Android 表格布局TableLayout示例详解
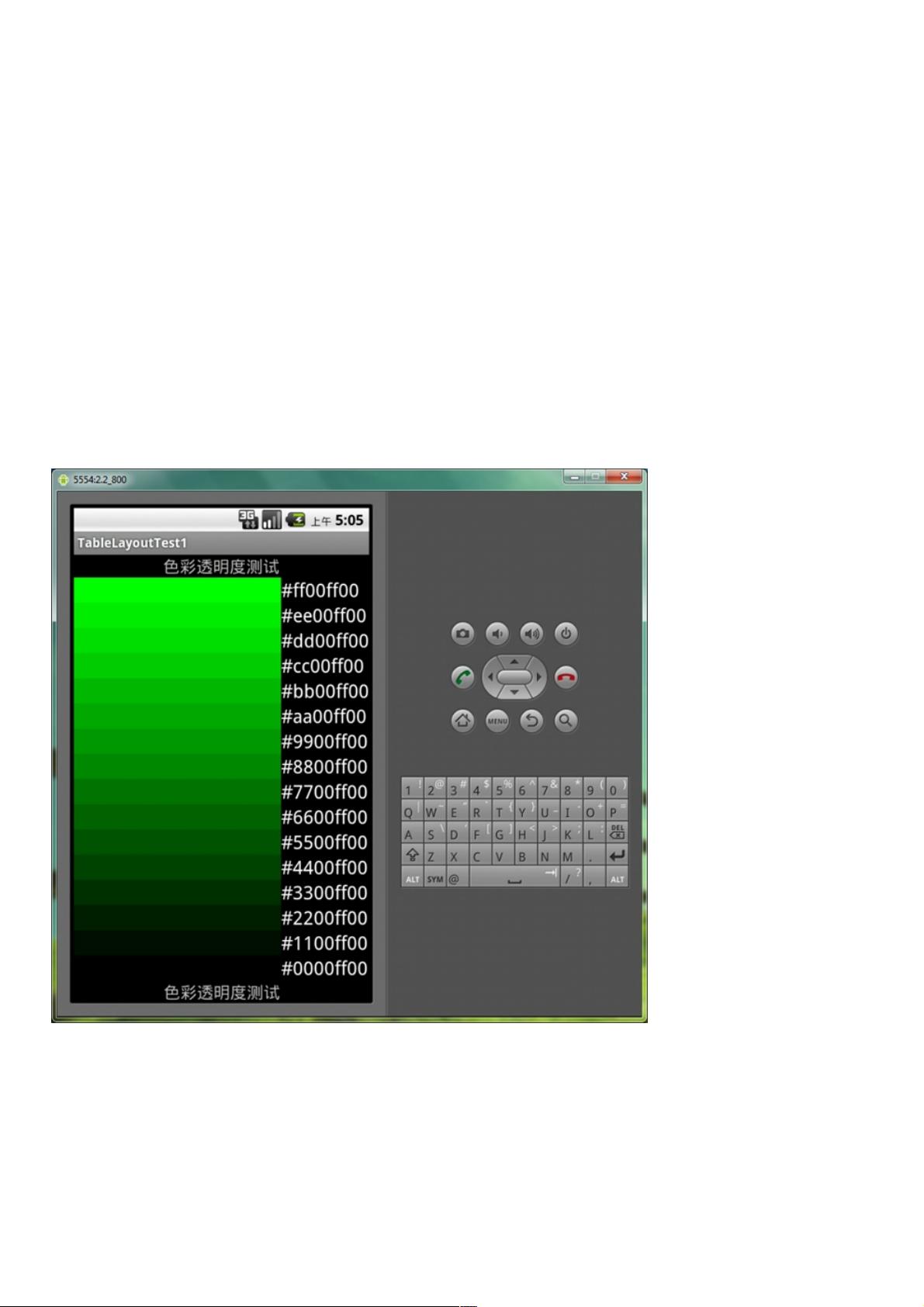
在Android开发中,TableLayout是一种常用的布局方式,它允许开发者以表格的形式组织UI元素,尤其适合展示数据或者创建表单。下面将详细讲解TableLayout的关键特性和使用方法。 TableLayout的核心在于其以行列的方式管理子元素,每个子元素通常是一个TableRow,但也能够是普通的View。在TableRow中添加的每个元素都会构成新的一列,列的数量由包含最多元素的那一行决定。例如,以下XML代码展示了如何创建一个TableLayout: ```xml <TableLayout android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow android:layout_width="fill_parent" android:layout_height="20dip"> <TextView android:text="色彩透明度测试" android:textSize="18dip" android:layout_span="2" <!-- 合并两列 --> android:layout_gravity="center" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </TableRow> </TableLayout> ``` 在这个例子中,`android:stretchColumns="0"` 指定了第一列应该被拉伸以填满所有可用空间。TextView通过`android:layout_span="2"` 合并了两列,使其占据两列的宽度。 TableLayout有三个关键的属性,用于控制列的行为: 1. `collapseColumns`:设置要隐藏的列,列ID从0开始,多个列用逗号分隔。例如,`android:collapseColumns="1,2"` 隐藏第二和第三列。 2. `stretchColumns`:设置自动伸展的列,列ID同样从0开始,多个列用逗号分隔。如`android:stretchColumns="1"` 会让第二列自动伸展。 3. `shrinkColumns`:设置自动收缩的列,列ID和用法与`stretchColumns`相同。列可以同时设置为可收缩(shrinkable)和可伸展(stretchable)。 下面是一个更复杂的例子,展示了这些属性的使用: ```xml <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"> <!-- 第二列自动伸展 --> <!-- ... --> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="导入..." android:padding="3dip" /> </TableRow> </TableLayout> ``` 在这个例子中,`android:layout_column` 属性用于指定元素所在列的位置,而`android:gravity` 控制元素内容在单元格中的对齐方式,如`android:gravity="right"` 将内容右对齐。 此外,`android:padding` 可以设置元素内容与边界之间的距离,提供视觉上的缓冲。`android:layout_span` 用于合并列,`android:layout_gravity` 控制整个单元格在行中的位置。 总结来说,Android的TableLayout布局提供了一种灵活的方式来构建二维的UI结构,通过调整不同的属性,可以实现各种复杂的表格布局效果。通过理解并熟练运用这些属性,开发者可以更好地满足用户界面的需求,创建出清晰、美观且易于理解的应用界面。


- 粉丝: 3
- 资源: 925
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功