select的最佳预设打造全兼容各浏览器select
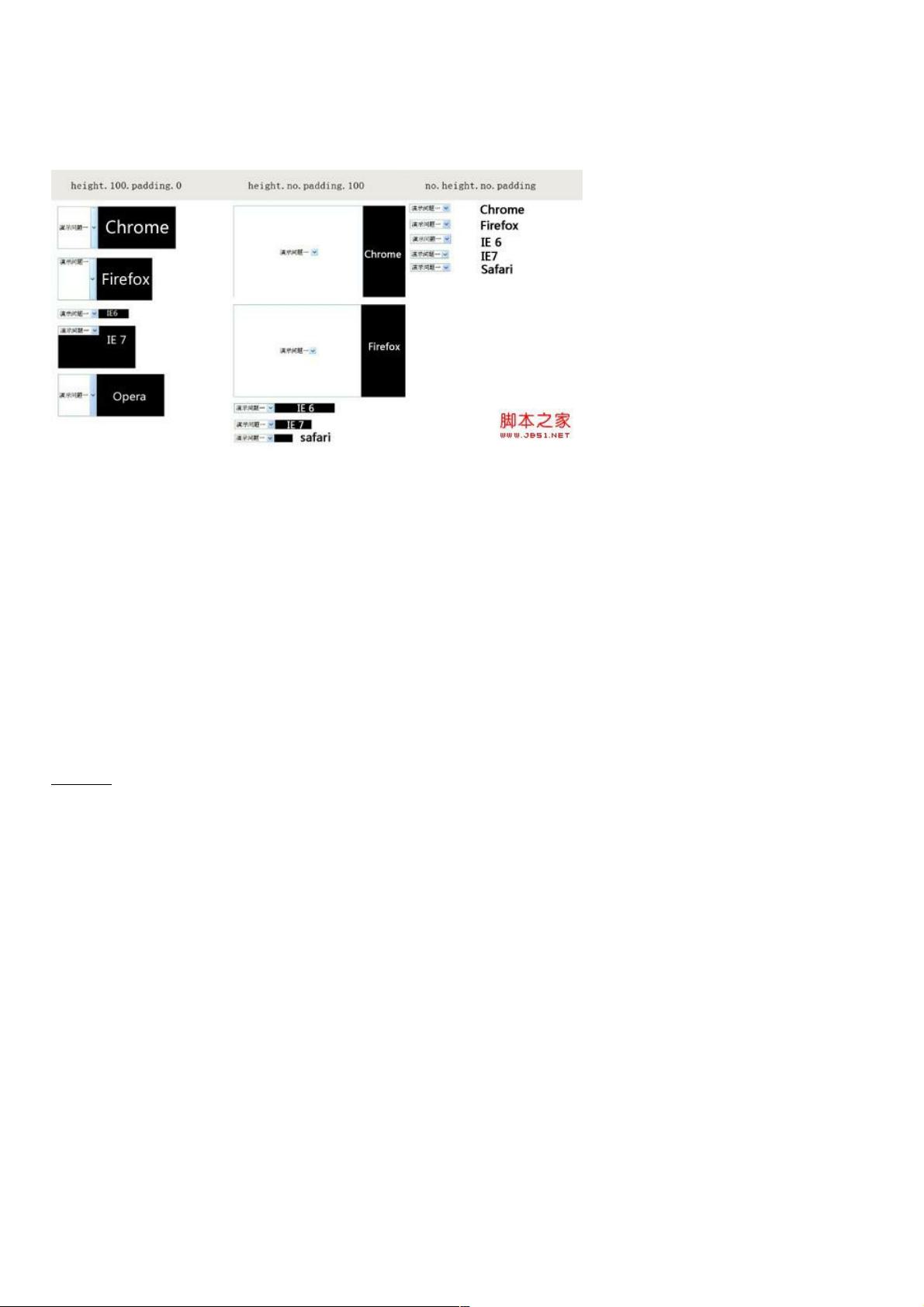
我们知道select标签在各个浏览器中的属性和各浏览器的支持各有些不同,从而造成select选择框在各浏览器的显示有不同,下面我们通过对主要外形CSS属性的支持,打造全兼容select。 我对select的height、padding、line-height分别利用控制变量的方法写了个DEMO在各浏览器上测试三种情况:height.100.padding.0、height.no.padding.100、no.height.no.padding,结果如 链接图片各浏览器DEMO外观 我们可以得出以下研究属性。 ie6 ie7 ie8 ie9 ff ch sf 在网页开发中,`<select>` 标签用于创建下拉列表,但不同的浏览器对它的渲染方式可能存在差异,导致在视觉上不一致。为了确保在各种浏览器中保持一致的显示效果,开发者需要对 `select` 的样式进行兼容性处理。本篇文章将探讨如何通过调整 `height`、`padding` 和 `line-height` 这些 CSS 属性来实现全兼容的 `select` 标签。 我们注意到 IE6、IE7、IE8、IE9、Firefox、Chrome 和 Safari 这些主流浏览器对 `select` 的默认高度、内边距和行高处理存在差异。例如,IE6 的默认高度始终是 22px,而其他浏览器(除了 Safari)则支持 `height` 属性的设置。 在测试中,我们尝试了三种不同的组合:`height: 100px, padding: 0`、`height: no, padding: 100px` 和 `no height, no padding`。通过这些测试,我们发现: - `height` 属性:除了 Safari,其他浏览器都支持 `height` 的设置。 - `padding` 属性:Firefox 和 Chrome 支持 `padding`,而 IE6 到 IE9 不支持。 - `line-height` 属性:只有 Safari 支持 `line-height` 的设置。 基于这些发现,我们可以制定一个兼容性解决方案: 1. 对于高度 `height`,由于 IE6 无法改变其默认高度,我们可以为其他浏览器设置 `height: 22px`,这将确保大部分浏览器的显示一致性。对于 Safari,由于它不遵循 `height` 设置,我们需要用 `line-height` 来调整高度。假设字体大小为 12px,我们可以设置 `line-height: 22px` 以达到相同的效果。 2. 对于文字垂直居中,我们注意到 Firefox 和 IE9 的文字没有居中。可以通过设置 `padding` 实现,`padding: 2px 0` 可以使文字在这些浏览器中居中,而不会显著影响 `select` 的总体高度。然而,这里有个疑问,即使设置了高度,小量的 `padding` 为什么不会增加整体高度? 以下是一个全兼容的 CSS 示例代码,展示了如何应用这些兼容性策略: ```html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>demo</title> <style> * {padding: 0; margin: 0} body {font-size: 12px} select {height: 22px; line-height: 18px; padding: 2px 0} </style> </head> <body> <div style="margin-top: 20px; margin-left: 20px; background: #000"> <select> <option>演示问题一</option> <option>演示问题二</option> <option>演示问题三</option> <option>演示问题四</option> <option>演示问题五</option> </select> </div> </body> </html> ``` 这个示例代码将确保在大多数浏览器中,`select` 元素的外观和行为保持一致。值得注意的是,虽然我们已经尽力使其兼容,但可能仍存在一些边缘情况或非主流浏览器未考虑到。因此,持续的测试和更新对于保持最佳兼容性至关重要。


- 粉丝: 3
- 资源: 987
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功