没有合适的资源?快使用搜索试试~ 我知道了~
Android RecyclerView滑动删除和拖动排序
1 下载量 197 浏览量
2021-01-05
07:50:30
上传
评论
收藏 197KB PDF 举报
温馨提示
本篇是接着上面三篇之后的一个对RecyclerView的介绍,这里多说两句,如果你还在使用ListView的话,可以放弃掉ListView了。RecyclerView自动帮我们缓存Item视图(ViewHolder),允许我们自定义各种动作的动画和分割线,允许我们对Item进行一些手势操作。另外,因为Design库的推出大大方便我们编写带有Material风格的App,而ListView是不兼容这个库的,比如滑动的相互协调,只有RecyclerView能做到。 先看本篇内容的效果图: 效果内容主要有三部分: •长按点击其中一个Item之后可以将其拖动到其他地方 •向左右滑动可以删除
资源推荐
资源详情
资源评论

Android RecyclerView滑动删除和拖动排序滑动删除和拖动排序
本篇是接着上面三篇之后的一个对RecyclerView的介绍,这里多说两句,如果你还在使用ListView的话,可以放弃掉ListView了。RecyclerView自动帮我们缓存Item视图
(ViewHolder),允许我们自定义各种动作的动画和分割线,允许我们对Item进行一些手势操作。另外,因为Design库的推出大大方便我们编写带有Material风格的App,而ListView
是不兼容这个库的,比如滑动的相互协调,只有RecyclerView能做到。
先看本篇内容的效果图:
效果内容主要有三部分:
•长按点击其中一个Item之后可以将其拖动到其他地方
•向左右滑动可以删除某个Item
•长按的时候会有一个浮起的动作,放下之后会重新重新对齐
①先易后难,卡片浮起效果先易后难,卡片浮起效果
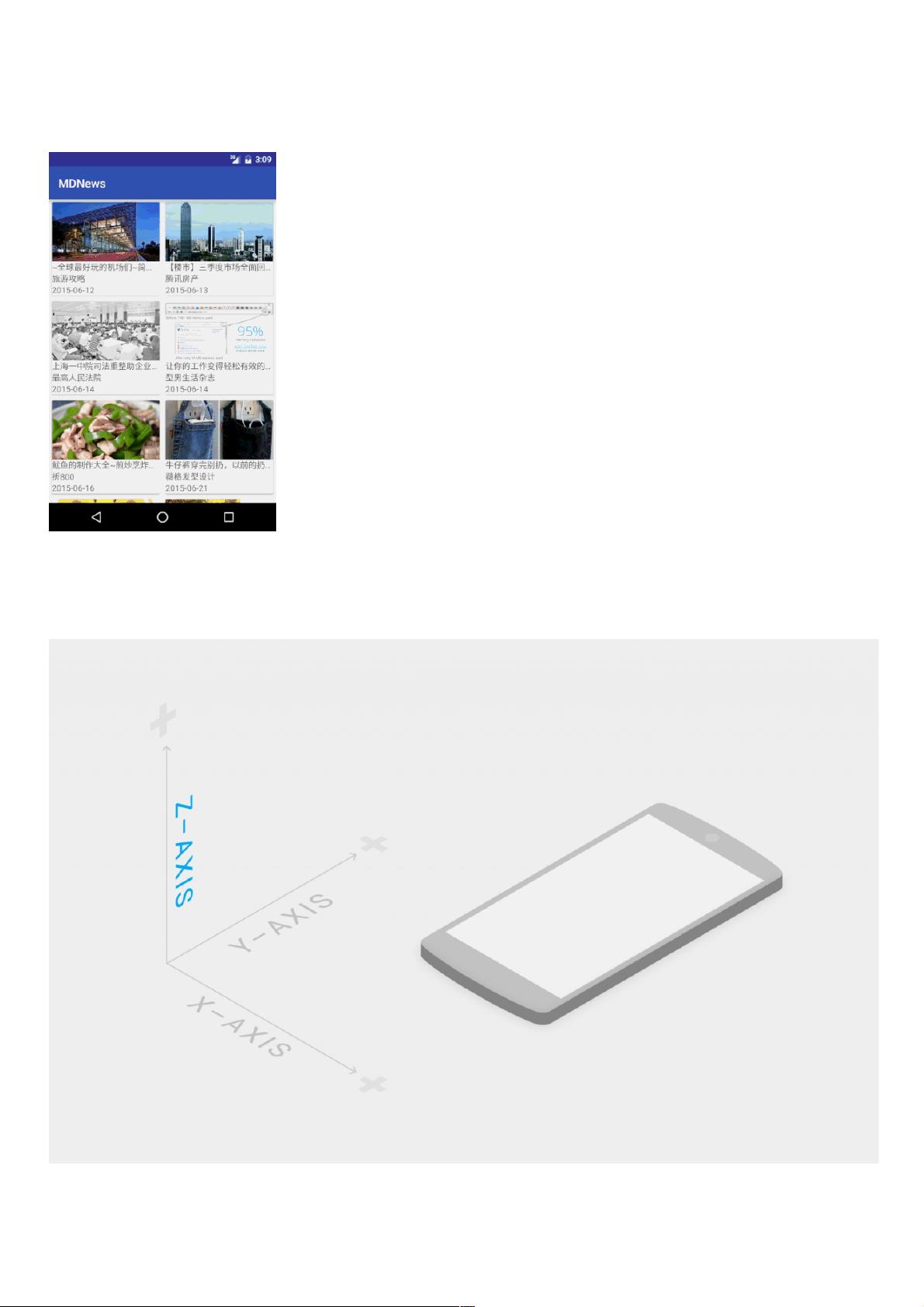
在Material Design中,物件的呈现是以3d的模式来进行的,也就是在原来的基础上增加了一个Z轴来表示物体的高度。
当我们点击一个卡片的时候,应该给予用户一些反馈,让用户知道自己在操作这个卡片,也就是触摸反馈。触摸效果图的触摸反馈是先出现水波纹,接着当卡片可以移动的时候先浮
动,再开始移动,最后下落,效果如下:(浮起的动画可能要仔细看)
资源评论

weixin_38701340
- 粉丝: 2
- 资源: 904
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功