vue.js实现刷新当前页面的方法教程
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
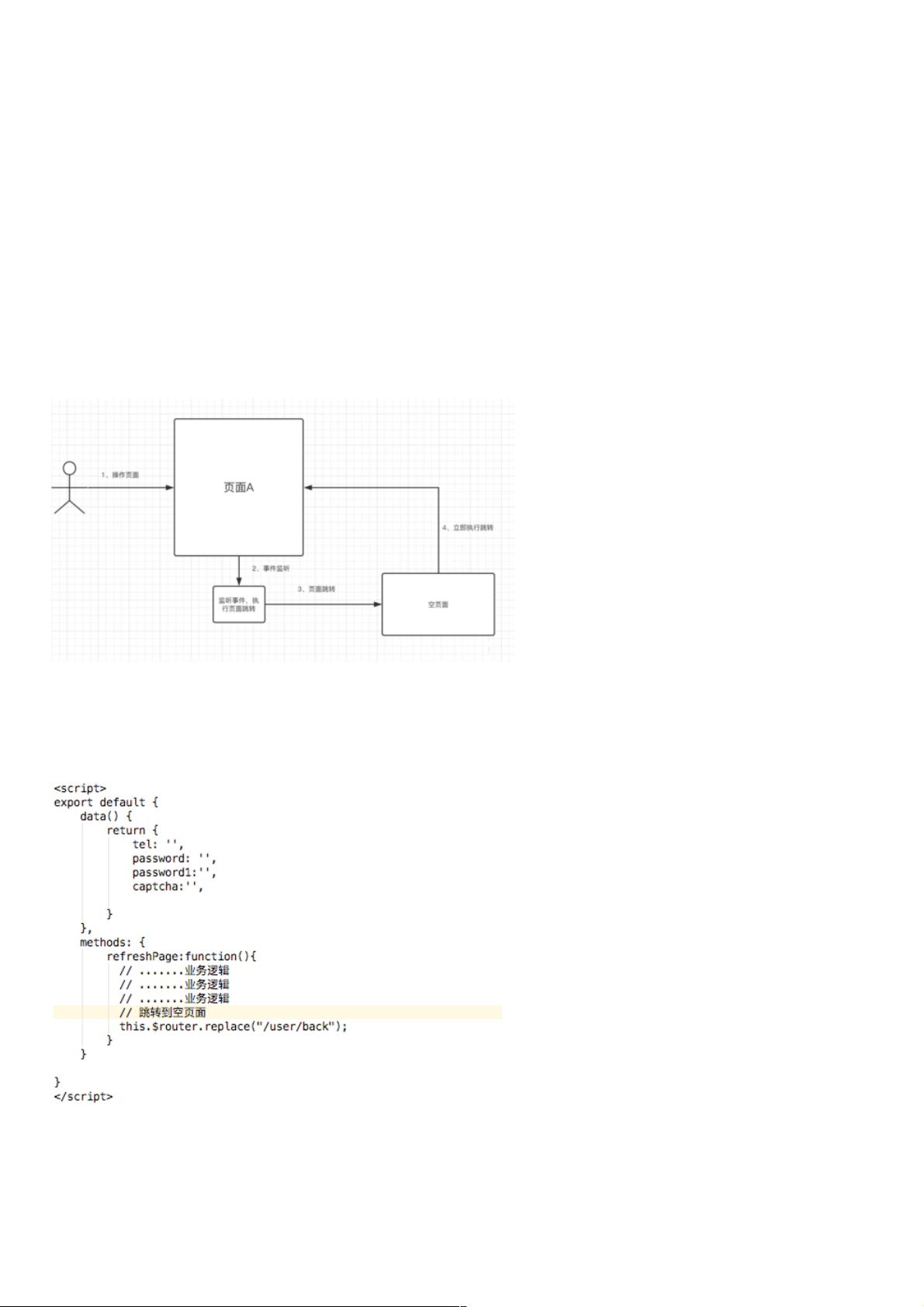
前言 Vue.js(是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,是一种数据驱动的前端框架 我们在开发vue的页面的时候,有时候会遇到需要刷新当前页面功能,但是vue框架自带的router是不支持刷新当前页面功能的,它只支持在路由路径变化时刷新页面。基于这个原理,为了实现刷新页面,可以先跳转到一个空页面,然后马上跳回来,从而实现这个功能。 开发工具环境 vue.js webstorm 方法如下 一、原理 如上图所示,我们需要为要刷新的页面A编写一个自动跳回的空页面,当用户操作了A页面后,A页面先跳转到 在Vue.js开发中,有时我们需要实现刷新当前页面的功能,但Vue的内置路由系统并不直接支持这一操作。Vue.js是一个轻量级的渐进式框架,它专注于视图层,通过数据驱动来构建用户界面。由于Vue Router在路径切换时才会刷新页面,因此我们需要通过巧妙的技巧来模拟页面刷新。下面我们将详细介绍如何在Vue.js环境中实现刷新当前页面的方法。 **一、刷新原理** 刷新页面的基本思路是利用Vue Router的导航机制。首先创建一个空页面(例如:/user/back),当用户完成某个操作后,页面会跳转到这个空页面,接着空页面立即反向导航回原始页面。由于Vue Router在路径变化时会重新加载组件,这样就达到了刷新当前页面的效果。然而,这种方法的一个潜在问题是,如果需要刷新的页面数量多,那么对应的空页面也会增多,可能增加项目的复杂性。 **二、监听当前页面事件** 为了触发页面刷新,我们需要监听特定的用户操作或事件。例如,我们可以创建一个名为`refreshPage`的方法,该方法在特定事件触发时执行。在这个方法中,我们首先处理相关的业务逻辑,然后调用Vue Router的`router.push`方法,将路径切换到预设的空页面。以下是一个简单的示例: ```javascript methods: { refreshPage() { // 执行业务逻辑... this.$router.push('/user/back'); } } ``` **三、编写空页面** 空页面的主要任务是在加载后立即返回原页面。在空页面的组件中,我们可以在`created`或`mounted`生命周期钩子中执行反向导航。如下所示: ```javascript export default { created() { this.$router.go(-1); // 或者使用 this.$router.replace(-1),取决于是否需要记录历史记录 } } ``` 这里的`$router.go(-1)`会返回上一个浏览历史记录,也就是我们刚刚离开的原始页面。注意,`/user/back`应替换为实际的空页面路由。 **四、注意事项** 使用这种技术进行页面刷新可能会面临一些风险。在网络状况不佳的情况下,空页面可能无法正常加载,导致用户无法回到原页面。因此,在实际项目中,我们需要考虑这种情况并做好错误处理。例如,可以设置一个超时机制,如果在一定时间内空页面未成功返回,显示错误提示或采取其他备份措施。 **总结** Vue.js中实现页面刷新虽然不直接,但通过创建空页面并利用Vue Router的导航机制,我们可以巧妙地达到目的。这种方法需要权衡额外的代码复杂性和可能的风险。在开发过程中,理解Vue Router的工作原理并根据项目需求选择合适的方法至关重要。希望本文提供的教程能帮助你更好地理解和应用Vue.js中的页面刷新技巧。在学习过程中有任何问题,欢迎继续提问和讨论。

- 粉丝: 2
- 资源: 912
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0