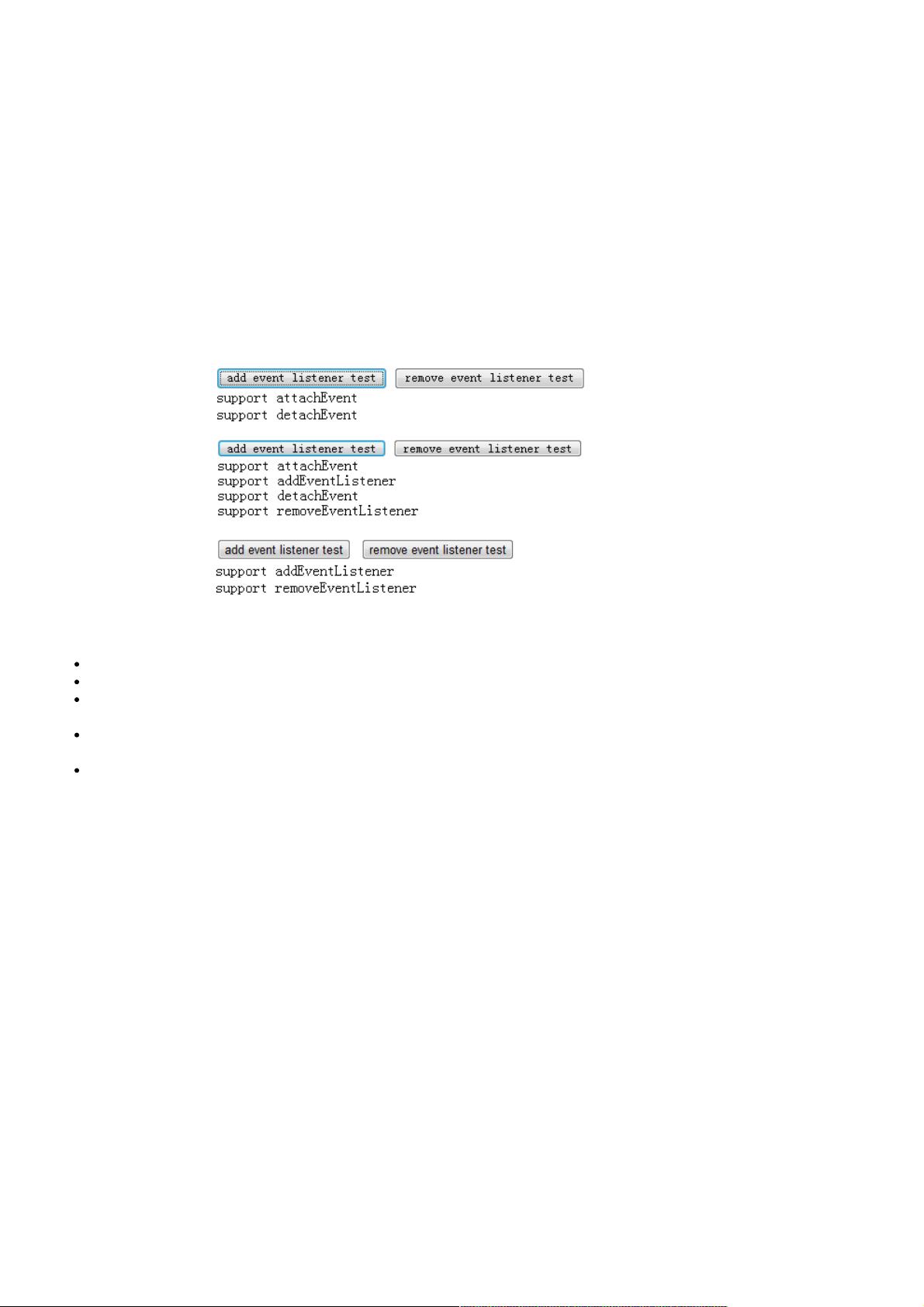
根据 W3C DOM 2 Events 描述,EventTarget 接口被所有支持 DOM 事件模型的节点(Node)实现。 该接口提供addEventListener 和removeEventListener方法,用来绑定或解绑一个 EventListeners 接口到一个 EventTarget。 在IT领域,尤其是在Web开发中,事件模型是一个关键的概念,用于处理用户与网页交互的响应。W3C DOM 2 Events 规范定义了事件模型,使得任何支持DOM的节点,如HTML元素,都可以成为EventTarget,即可以接收并处理事件。这个接口包括了`addEventListener`和`removeEventListener`这两个核心方法,用于注册和移除事件监听器,以响应特定类型的事件。 然而,不同浏览器对事件模型的实现并不完全一致,造成了兼容性问题。例如,Internet Explorer(尤其是版本6、7、8)采用了非标准的`attachEvent`和`detachEvent`方法来添加和移除事件处理程序,而其他现代浏览器如Chrome、Safari、Firefox则遵循W3C标准,只支持`addEventListener`和`removeEventListener`。Opera浏览器比较特殊,它同时支持这两种方法。 这种差异意味着开发者在编写跨浏览器兼容的JavaScript代码时需要格外小心。使用浏览器特有方法编写的代码可能在其他浏览器中无法正常工作,可能导致错误或功能缺失。例如,下面的代码片段展示了如何在不同浏览器中添加点击事件监听器: ```javascript var add = document.getElementById("add"), remove = document.getElementById("remove"), showMsgA = function(){showMsg("attachEvent")}, showMsgB = function(){showMsg("addEventListener")}; if(add.attachEvent){ add.attachEvent("onclick", showMsgA); remove.attachEvent("onclick", removeE); } if(add.addEventListener){ add.addEventListener("click", showMsgB, false); remove.addEventListener("click", removeE, false); } function removeE(){ // ... } ``` 这段代码中,对于IE,使用了`attachEvent`,而其他标准浏览器则使用`addEventListener`。在实际开发中,通常需要使用条件语句或库(如jQuery)来处理这些兼容性问题,确保代码在所有主流浏览器中都能正常运行。 事件对象在不同浏览器中的实现也存在差异。在DOM 2 Events中,Event接口提供了事件的相关信息,如事件类型、目标、时间和是否阻止冒泡等。但各个浏览器对某些特定事件属性或方法的支持可能存在差异。例如,`event.preventDefault()`在某些早期浏览器中可能不完全符合标准,或者某些自定义事件的属性和方法可能只有部分浏览器支持。 因此,了解和掌握不同浏览器对事件模型的实现,以及如何适配这些差异,对于编写高效且兼容的Web应用至关重要。开发者需要关注DOM 2 Events规范,以及后续的DOM Level 3 Events等更新,以便在开发过程中遵循最佳实践,同时利用工具和库来简化跨浏览器兼容性问题的解决。


剩余6页未读,继续阅读

- 粉丝: 9
- 资源: 950
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功

