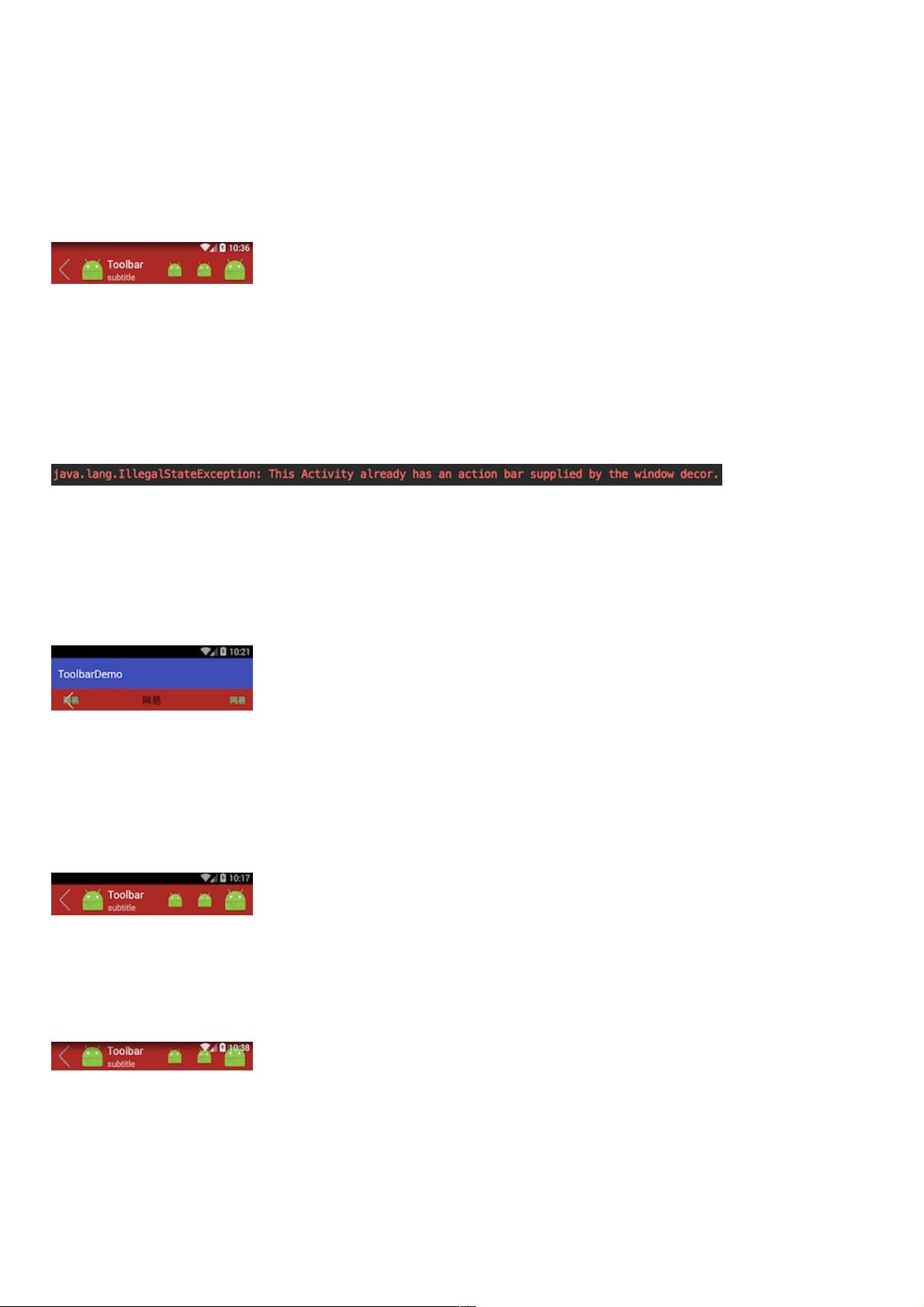
在Android应用开发中,沉浸式状态栏是一种常见的设计模式,它可以使应用的界面更加美观,增强用户的沉浸体验。状态栏通常是指屏幕顶部显示时间、网络连接等信息的区域,而沉浸式状态栏则是指状态栏与应用内容同色,仿佛融为一体。 在Android 4.4(KitKat)版本中,系统开始支持透明状态栏,但实现方式与后来的版本有所不同。对于4.4,我们可以使用`android:windowTranslucentStatus`属性将状态栏设置为透明。在XML布局文件中的主题中添加以下代码: ```xml <style name="AppTheme" parent="Theme.AppCompat"> <item name="android:windowTranslucentStatus">true</item> <!-- 其他配置... --> </style> ``` 然而,这仅在Android 4.4及更高版本生效。在Android 5.0(Lollipop)及以后的版本,除了透明状态栏,还需要处理导航栏的颜色。为了实现全屏效果,通常会用到`android:windowTranslucentNavigation`属性。 在使用Toolbar作为应用栏时,首先需要确保不显示标题,以免引起冲突。可以通过在主题中设置`windowNoTitle`为`true`来实现: ```xml <style name="AppTheme" parent="Theme.AppCompat"> <item name="windowNoTitle">true</item> <item name="android:windowTranslucentStatus">true</item> <!-- 其他配置... --> </style> ``` 或者,也可以在代码中动态移除标题: ```java getWindow().requestFeature(Window.FEATURE_NO_TITLE); ``` 不过,如果使用的是自定义导航栏,同样需要设置`windowNoTitle`为`true`。此外,为了防止内容被状态栏遮挡,需要在Toolbar或者其外层布局上设置`android:fitsSystemWindows="true"`。这将确保布局在状态栏下方正确对齐,不会被状态栏覆盖。 ```xml <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:fitsSystemWindows="true" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> <!-- 内容... --> </android.support.v7.widget.Toolbar> ``` 需要注意的是,如果将`fitsSystemWindows`属性设置在最外层布局,那么整个布局都会缩进以适应系统窗口,包括状态栏和导航栏。这可能会导致内容区域比预期更小,因此需要根据具体需求来调整。 实现Android沉浸式状态栏涉及多个步骤,包括设置透明状态栏、处理导航栏颜色、以及调整布局以适应系统窗口。开发者需要根据目标设备的Android版本选择合适的实现方法,以保证兼容性和视觉效果。通过上述方法,可以实现与界面颜色一致、提供更好用户体验的沉浸式状态栏设计。


- 粉丝: 6
- 资源: 952
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功