HTML5移动端开发中的Viewport标签及相关CSS用法解析
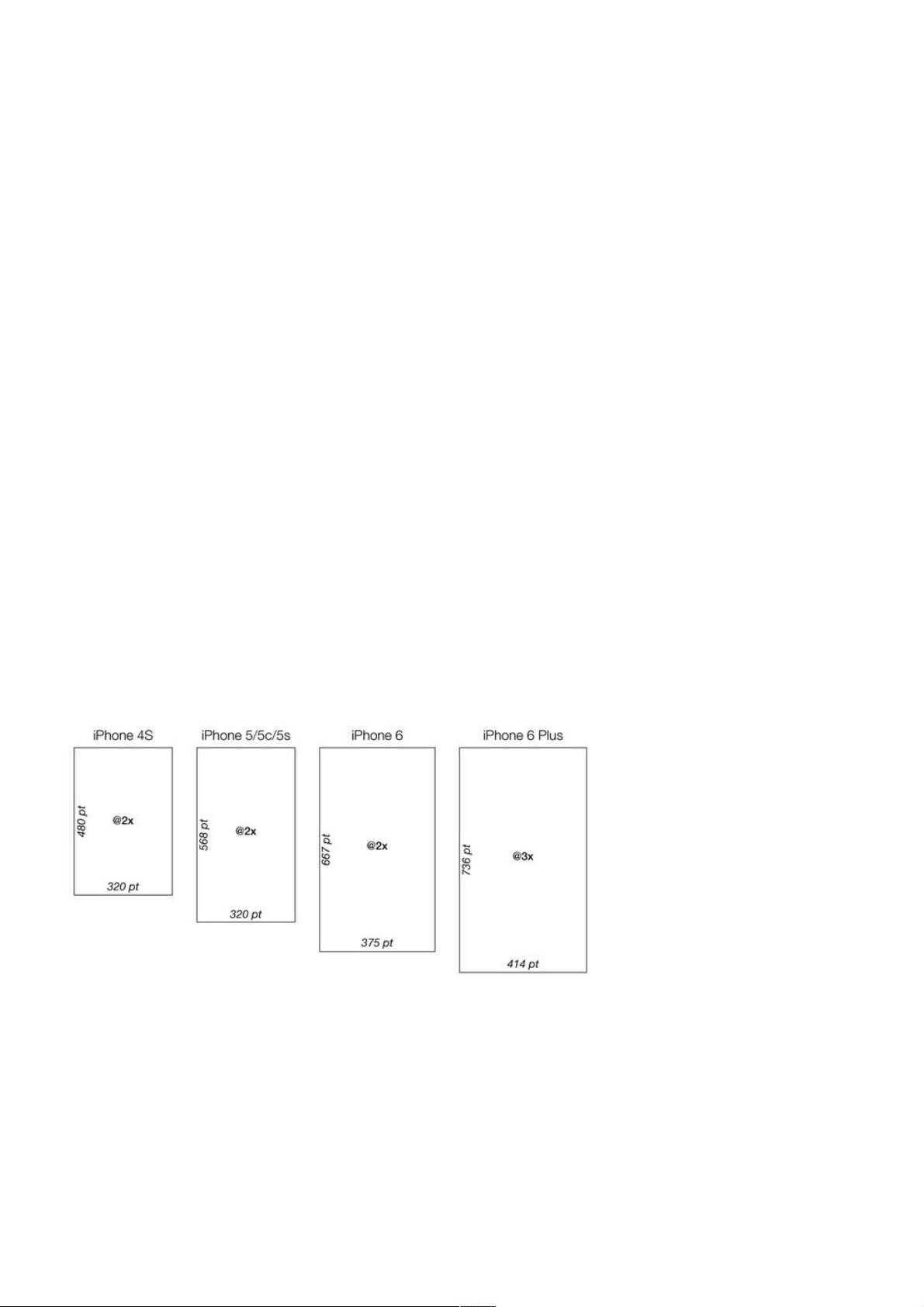
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域。其中涉及几个重要概念是 dip ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间的关系。这里首先了解以下几个概念。 layout viewport(布局视口) 一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px,所以pc上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。 vis HTML5移动端开发中,`<viewport>`标签是一个至关重要的元素,它主要负责调整网页在不同设备上的显示方式,尤其在移动设备上。`<meta name="viewport">`元标签允许开发者精确控制页面的布局视口(layout viewport)、视觉视口(visual viewport)以及理想视口(ideal viewport)。 1. **布局视口(layout viewport)**: 布局视口是浏览器默认设定的一个虚拟窗口,它的大小通常大于实际屏幕尺寸,目的是为了让PC端设计的网页在手机上也能完整显示。例如,iOS和Android设备默认将其设置为980px宽。这样,虽然网页内容能完整呈现,但元素会显得很小,需要用户手动缩放来查看。 2. **视觉视口(visual viewport)**: 视觉视口是用户实际看到并可交互的屏幕区域,即用户当前看到的网页部分。随着用户滚动页面或缩放,视觉视口会随之变化。 3. **理想视口(ideal viewport)**: 理想视口是指与设备物理屏幕尺寸相对应的视口,使得网页内容能够按照设计尺寸完美显示,无需缩放。对于高像素密度(如Retina屏幕)的设备,理想视口的尺寸通常是物理像素除以设备像素比(DPR, Device Pixel Ratio)得到的CSS像素值。 4. **设备逻辑像素(dip, device-independent pixel)**: dip是一种抽象的像素单位,不依赖于设备的物理像素,而是保证在任何设备上占据相同空间。设备像素比(DPR)是设备物理像素与CSS像素之间的比例,用于计算dip与物理像素的关系。 5. **CSS像素(px)**: CSS像素是网页布局时使用的单位,样式中的像素尺寸(如`width: 100px`)是以CSS像素指定的。在没有缩放的情况下,1个CSS像素对应1个dip。 6. **viewport元标签属性**: - `width`: 指定布局视口的宽度,可以设置为具体的像素值或`device-width`,推荐使用`device-width`以实现响应式设计。 - `height`: 一般不常用,也可设置为`device-height`。 - `initial-scale`: 设置初始缩放比例,范围在0.0到10.0之间。 - `minimum-scale`: 最小缩放比例,需小于或等于`maximum-scale`。 - `maximum-scale`: 最大缩放比例,需大于或等于`minimum-scale`。 - `user-scalable`: 是否允许用户手动缩放,`yes`表示允许,`no`则不允许。 正确使用`<meta name="viewport">`标签可以帮助优化移动设备上的用户体验,确保页面在各种屏幕尺寸下都能正确显示和交互。例如,以下代码设置视口宽度等于设备宽度,并禁止用户缩放: ```html <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> ``` 理解和运用这些概念和技巧是进行高效HTML5移动端开发的关键,可以实现响应式设计,确保网站在不同设备上都能提供一致且舒适的浏览体验。


- 粉丝: 3
- 资源: 987
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 水果系统.rar
- 企业级新闻系统(SSH+MYSQL)130221.rar
- 图片浏览小程序(java+applet)130227.rar
- 通用的在线考试系统(jsp+struts+hibernate+oracle)130220.rar
- 微信文章爬虫项目全套技术资料100%好用.zip
- 单机无穷大系统发生各类(三相短路,单相接地,两相接地,两相相间短路)等短路故障,各类(单相断线,两相断线,三相断线)等断线故障,暂态稳定仿真分析
- 图书管理系统(struts+hibernate+spring).rar
- 图书管理系统(struts+hibernate+spring)130225.rar
- 图书管理系统(struts+hibernate+spring+ext).rar
- 网上订餐系统(struts+spring+hibernate).rar
- 网上订餐系统(struts+spring+hibernate)130221.rar
- 图书管理系统(struts+hibernate+spring+ext)130221.rar
- 网上商城系统(JSP+MYSQL)130220.rar
- 网上商城系统(JSP+MYSQL).rar
- 网上购物系统(JavaBean+Servlet+jsp)130223.rar
- 网上书城系统(Struts+Hibernate+Mysql)130222.rar


 信息提交成功
信息提交成功