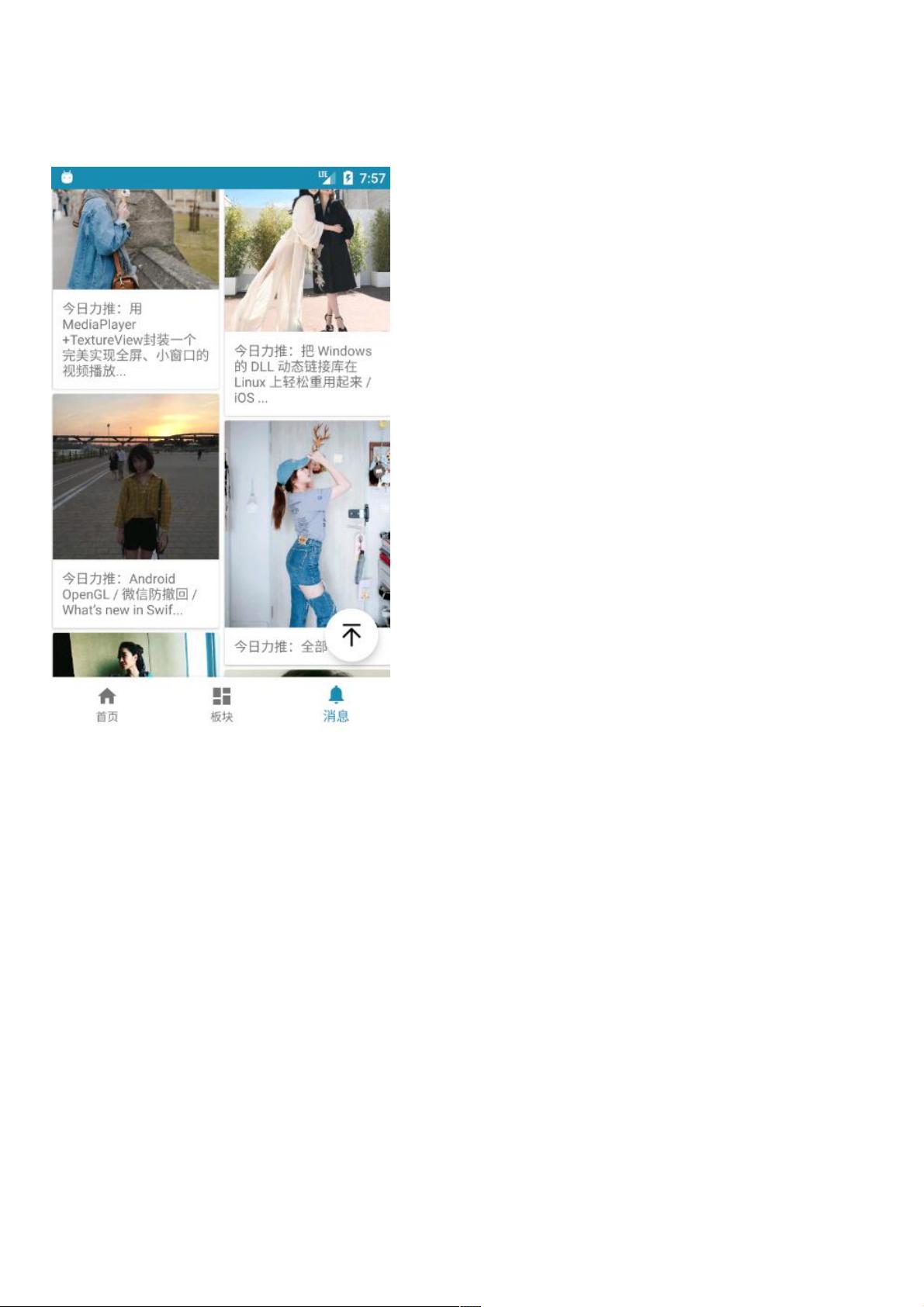
RecylerView实现流布局StaggeredGridLayoutManager使用详解
本文实例为大家分享了RecylerView实现流布局的具体代码,供大家参考,具体内容如下 第一步:添加依赖 compile 'com.android.support:appcompat-v7:25.3.1' compile 'com.android.support:design:25.3.1' compile 'com.android.support:recyclerview-v7:25.3.1' compile 'com.android.support:cardview-v7:25.3.1' compile 'com.github.bumptech.glide:glide:3.7.0' 在Android开发中,RecyclerView是一个非常重要的组件,它用于展示可滚动的数据列表,具有高效的数据复用机制,可以灵活地处理各种布局。本篇文章主要讲解如何使用RecyclerView实现流式布局(StaggeredGridLayoutManager),这是一种非均匀网格布局,常用于创建瀑布流效果。 要实现RecyclerView的流布局,我们需要在项目的build.gradle文件中添加相应的依赖库。这些依赖包括: ```groovy compile 'com.android.support:appcompat-v7:25.3.1' compile 'com.android.support:design:25.3.1' compile 'com.android.support:recyclerview-v7:25.3.1' compile 'com.android.support:cardview-v7:25.3.1' compile 'com.github.bumptech.glide:glide:3.7.0' ``` 其中,`recyclerview-v7`是RecyclerView的基础库,`appcompat-v7`和`design`提供了对Android设计支持库的支持,而`cardview-v7`用于创建卡片视图。`glide`则是一个强大的图片加载库,适用于加载网络图片。 接下来,我们需要在XML布局文件中定义RecyclerView。一个简单的例子如下: ```xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recylerview" android:padding="4dp" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> ``` 在Activity或Fragment中,初始化RecyclerView并设置布局管理器。这里我们使用StaggeredGridLayoutManager,代码如下: ```java RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recylerview); recyclerView.setHasFixedSize(true); recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL)); recyclerView.setAdapter(adapter = new DemoAdapter()); adapter.replaceAll(getData()); ``` 这里的`setHasFixedSize(true)`优化性能,表明列表项大小不会改变。`StaggeredGridLayoutManager`接收两个参数,第一个参数是列数,第二个参数表示布局方向(此处为垂直布局)。 为了实现数据加载,我们可以添加一个监听器来检测用户是否滚动到底部,以便预先加载更多数据: ```java recyclerView.addOnScrollListener(getOnBottomListener(layoutManager)); ``` 同时,我们需要创建一个适配器(如`DemoAdapter`)来处理数据与视图之间的绑定。适配器通常需要继承`RecyclerView.Adapter`,并实现` onCreateViewHolder`, `onBindViewHolder` 和 `getItemCount` 方法。例如: ```java public class DemoAdapter extends RecyclerView.Adapter<DemoAdapter.ViewHolder> { private List<DataItem> mDataList; public void replaceAll(List<DataItem> dataList) { mDataList = dataList; notifyDataSetChanged(); } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false); return new ViewHolder(itemView); } @Override public void onBindViewHolder(ViewHolder holder, int position) { DataItem item = mDataList.get(position); // 在这里根据item填充ViewHolder的各个视图 } @Override public int getItemCount() { return mDataList != null ? mDataList.size() : 0; } static class ViewHolder extends RecyclerView.ViewHolder { // 在这里声明ViewHolder中的视图组件,并在onCreateViewHolder中进行绑定 } } ``` 可能还需要为适配器添加点击事件监听,以处理用户对列表项的交互: ```java mMeizhiListAdapter.setOnMeizhiTouchListener(getOnMeizhiTouchListener()); ``` 以上就是使用RecyclerView实现流式布局(StaggeredGridLayoutManager)的基本步骤。通过这种方式,开发者可以创建出具有瀑布流效果的界面,既美观又高效。注意,实际应用中,可能还需要考虑其他因素,比如加载状态的显示、错误处理等。


- 粉丝: 7
- 资源: 925
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 一对一MybatisProgram.zip
- 时变动态分位数CoVaR、delta-CoVaR,分位数回归 △CoVaR测度 溢出效应 动态 Adrian2016基于分位数回归方法计算动态条件在险价值 R语言代码,代码更数据就能用,需要修改的
- 人物检测37-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 人物检测26-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 人和箱子检测2-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 清华大学2022年秋季学期 高等数值分析课程报告
- GEE错误集-Cannot add an object of type <Element> to the map. Might be fixable with an explicit .pdf
- 清华大学2022年秋季学期 高等数值分析课程报告
- 矩阵与线程的对应关系图
- 人体人员检测46-YOLO(v5至v9)、COCO、Darknet、TFRecord数据集合集.rar


 信息提交成功
信息提交成功