eclipse添加”Dynamic Web Project”解决方法
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
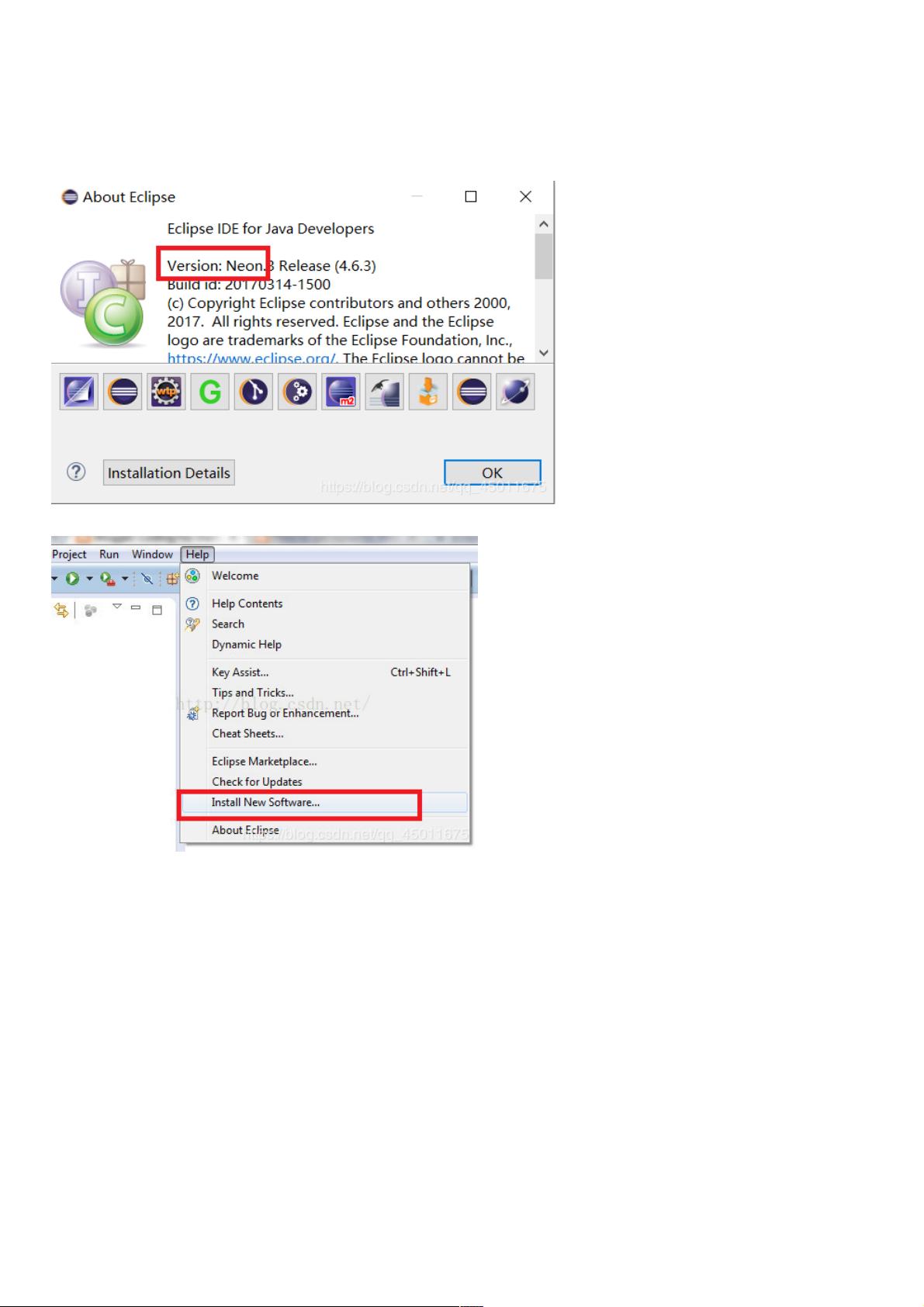
eclipse(添加)”Dynamic Web Project”选项解决方法 查看当前eclipse版本: Help>About Eclipse 同样在Help>Install New Software 此时点击”Work With “下拉 ,根据你第一步的eclipse版本名选择 例如:“Neon – http://download.eclipse.org/releases/neon”(如果你的版本是Neon版) “Kepler – http://download.eclipse.org/releases/neon”(如果你的版本是Kepler版) eclipse会自动搜寻 在开发Web应用程序时,Eclipse IDE 是一个非常流行的工具,尤其对于Java EE开发者而言。然而,有时在新的或定制的Eclipse环境中,可能找不到“Dynamic Web Project”模板,这使得创建Web项目变得困难。本教程将指导你如何在Eclipse中添加这个功能。 **一、检查Eclipse版本** 你需要确定你正在使用的Eclipse版本。这可以通过在菜单栏中选择`Help` > `About Eclipse`来完成。在这里,你可以看到Eclipse的详细信息,包括版本号。这对后续步骤中的插件安装至关重要。 **二、安装Java EE和Web开发工具** 1. **启动插件更新** 要安装“Dynamic Web Project”支持,你需要通过`Help` > `Install New Software`进入插件安装界面。 2. **选择更新站点** 在弹出的窗口中,点击`Work With`下拉框,然后根据你的Eclipse版本选择相应的更新站点。例如,如果你的Eclipse版本是Neon,那么你应该选择“Neon – http://download.eclipse.org/releases/neon”。如果版本是Kepler,则选择“Kepler – http://download.eclipse.org/releases/kepler”。 3. **加载插件列表** 输入上述URL后,Eclipse会自动从该站点下载可用的更新和插件列表。 4. **选择必要的组件** 在列出的组件中,找到并勾选以下四个关键项: - Eclipse Java EE Developer Tools - Eclipse Java Web Developer Tools - Eclipse Web Developer Tools - Eclipse XML Editors and Tools 5. **安装插件** 勾选这些组件后,点击`Next`继续,阅读并接受许可协议,然后点击`Finish`开始安装过程。安装期间可能需要一段时间,取决于你的网络速度和计算机性能。 6. **重启Eclipse** 安装完成后,Eclipse会提示你重启以应用更改。选择`Yes`以确保所有新安装的组件正确生效。 **三、创建Dynamic Web Project** 重启Eclipse后,现在你应该能够看到“Dynamic Web Project”选项了。要创建一个新的Web项目,遵循以下步骤: 1. **启动项目创建** 从菜单栏中选择`File` > `New` > `Project...`。 2. **选择Web项目模板** 在展开的项目类型列表中,找到并选择`Web`,然后在子列表中选择`Dynamic Web Project`。 3. **配置项目** 在接下来的向导页面中,填写项目名称,选择目标运行时环境(如Tomcat或其他应用服务器),并设置其他相关选项,如Web根目录和项目位置。 4. **完成创建** 点击`Finish`按钮,Eclipse将为你生成一个包含Web应用程序基本结构的项目。 现在,你已经成功地在Eclipse中添加了“Dynamic Web Project”支持,可以开始创建和管理你的Web应用程序了。这些工具提供了一整套用于开发、调试和部署Web应用的功能,包括编辑HTML、CSS、JavaScript、JSP以及Java后端代码的能力。记得保持Eclipse的更新,以获得最新的特性和修复,以优化你的开发体验。

- 粉丝: 2
- 资源: 951
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论1