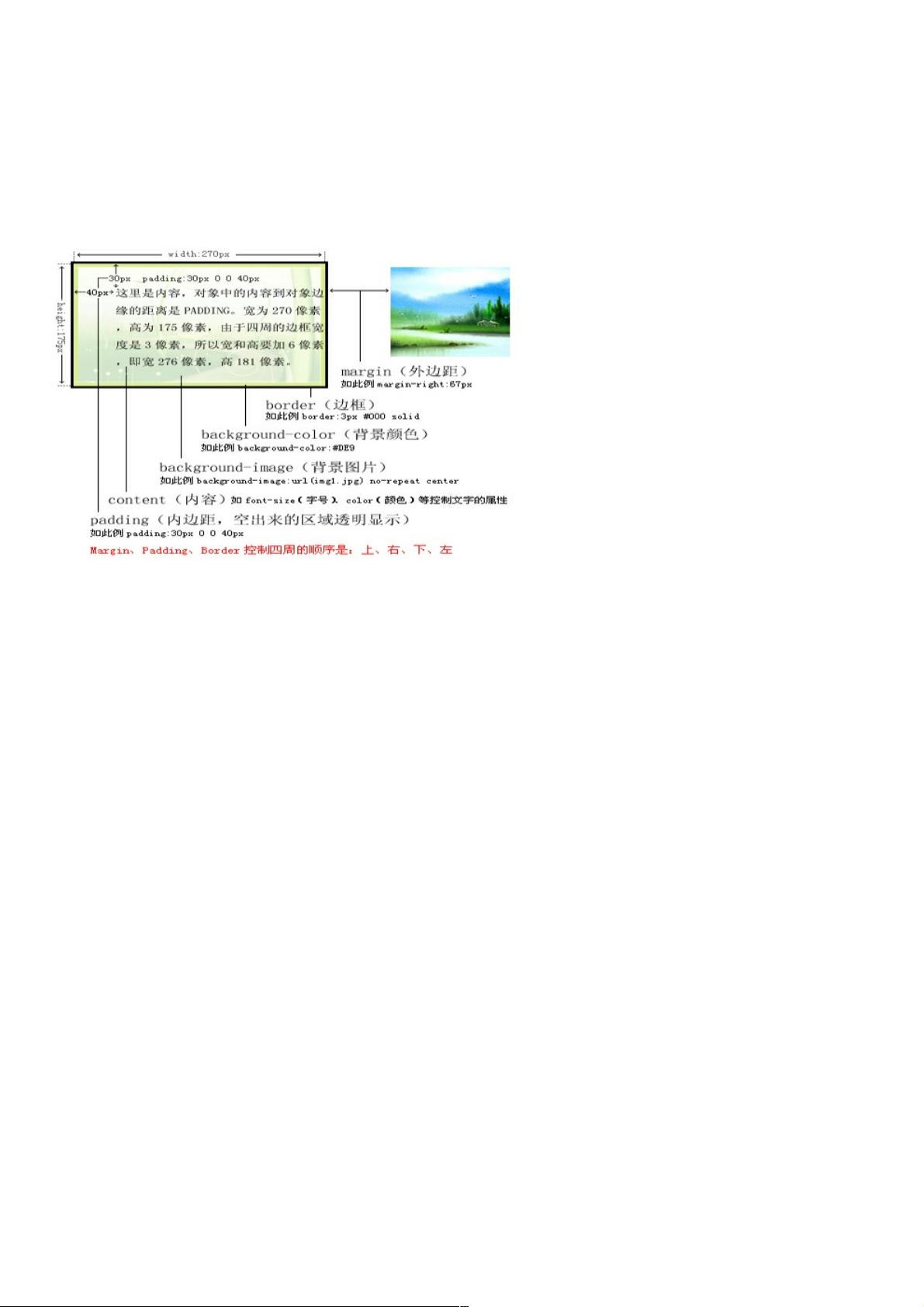
盒模型主要定义四个区域:内容(content)、内边框距(padding)、边框(border)和外边距(margin)。 自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层<div>。 盒模型主要定义四个区域:内容(content)、内边框距(padding)、边框(border)和外边距(margin)。 对于初学者,经常会搞不清楚margin,padding之间的层次、关系和相互影响。下面我们一起看一个实例,以便于加深理解。 下面我们一起来分析一下这个例子。 XHT CSS盒模型是网页设计中一个基础且至关重要的概念,它定义了网页元素如何在页面上占据空间并与其他元素相互作用。盒模型主要包括四个部分:内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。 1. 内容(Content): 内容区域是元素实际显示文本、图像或其他数据的地方。它的大小直接影响到元素的实际尺寸,不会受到Padding和Border的影响。 2. 内边距(Padding): 内边距是内容区域和边框之间的空间,用来增加元素内部的空间感。在CSS中,你可以独立地设置上、右、下、左四个方向的内边距,或者使用简写形式如`padding: 10px`。当设置了内边距,元素的总尺寸会因此增加,因为它包含了内容区、内边距和边框。 3. 边框(Border): 边框围绕在内边距之外,用于定义元素的轮廓。边框可以有宽度、样式(实线、虚线、点线等)和颜色。例如,`border: 2px solid red`将创建一个2像素宽的红色实线边框。边框同样会影响元素的总尺寸。 4. 外边距(Margin): 外边距是元素边框之外的空间,用来调整元素与周围元素之间的距离。外边距可以设置为负值,以使元素重叠。外边距可以单独设置每个方向,或者简写为`margin: 10px`。与内边距不同,外边距不会改变元素自身的尺寸,但会影响元素在布局中的位置。 在实例中,我们看到一个包含两个`<div>`元素的代码。`#left` div设置了浮动、内边距、边框、背景图片和高度,而`#right` div则设置了浮动、宽度和高度。`#left`的`padding`增加了内容区和边框之间的空间,导致元素的总宽度增加,而`margin-right`则设置了与右侧元素的间距。`border`定义了边框样式,背景属性`background`则结合了背景图片、颜色和显示方式。 理解盒模型的关键在于掌握这四个区域如何影响元素的最终尺寸和位置。在实际应用中,熟练运用盒模型可以帮助设计师精确控制网页元素的布局,创建出美观且功能完善的网页设计。通过实践和不断学习,您可以更加深入地理解CSS盒模型,从而更好地实现网页的视觉效果和交互体验。

- 粉丝: 17
- 资源: 958
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【全年行事历】团建活动计划表.xlsx
- 【全年行事历】团建行程安排表-xx山.xlsx
- 【全年行事历】团建活动策划方案.docx
- 【全年行事历】团建开销费用分析.xlsx
- 【全年行事历】团建活动物料清单.xlsx
- 【全年行事历】团建文化衫尺码统计表.xlsx
- 【全年行事历】团建医药箱常备药清单.docx
- 【全年行事历】小型公司活动全年活动行事历.xlsx
- 【全年行事历】员工野外拓展活动方案.docx
- 四足机器人机械结构设计PDF
- 06-公司团建活动申请表.docx
- 03-团建活动策划方案.docx
- 07-团建活动采购预算清单.xlsx
- 08-团建日程计划表.xlsx
- 09-财务公司月度团建支出表.xlsx
- T-SQL查询高级SQLServer索引中的碎片和填充因子word文档doc格式最新版本


 信息提交成功
信息提交成功
评论0