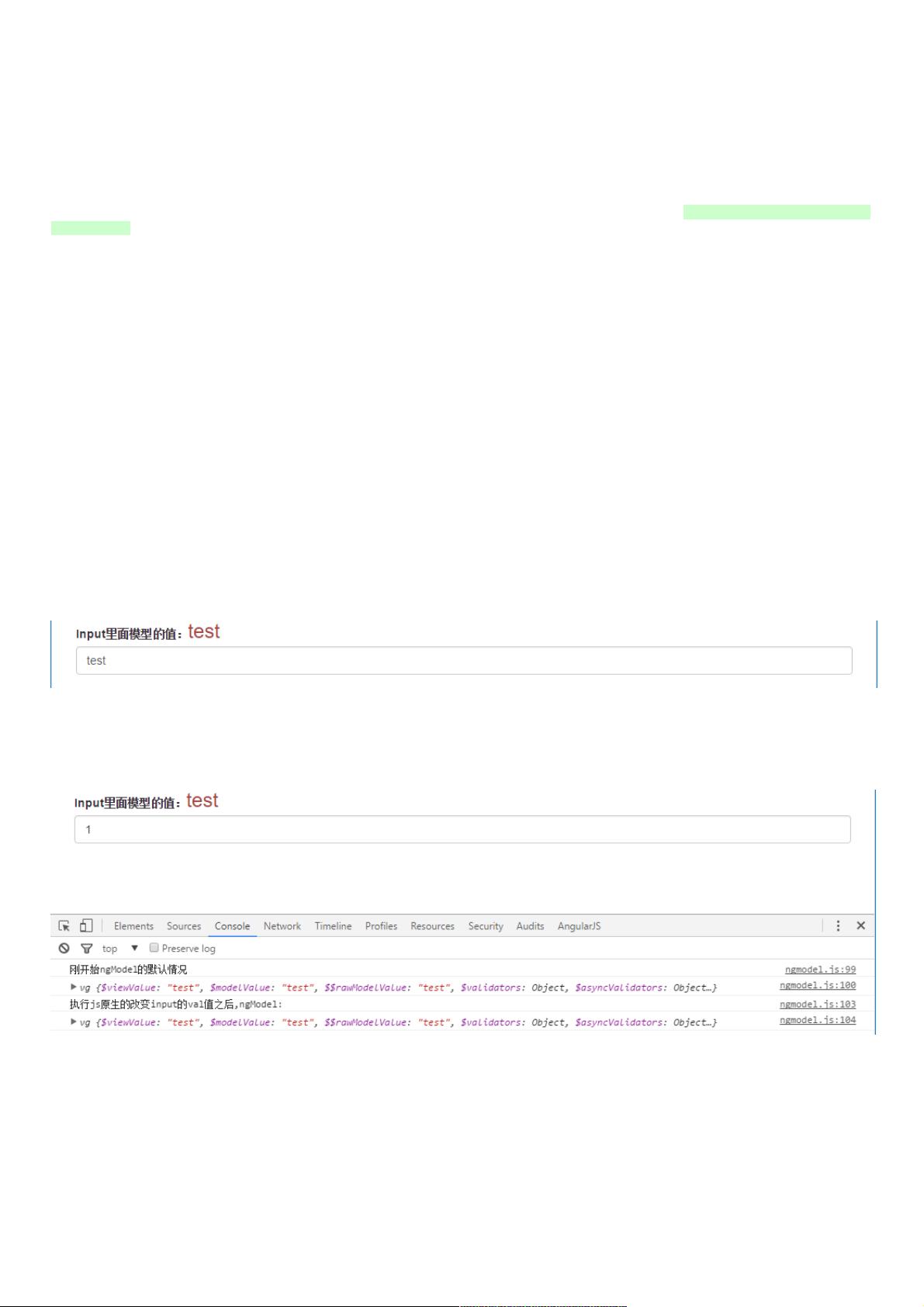
在AngularJS中,`ngModel`是一个非常关键的指令,它负责双向数据绑定,使得视图(View)和模型(Model)之间的数据可以实时同步。`$render`是`ngModelController`的一个方法,它的作用在于当模型数据发生变化时,更新视图的状态,确保用户界面与模型数据保持一致。 我们要理解`ngModel`的工作原理。当我们在HTML元素上使用`ng-model`指令,比如`<input ng-model="vm.modelTest">`,Angular会创建一个`ngModelController`实例,它包含了如`$modelValue`、`$viewValue`等属性。`$modelValue`存储的是模型的原始数据,而`$viewValue`则反映了用户在界面上输入的值。通常情况下,当你在输入框中输入内容,`$viewValue`会更新,接着通过`$parsers`链进行处理,最终更新`$modelValue`。 现在,我们来看`$render`方法。`$render`的职责是在`$modelValue`发生改变时,将最新的`$modelValue`同步到视图上。但需要注意的是,`$render`不会自动触发,而是需要在某些特定条件下手动调用。例如,你可能在自定义指令中,或者在其他非Angular的事件(如JavaScript原生的`addEventListener`)处理函数中,需要更新视图时调用它。 以下是一个例子: ```javascript .directive('modelRender', function () { return { require: 'ngModel', link: function (scope, iElm, iAttrs, ngModelCtrl) { iElm.on('mouseenter', function () { // 尝试更改value并触发$render ngModelCtrl.$setViewValue(11); ngModelCtrl.$render(); }) } } }) ``` 在这个例子中,当鼠标悬停在元素上时,我们设置了`$modelValue`为11,然后调用`$render`,这样视图就会反映出这个新的值。 让我们分析两种情况: 1. **仅修改`input`的`value`属性**:如果直接使用JavaScript原生方法`iElm.val(1)`改变输入框的值,而不调用`$render`,`ngModel`的`$viewValue`和`$modelValue`都不会更新,因此视图和模型之间的同步并未完成。这表明,直接修改DOM元素的值并不会影响Angular的数据模型。 2. **使用`$setViewValue`**:当调用`ngModelCtrl.$setViewValue(11)`时,`$modelValue`和`$viewValue`会被同步,但输入框的值(DOM的`value`属性)不会自动更新,除非调用`$render`。`$render`方法会将`$modelValue`的最新值渲染到视图上,使输入框显示11。 `$render`和`$apply`虽然有相似之处,但它们的作用并不完全相同。`$apply`是将作用域外的代码包裹在Angular的脏检查循环中,确保数据模型的改变能够被Angular检测到并执行相应的更新。而`$render`则是在模型已更新后,强制视图进行同步。所以,`$render`更多的是用于自定义指令或外部事件中,确保模型变更能正确反映到视图上。 总结起来,`ngModel`的`$render`方法在AngularJS中扮演着视图更新的关键角色,它是实现双向数据绑定不可或缺的一部分。在开发自定义指令或处理非Angular事件时,理解并恰当使用`$render`能帮助我们更好地控制模型和视图之间的同步。


- 粉丝: 3
- 资源: 935
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功