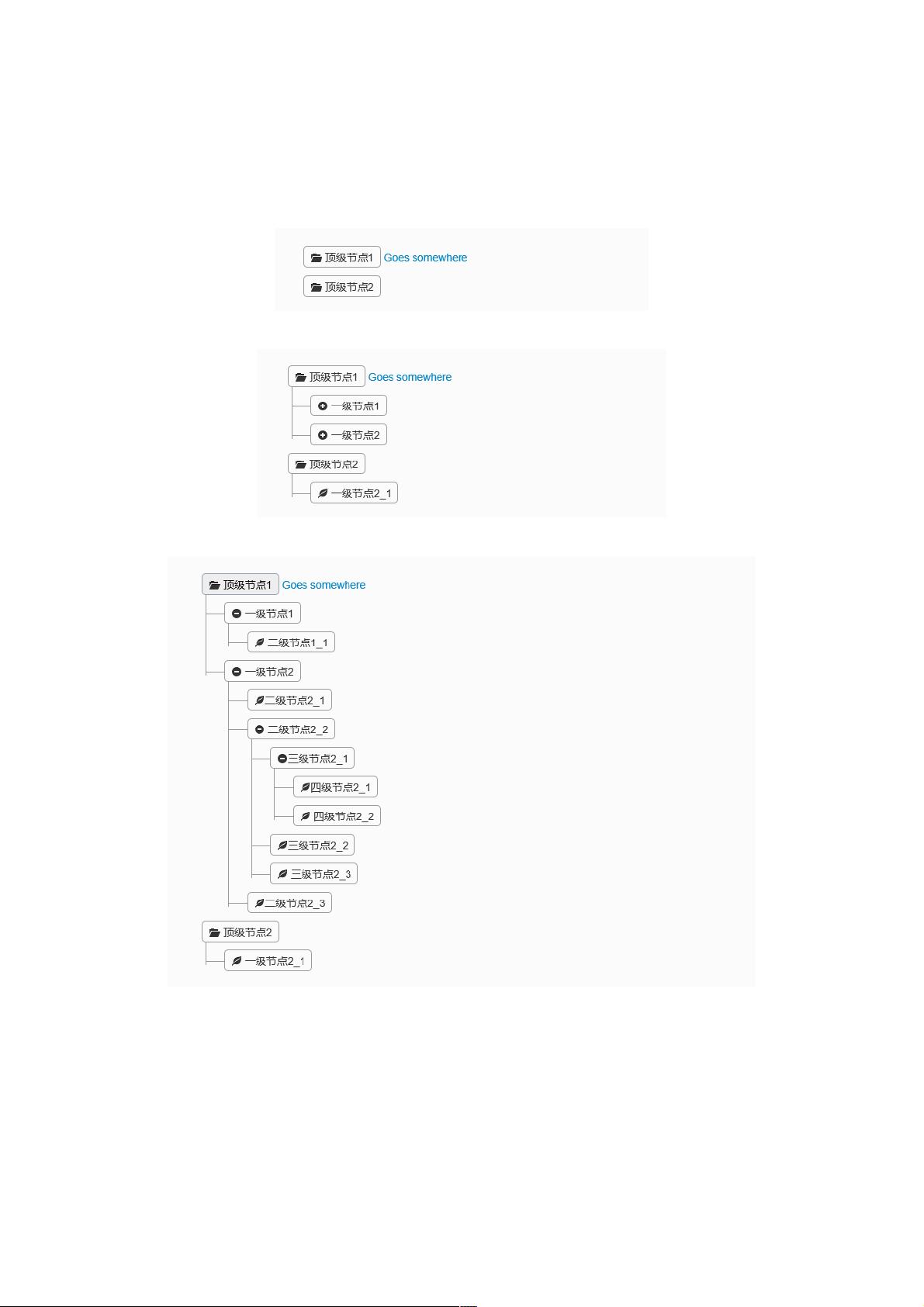
Bootstrap树形控件是一种在网页中展示层次结构数据的交互元素,它通常用于表示具有层级关系的数据,如组织架构、目录结构或者文件系统等。在Bootstrap框架中,树形控件可以通过JavaScript和CSS来实现,使得用户能够方便地展开、折叠各个节点。 JQuery树形控件是基于JQuery和Bootstrap的轻量级解决方案,它不需要额外的库或插件,完全依赖于JavaScript和CSS来完成其功能。这种控件的优点在于简洁、易用,对于简单的层级展示非常适用。然而,对于复杂的操作,如动态添加、删除或修改节点,可能会相对困难,因为这些功能需要自行编写JavaScript逻辑来实现。 要创建一个Bootstrap树形控件,首先需要在HTML文档中引入必要的CSS和JavaScript文件。这包括Bootstrap的基础CSS(如`bootstrap.min.css`)以及自定义的样式文件(如`style.css`),以及JQuery库(如`jquery-1.10.2.js`)。这些文件确保了控件的样式和交互功能。 接着,可以使用以下HTML结构来创建一个基本的树形控件: ```html <div class="tree well"> <ul> <li> <span><i class="icon-folder-open"></i> 顶级节点1</span> <!-- 子节点 --> </li> <!-- 其他节点 --> </ul> </div> ``` 在上述结构中,`<li>`元素代表树形结构中的节点,`<span>`内的图标(如`icon-folder-open`和`icon-minus-sign`)用于指示节点是否展开。通过CSS和JavaScript,我们可以为这些元素添加交互效果。 例如,以下JavaScript代码展示了如何处理节点的展开和折叠: ```javascript $(function() { $('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch'); $('.tree li.parent_li > span').on('click', function(e) { var children = $(this).parent('li.parent_li').find(' > ul > li'); if (children.is(":visible")) { children.hide('fast'); $(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign'); } else { children.show('fast'); $(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign'); } e.stopPropagation(); }); }); ``` 这段代码通过jQuery选择器找到包含子列表的`<li>`元素,并为其添加`parent_li`类。当用户点击带有`parent_li`类的`<li>`的`<span>`时,会触发展开或折叠子节点的操作。 需要注意的是,以上示例仅实现了基础的展开/折叠功能,如果需要更复杂的功能,如动态加载数据、编辑节点等,可能需要扩展此代码或者使用专门的Bootstrap树形控件插件。 Bootstrap树形控件提供了一种简洁的方式在网页中展示层次结构数据。通过结合JQuery和Bootstrap的特性,可以轻松创建具有交互性的树形结构,但对更高级的需求,可能需要进一步的定制开发。


剩余8页未读,继续阅读

- 粉丝: 3
- 资源: 899
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- dnSpy-net-win32-222.zip
- mongoose-free-6.9
- 德普微一级代理 DP100N06MGL PDFN3.3*3.3 TRMOS N-MOSFET 60V, 8mΩ, 45A
- 【java毕业设计】SpringBoot+Vue幼儿园管理系统 源码+sql脚本+论文 完整版
- 德普微一级代理 DP021N03FGLI DFN5*6 DPMOS N-MOSFET 30V 180A 1.8mΩ
- 巨潮资讯网5000只股票orgId-dict加密字典
- 基于java实现的快速排序代码
- 德普微一级代理 DP3145D SOT23-6 USB PD 协议单口控制器
- 【一文搞懂:什么是集成学习-原理+python代码】
- 国际象棋检测7-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar


 信息提交成功
信息提交成功