没有合适的资源?快使用搜索试试~ 我知道了~
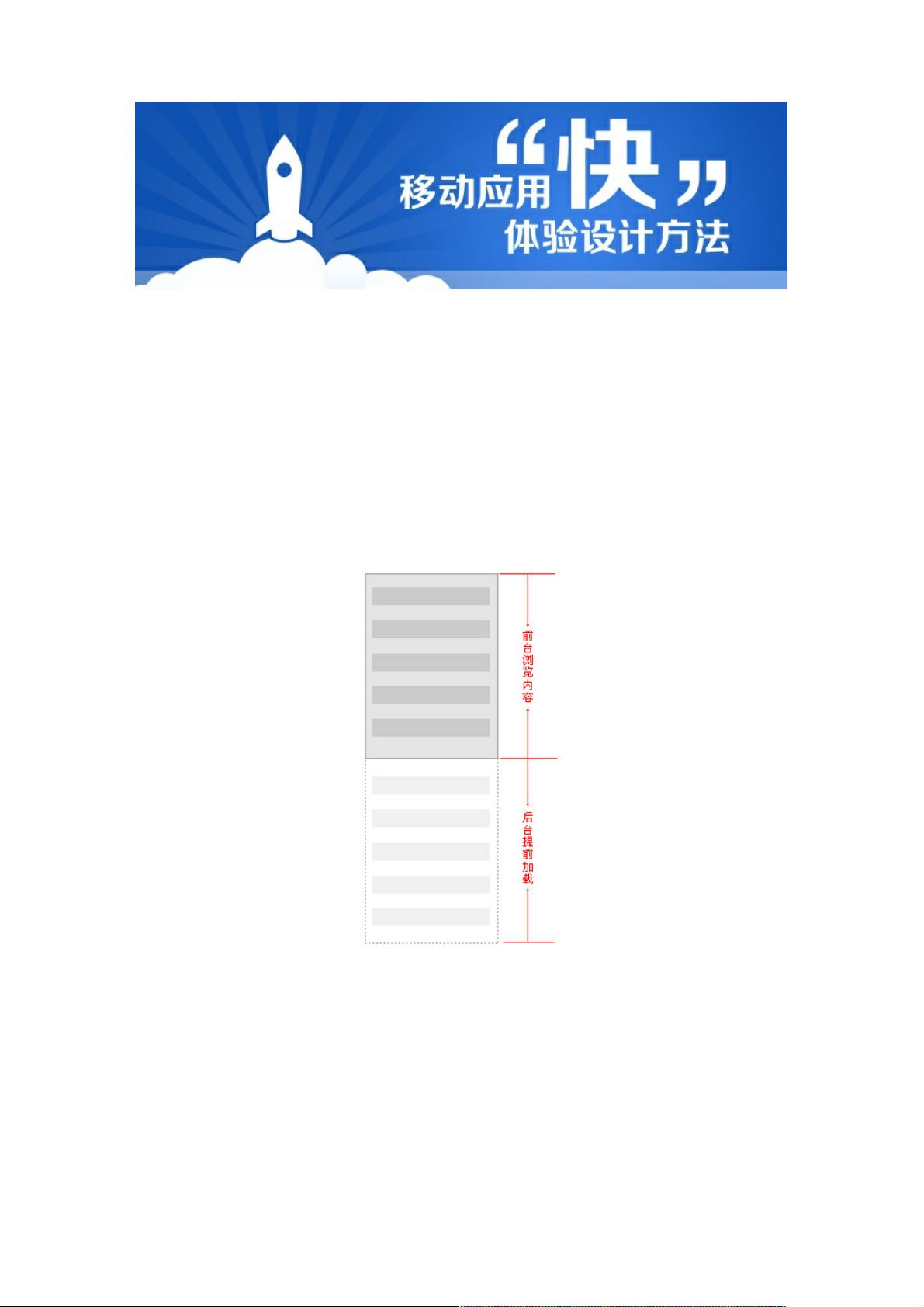
产品的“快体验”是指从用户使用产品某项功能过程中自然流畅的过程。在产品使用流程中体现在多个层面,如下载快、加载快、反馈快等。当任何一个环节出现了卡顿、停滞,让用户进入漫长的等待时,都会带给用户焦急、烦躁的感受,以至于终止当前的操作,或直接弃用产品。因此,“快”是良好的产品体验核心因素之一。“快体验”有多重因素组成,包括外部环境的网络速度,产品本身的技术能力,交互策略制定,快体验的感知设计等。我们分解用户一个事件的操作过程(发出操作指令前、执行过程、结果呈现),并针对每个环节总结的几个方法。提前加载数据是在预测用户即将发出操作指令前,后台预先缓存到本地数据内容,待用户操作时,内容直接呈现。在正常
资源推荐
资源详情
资源评论

百度百度MUX:移动应用:移动应用“快快”体验设计方法体验设计方法
产品的“快体验”是指从用户使用产品某项功能过程中自然流畅的过程。在产品使用流程中体现在多个层面,如下载快、
加载快、反馈快等。当任何一个环节出现了卡顿、停滞,让用户进入漫长的等待时,都会带给用户焦急、烦躁的感
受,以至于终止当前的操作,或直接弃用产品。因此,“快”是良好的产品体验核心因素之一。
“快体验”有多重因素组成,包括外部环境的网络速度,产品本身的技术能力,交互策略制定,快体验的感知设计等。我
们分解用户一个事件的操作过程(发出操作指令前、执行过程、结果呈现),并针对每个环节总结的几个方法。
一、发出操作指令前提前加载数据
提前加载数据是在预测用户即将发出操作指令前,后台预先缓存到本地数据内容,待用户操作时,内容直接呈现。在
正常的网络状态和用户操作频率前提下,用户几乎不用任何等待内容加载的时间。该策略适用于纵向浏览的信息流,
比喻微博、朋友圈、应用市场的应用列表等。根据所加载内容数据量的大小,可决定是否仅在在wifi网络环境下执行该
策略,同时只对文本数据做提前加载。
新版的百度手机助手在应用列表的浏览操作时,就运用了该策略。当用户前天浏览内容不足10条时,后台自动加载更
多。该策略极大的提高了用户的浏览效率。
二、执行过程中,根据操作类型的不同有多种方法
1、预载默认框架
预载默认框架是用户发出操作指令后,在数据尚未返回之前,页面反馈一个默认数据的页面布局。等到内容返回后,
填充到已显示的默认框架内。该设计能在用户操作指令发出后,给与很快速的页面反馈,同时为用制造一个“快速”的假
象。
一起来分析百度手机助手详情页的加载设计。当用户点击某个应用进入详情页后,直接展现该页面的首屏的全部默认
布局,当数据加载完毕时填充到默认框架,给用户感受到只是内容显示的转场动画,避免了视觉转场,提高了“快”的感
知。
资源评论

weixin_38723027
- 粉丝: 9
- 资源: 987
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功