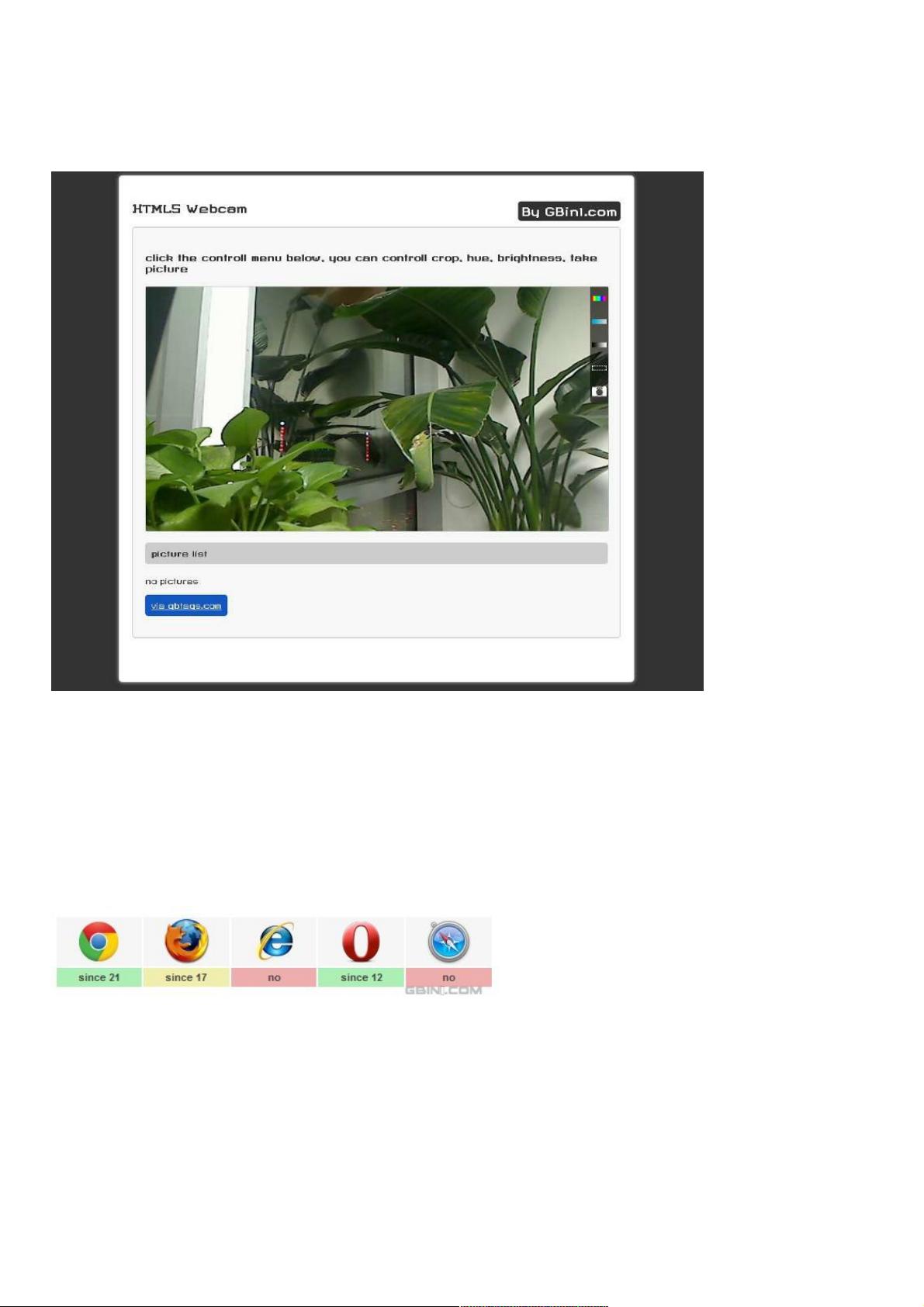
基于HTML5超酷摄像头(HTML5 webcam)拍照功能实现代码
标题中提到的是"基于HTML5超酷摄像头(HTML5 webcam)拍照功能实现代码",这说明文章将要探讨的是如何利用HTML5技术中的WebRTC标准来实现网页端的摄像头拍照功能。WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的API,它允许网页直接访问用户的摄像头和麦克风,而无需借助第三方插件。 描述里提及,WebRTC可能是明年最受关注的HTML5标准,并且由Mozilla开发了一套API来帮助开发者控制硬件设备,比如摄像头和麦克风。文章接着介绍了Photobooth.js这个类库,这个类库能够帮助开发者快速实现调用摄像头拍照的功能,并且强调了这个功能可以被轻松地集成到网站之中。 接下来是标签"超酷摄像头 拍照",这里的标签表明这篇文章将要讲解的内容是关于如何通过网页实现超酷的摄像头拍照功能。标签简单明了地指出了文章的核心功能和目的。 在具体内容部分,文中首先解释了WebRTC的重要性,并且提到了它可以用来控制的硬件设备类型。随后,提到了Photobooth.js这个由Wolfram Hempel开发的JavaScript类库,强调了它可以帮助开发者快速实现网页中的摄像头拍照功能,并且支持jQuery插件方式和纯JavaScript代码方式。 在技术实现方面,文章给出了具体的代码示例: ```javascript $('#webcam').photobooth().on("image", function(event, dataUrl) { $('.nopic').hide(); $("#pictures").prepend('<img src="' + dataUrl + '">'); }); ``` 这段代码解释了如何使用Photobooth.js来捕获摄像头的图像数据,并将生成的图片数据(dataUrl)显示到页面上指定的元素内。`$('#webcam').photobooth()`是初始化摄像头拍照功能,`.on("image", function(event, dataUrl) {...})`是一个事件监听器,用于在拍照后获取图像数据并处理。`.hide()`方法用来隐藏没有图片的标签,`.prepend()`则是将图片插入到页面元素的最前面,以实现动态更新图片的显示。 文章还提到Photobooth.js支持最新的Chrome、Firefox、Opera等主流浏览器,意味着它能够跨平台运行,为不同浏览器用户提供一致的用户体验。此外,还提供了源码下载链接,鼓励读者下载学习,并且在最后提出如果有问题,可以通过留言的方式进行反馈。 总结来说,这篇文章详细介绍了通过HTML5和WebRTC技术实现的摄像头拍照功能,并且通过Photobooth.js这个类库简化了开发过程。开发者只需要少量的JavaScript代码,就可以在网页上实现强大的图像捕获功能,这对于创建交互性良好的网站和应用程序是非常有用的。文章还详细说明了Photobooth.js的主要特性,包括对比度、颜色、亮度和色调设置,以及如何处理拍摄后的图片数据。这些内容为那些希望在自己的网页中集成摄像头功能的开发者提供了实用的指导。


- 粉丝: 5
- 资源: 948
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 用于构建 Web 应用程序的 Python 微框架 .zip
- Screenshot_20241123_213327_com_tencent_mm_MMWebViewUI.jpg
- 用于教学,学习 Python 3 的 Jupyter 笔记本.zip
- 用于执行 RPA 的 Python 包.zip
- opencv模板匹配加速原理源码和测试图像
- Screenshot_20241123_212743_com_tencent_mm_LauncherUI.jpg
- 修帝全伪实体v8(2).zip
- 用于在 Amazon SageMaker 上训练和部署机器学习模型的库.zip
- 用于与 Twilio API 通信并生成 TwiML 的 Python 模块 .zip
- Logisim16位ALU设计


 信息提交成功
信息提交成功