没有合适的资源?快使用搜索试试~ 我知道了~
CSS3中的display:grid,网格布局介绍
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
0 下载量 196 浏览量
2021-01-19
21:26:53
上传
评论
收藏 415KB PDF 举报
温馨提示
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class=content> <div class=b>1</div> <div class=b>2</div> <div class=b>3</div> <div class=b>4</div> <div class=b>5</div> <div class=b>6</div>
资源推荐
资源详情
资源评论

CSS3中的中的display:grid,网格布局介绍,网格布局介绍
1.网格布局网格布局(grid):
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局;
2.基本概念基本概念:
容器和项目,如图所示:
<div class="content">
<div class="b">1</div>
<div class="b">2</div>
<div class="b">3</div>
<div class="b">4</div>
<div class="b">5</div>
<div class="b">6</div>
<div class="b">7</div>
<div class="b">8</div>
<div class="b">9</div>
</div>
.content即为容器,.b即为项目。
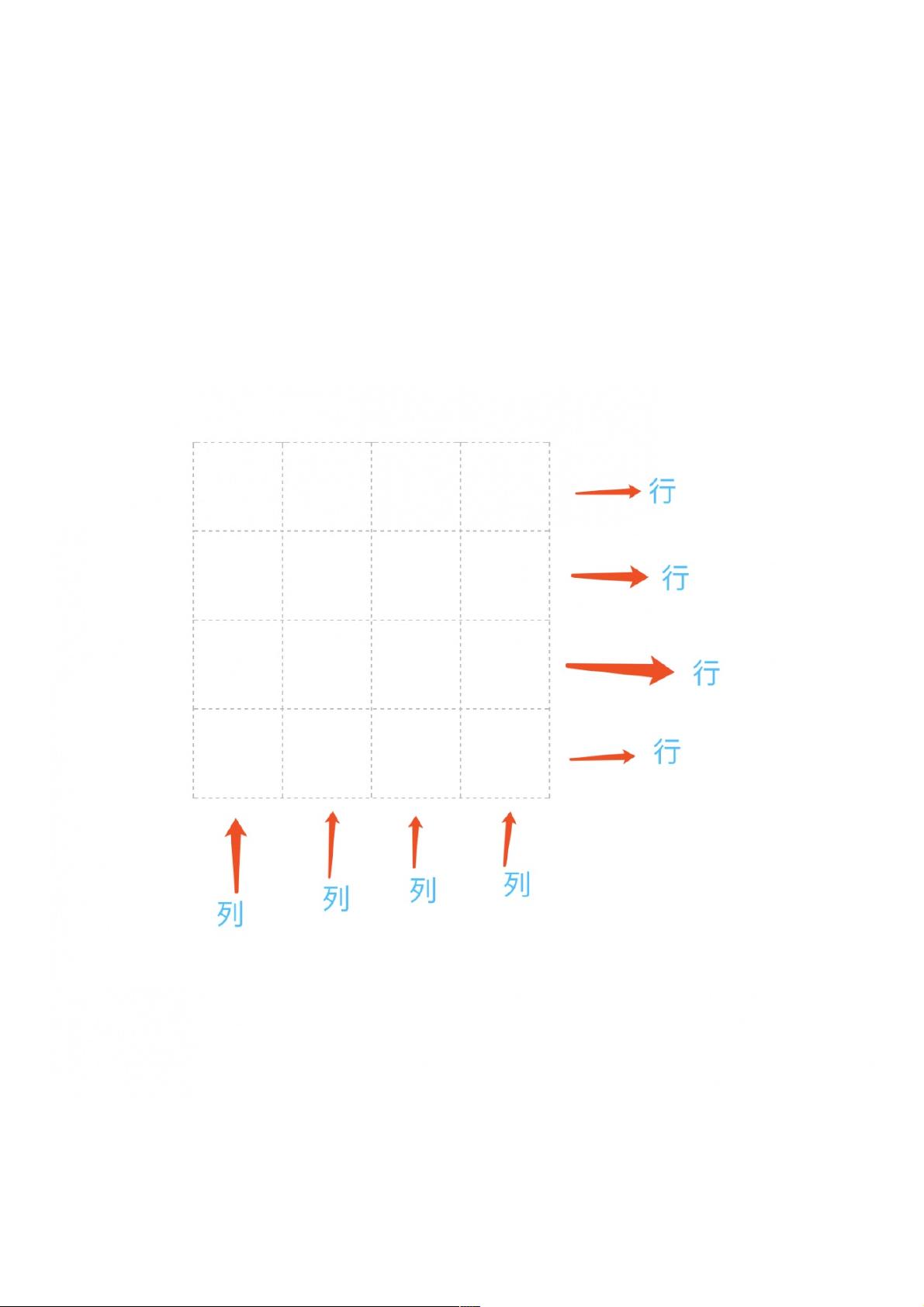
行和列: 行:row;
列:column;
3.容器属性容器属性
display:grid; //默认是块元素;
display:inline-grid; //行内块元素
指定一个容器采用网格布局;
资源评论

weixin_38721119
- 粉丝: 10
- 资源: 925
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功