没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
导言: 在前面的教程里我们探讨了如何为GridView控件添加radio buttons列。当用户最多只能选择一项数据时,我们可以在用户界面里添加radio buttons列,而有时候,我们需要选择任意多项数据。比如,基于Web的邮箱客户端列出了一系列的邮件,及一列checkboxes,用户可选择任意封邮件并执行相同的操作,比如移动到另一个文件夹或将之删除。 在本教程,我们将探讨如何添加checkboxes列,以及发生页面回传后如何确定到底选择了哪些checkboxes。特别的,我们将练习一个类似于基于web的邮箱客户端用户界面。实例将包含一个启用了分页功能的GridView,用于列出
资源推荐
资源详情
资源评论

在在ASP.NET 2.0中操作数据之五十:为中操作数据之五十:为GridView控件添加控件添加
Checkbox
导言:导言:
在前面的教程里我们探讨了如何为GridView控件添加radio buttons列。当用户最多只能选择一项数据时,我们可以在用户
界面里添加radio buttons列,而有时候,我们需要选择任意多项数据。比如,基于Web的邮箱客户端列出了一系列的邮件,及
一列checkboxes,用户可选择任意封邮件并执行相同的操作,比如移动到另一个文件夹或将之删除。
在本教程,我们将探讨如何添加checkboxes列,以及发生页面回传后如何确定到底选择了哪些checkboxes。特别的,我
们将练习一个类似于基于web的邮箱客户端用户界面。实例将包含一个启用了分页功能的GridView,用于列出表Products中的
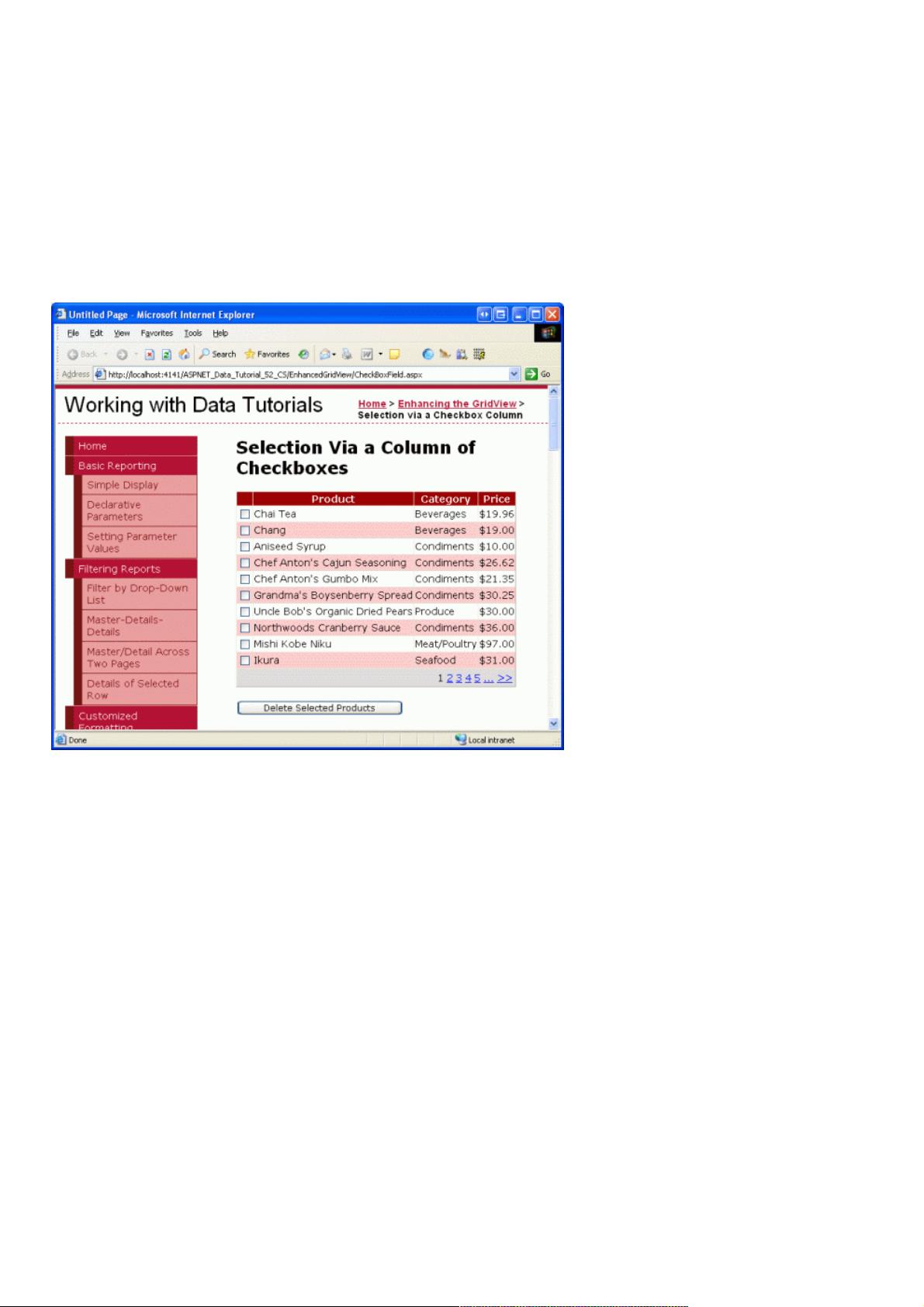
产品,每行记录包含一个checkbox(见图1)。当点击“Delete Selected Products”按钮时,删除选中的产品。
图图1:每个:每个Product Row包含一个包含一个Checkbox
第第1步:添加一个启用分页的步:添加一个启用分页的GridView控件展示产品信息控件展示产品信息
在考虑添加checkboxes列前,我们先创建一个展示产品的GridView控件并启用分页。在文件夹EnhancedGridView里打开
CheckBoxField.aspx页面并进入设计模式,从工具箱拖一个GridView到页面,设其ID为Products。下一步,将其绑定到一个
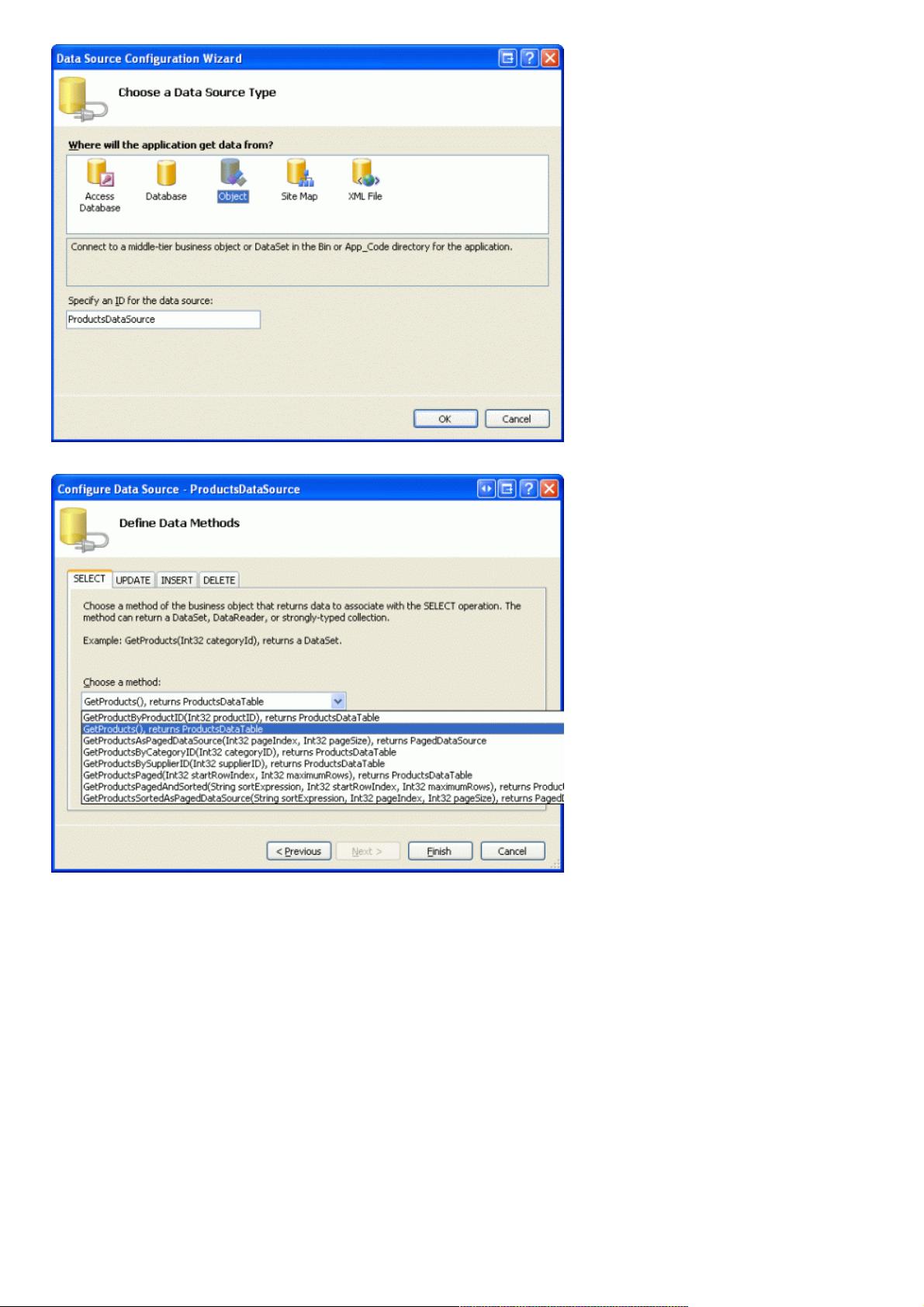
名为ProductsDataSource的ObjectDataSource控件。该ObjectDataSource控件使用ProductsBLL类,调用GetProducts()方法
返回数据。因为本例的GridView控件是只读的,在UPDATE, INSERT和DELETE选项卡的下拉列表里选“(None)”。

图图2:创建一个名为:创建一个名为ProductsDataSource的的ObjectDataSource控件控件
图图3:设置该:设置该ObjectDataSource控件调用控件调用GetProducts()方法获取数据方法获取数据
剩余6页未读,继续阅读
资源评论

weixin_38711643
- 粉丝: 1
- 资源: 902
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功