没有合适的资源?快使用搜索试试~ 我知道了~
JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记
0 下载量 117 浏览量
2021-01-19
08:47:08
上传
评论
收藏 156KB PDF 举报
温馨提示
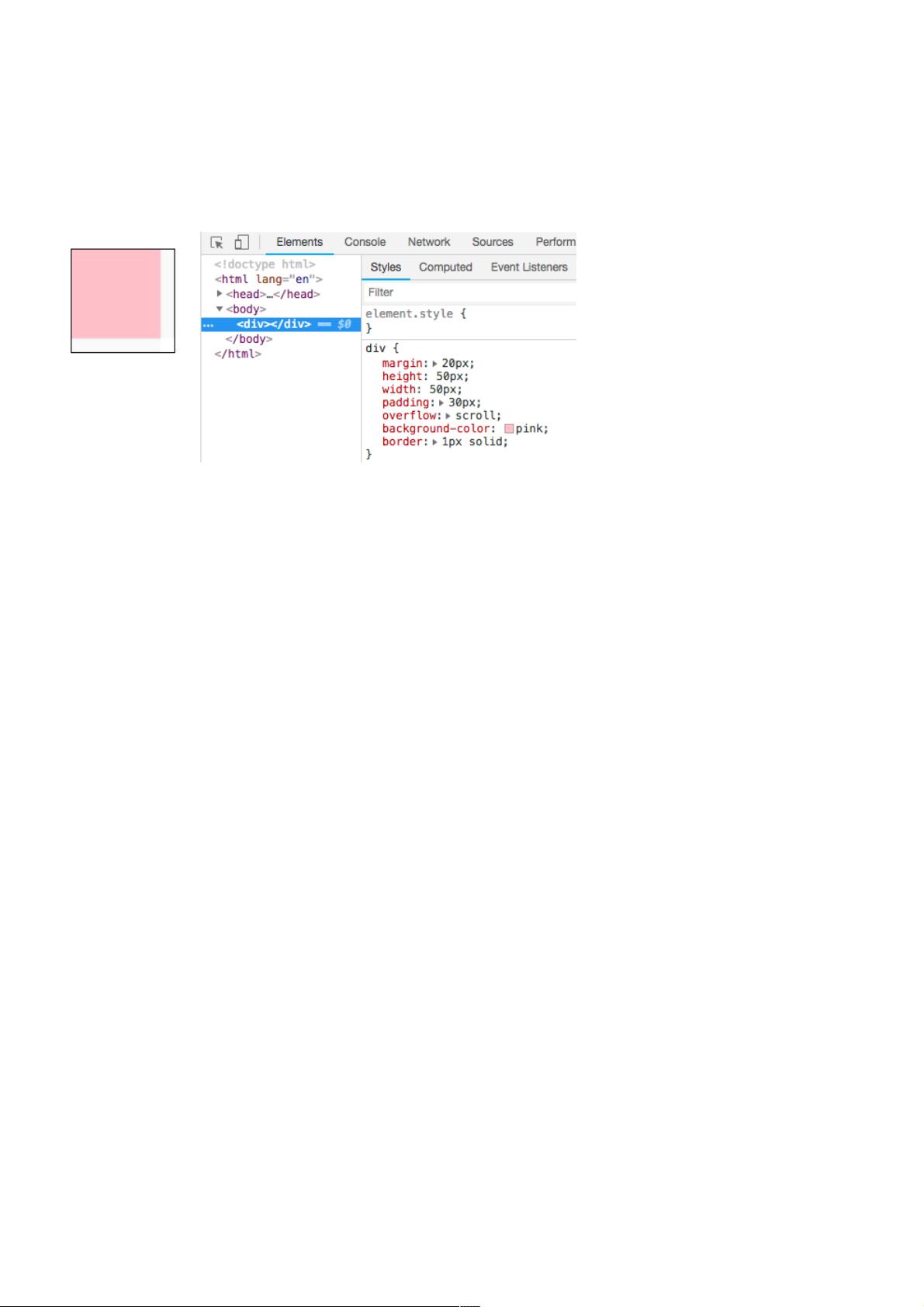
全文参考:https://github.com/iuap-design/blog/issues/38 、MDN clientHeight,只读 clientHeight可以用公式 CSS height + CSS padding – 水平滚动条的高度 (如果存在) 来计算。 如图,这样一个div,它的clientHeight为95,计算:50(height)+30(padding-top)+30(padding-bottom)-15(经测量滚动条高度就是15)=95 clientTop,只读 一个元素顶部边框的宽度(以像素表示)。嗯。。就只是border-top-width 类似的属性还有一
资源推荐
资源详情
资源评论

JavaScript之之scrollTop、、scrollHeight、、offsetTop、、
offsetHeight等属性学习笔记等属性学习笔记
全文参考:https://github.com/iuap-design/blog/issues/38 、MDN
clientHeight,只读,只读
clientHeight可以用公式 CSS height + CSS padding – 水平滚动条的高度 (如果存在) 来计算。
如图,这样一个div,它的clientHeight为95,计算:50(height)+30(padding-top)+30(padding-bottom)-15(经测量滚动条高度就
是15)=95
clientTop,只读,只读
一个元素顶部边框的宽度(以像素表示)。嗯。。就只是border-top-width
类似的属性还有一个clientLeft,顾名思义……
offsetHeight,只读,只读
元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的
话),是一个整数。
还是上面的图,div的offsetHeight为112。计算:50+60(上下内边距)+2(上下边框)=112
offsetTop,只读,只读
HTMLElement.offsetParent是一个只读属性,返回一个指向最近的包含该元素的定位元素。如果没有定位的元素,则
offsetParent为最近的table,table cell或根元素(标准模式下为html;quirks 模式下为body)。当元素的style.display设置为
“none” 时,offsetParent返回null。
它返回当前元素相对于其offsetParent元素的顶部的距离。
还是上面那张图,div的offsetTop为20,因为margin-top是20,距离html顶部的距离是20…
scrollHeight,只读,只读
实话,这么久了,竟然一直搞错这个scroll相关属性,其实它描述的是outer的属性,而窝一直取inner的属性值,难怪scrollTop
一直是0。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#outer {
margin: 100px 50px;
background: url(http://images.cnblogs.com/cnblogs_com/wenruo/873448/o_esdese.jpg);
height: 100px;
width: 50px;
padding: 10px 50px;
overflow: scroll;
}
#inner {
height: 200px;
width: 50px;
资源评论

weixin_38717169
- 粉丝: 4
- 资源: 947
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功