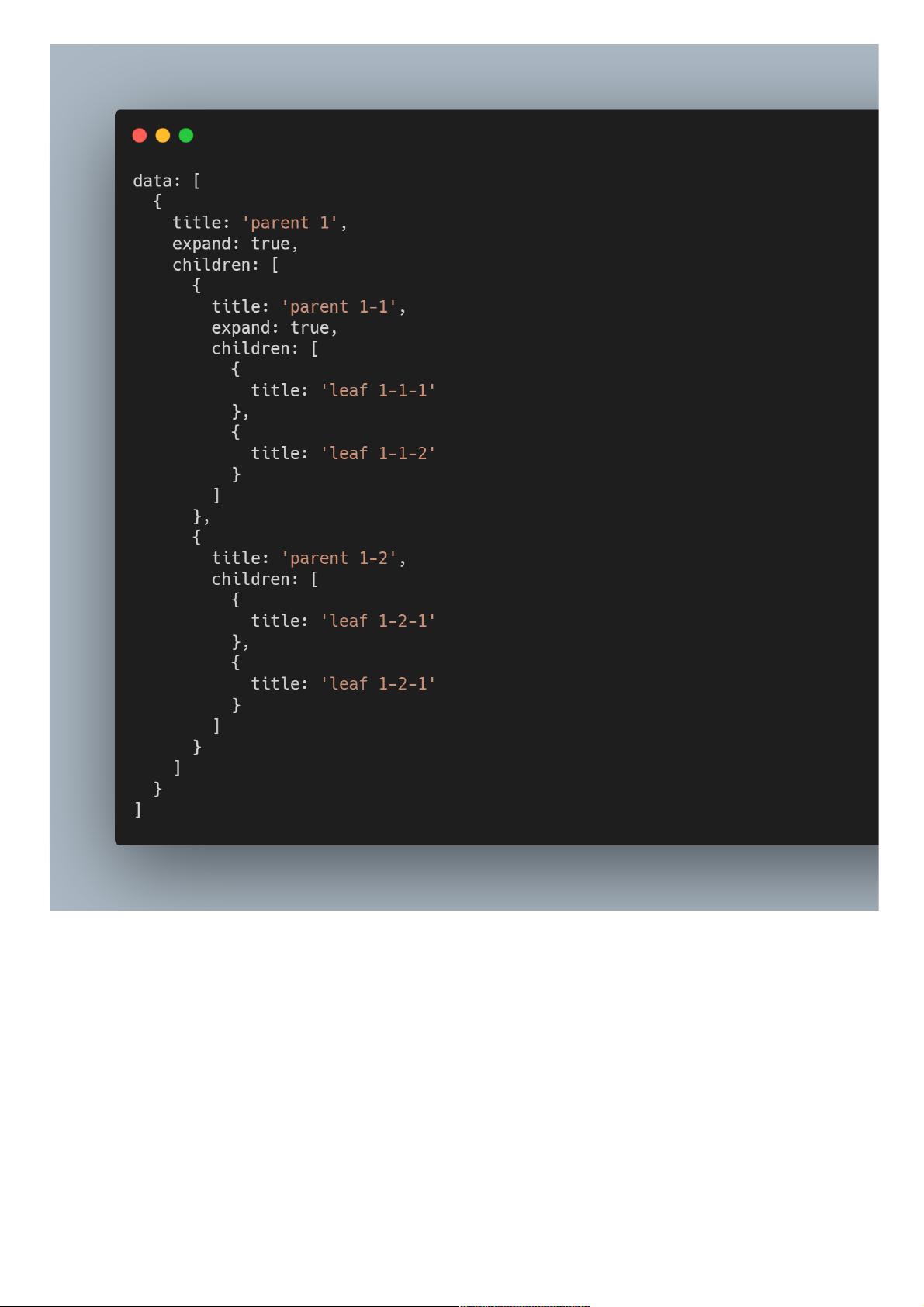
prop传递data属性,来描述所有的节点的信息

每个节点的配置描述如下
title: 展示的标题
expand 是否展开节点
checked 是否选中节点
children 子节点
以及还有两个event
on-toggle-expand 展开和收起子列表时触发的
on-check-change 点击checkbox触发
我们来我们来 init tree主组件主组件
首先需要考虑一个问题因为tree是递归遍历的,因为我们需要创建一个入口组件还有一个递归children的组件。
首先创建我们的tree组件
剩余7页未读,继续阅读
资源评论

weixin_38739837
- 粉丝: 2
- 资源: 912
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功