Android CheckBox中设置中设置padding无效解决办法无效解决办法
Android CheckBox中设置中设置padding无效解决办法无效解决办法
CheckBox使用本地图片资源使用本地图片资源
CheckBox是Android中用的比较多的一个控件,不过它自带的button样式比较丑,通常都会替换成本地的资源图片。使用本地资源图
片很简单,设置android:button属性为一个自定义的包含selector的drawable文件即可。
例如android:button=”@drawable/radio_style”。radio_style.xml定义如下。checked和unchecked分别是选中和未选中时使用的图片资
源。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked"></item>
<item android:state_checked="false" android:drawable="@drawable/unchecked"></item>
</selector>
CheckBox点击响应问题点击响应问题
当CheckBox使用本地的图片资源后,如果本地图片很小(图片大小需要和布局搭配,很多时候为了界面的美观不能使用太大的图
片),而且右侧没有文字时,会导致CheckBox很难被点中。增加点击区域,通常的做法是增加padding值,扩大控件的外部范围。我
们希望可以通过设置CheckBox的padding值,让图片的上下左右四个方向都增加一定的范围,这样用户点击图片的响应上就不会有问
题了。
CheckBox padding失效问题失效问题
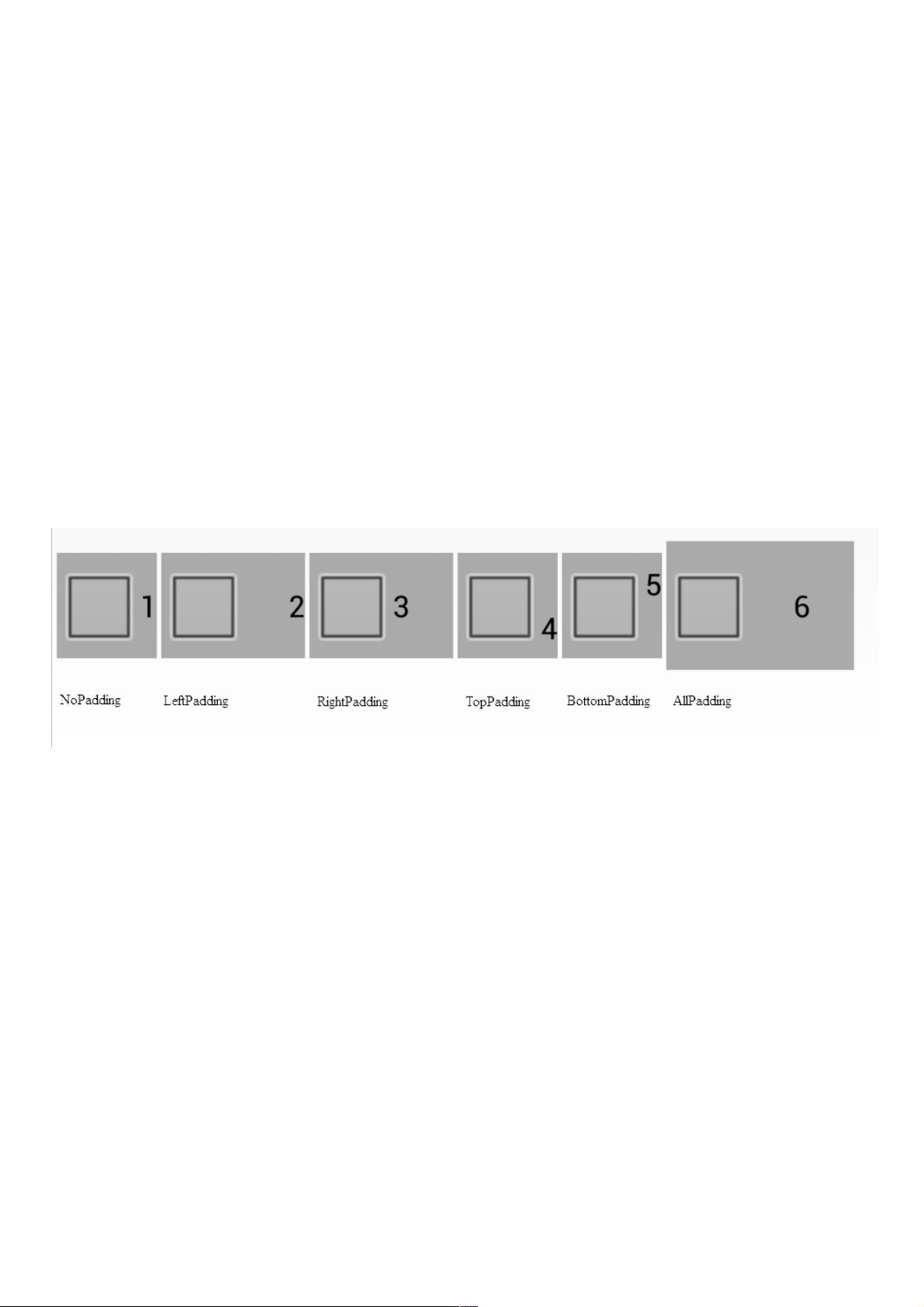
CheckBox分别设置上、下、左、右和全部四个方向各20dp的padding后实际显示效果如图所示。这里为了看得清楚,为CheckBox设
置了背景色,并且添加了文字。
从图示可以看出,CheckBox设置padding值影响的是实际上文字到CheckBox边界的距离,图片始终在左侧垂直居中的位置。
先看上下padding,当设置上下padding时,由于文字本身距离上下边界就有一定的距离,如果padding值设置的不够,整个
CheckBox区域根本不会变化,通过设置较大的padding值可以实现扩大CheckBox上下区域的目的。最后一张图上下各20dp的
padding,这时可以看到CheckBox高度增加了。但由于中间文字距离上下边界的距离和CheckBox图片高度,文字字号,文字内部
padding等很多因素有关,很难通过对上下padding设置精确控制CheckBox区域,很可能出现在这个手机上高度被拉的很大,而另一
个手机上根本没有效果。
再看左右padding,当设置左右padding时,无论是左padding还是右padding,影响的只是文字的位置。图片始终都在整个CheckBox
的左侧,对图片来说,增大的都是右侧区域。所以设置的左右padding不能解决CheckBox点击响应的问题,不仅会导致图片位置偏
左,还会出现点击左侧区域无法点中的情况。
标题中所说的padding无效问题,实际上是有效的,只是设置paddingLeft增加的是右边区域,paddingTop和paddingBottom只有设置
较大的值才能看到效果。
CheckBox padding失效问题原因失效问题原因
要想知道CheckBox padding失效问题原因,得要查看Android源码,CheckBox是继承自CompoundButton,CheckBox左侧的图片是
在CompoundButton的onDraw()方法中绘制的,onDraw()方法代码如下,mButtonDrawable就是要绘制的图片对应的Drawable对
象,可以看到left始终为0,而top位置和Grivity有关(上述例子中Gravity是居中的)。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final Drawable buttonDrawable = mButtonDrawable;
if (buttonDrawable != null) {
final int verticalGravity = getGravity() & Gravity.VERTICAL_GRAVITY_MASK;
final int drawableHeight = buttonDrawable.getIntrinsicHeight();
final int drawableWidth = buttonDrawable.getIntrinsicWidth();















评论0