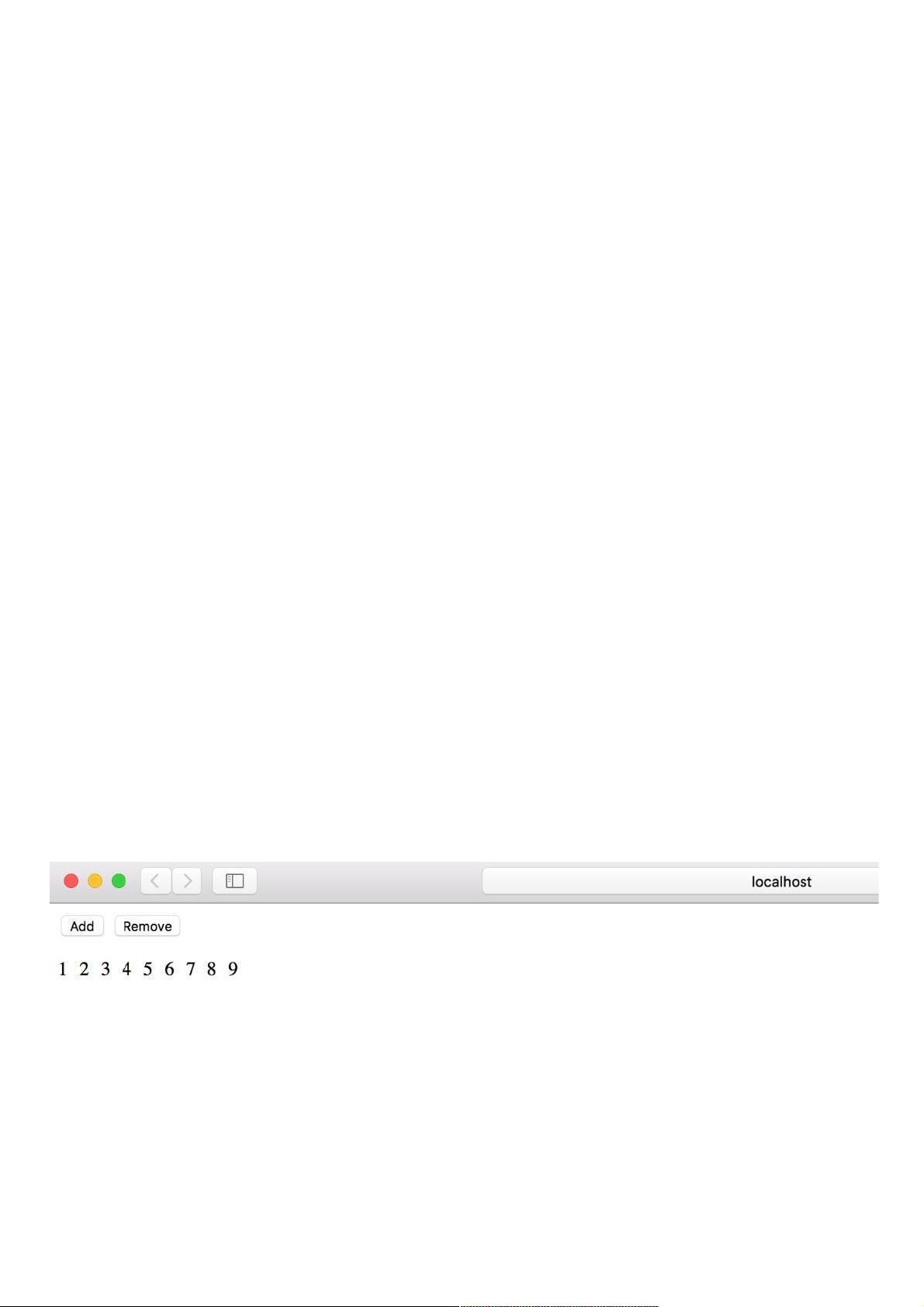
Vue.js 是一款流行的前端框架,它的过渡效果是其强大特性之一。在Vue的学习过程中,进阶篇中的列表过渡是一个重要的话题。本篇文章将详细讲解如何在Vue中实现列表过渡、动态过渡以及可复用过渡。 我们来看列表过渡。在处理包含多个节点的列表时,Vue提供了一个名为`<transition-group>`的组件。与`<transition>`不同,`<transition-group>`会作为一个真实的元素呈现,默认是`<span>`,但你可以通过`tag`属性自定义为其他元素。关键的一点是,`<transition-group>`内部的每个元素必须有唯一的`key`属性值,这是为了确保Vue能够正确地跟踪和管理它们的状态。 在列表的进入和离开过渡中,我们可以使用相同的CSS类名来控制动画效果。例如,定义`.list-enter-active`、`.list-leave-active`用于过渡期间的样式,`.list-enter`和`.list-leave-to`则分别定义元素进入和离开时的初始样式。以下是一个简单的示例,展示了如何添加和移除列表项,并通过按钮操作实现过渡效果: ```html <div id="app1"> ... <transition-group name="list" tag="p"> <span v-for="item in items" :key="item" class="list-item">{{item}}</span> </transition-group> </div> <style> .list-item { display: inline-block; margin-right: 10px; } .list-enter-active, .list-leave-active { transition: all 1s; } .list-enter, .list-leave-to { opacity: 0; transform: translateY(30px); } </style> <script> var app1 = new Vue({ el: '#app1', data: { items: [1, 2, 3, 4, 5, 6, 7, 8, 9], nextNum: 10 }, methods: { add: function () { this.items.splice(this.randomIndex(), 0, this.nextNum++); }, remove: function () { this.items.splice(this.randomIndex(), 1); }, randomIndex: function () { return Math.floor(Math.random() * this.items.length); } } }); </script> ``` 虽然这个例子实现了元素的进入和离开过渡,但当列表项增删时,相邻元素会立即调整位置,缺乏平滑过渡。为解决这个问题,我们需要引入列表的位移过渡。 `<transition-group>`提供了处理元素位移的能力,这涉及到`v-move`特性。`v-move`会在元素改变定位的过程中应用,我们可以自定义`move-class`来控制这一过程。以下是一个例子,展示了如何通过随机打乱列表顺序来触发位移过渡: ```html <div id="app2"> ... <transition-group name="flip-list" tag="ul"> <li v-for="item in items" :key="item">{{item}}</li> </transition-group> </div> <style> .flip-list-move { transition: transform 1s; } </style> <script> var app2 = new Vue({ el: '#app2', data: { items: [1, 2, 3, 4, 5, 6, 7, 8, 9] }, methods: { shuffle: function () { this.items = _.shuffle(this.items); } } }); </script> ``` 在这个例子中,我们使用了`_.shuffle`函数(来自lodash库)来随机打乱列表,从而触发位移过渡。通过`flip-list-move`类,我们可以控制元素在位移过程中的过渡效果。 总结来说,Vue的`<transition-group>`组件为列表过渡提供了强大的支持,无论是元素的进入和离开,还是在列表更新时的位移过渡,都能实现平滑的动画效果。理解和熟练掌握这些技巧,将使你的Vue应用在视觉表现上更上一层楼。


- 粉丝: 3
- 资源: 951
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (GUI框架)Matlab设计_虫害检测.zip
- (GUI框架)Matlab设计_答题纸试卷自动识别.zip
- 昆仑通泰(MCGS)官方资料.zip
- STM32 + FreeRTOS+Modbu-rtu(主站和从站)实现
- (GUI框架)Matlab设计_答题卡自动识别系统.zip
- (GUI框架)Matlab设计_打架斗殴异常行为识别.zip
- (GUI框架)Matlab设计_打印纸缺陷检测GUI设计.zip
- (GUI框架)Matlab设计_道路桥梁裂缝检测.zip
- (GUI框架)Matlab设计_的CNN卷积神经网络疲劳检测.zip
- (GUI框架)Matlab设计_的DWT数字音频水印系统.zip
- (GUI框架)Matlab设计_的PCB板缺陷检测.zip
- (GUI框架)Matlab设计_的DWT数字水印设计.zip
- (GUI框架)Matlab设计_的PCB版字符识别.zip
- 中国⻘年⽹⺠社会⼼态调查报告(2009-2021与2022)
- (GUI框架)Matlab设计_的病虫害检测系统.zip
- (GUI框架)Matlab设计_的SVM方法的水果识别分类.zip


 信息提交成功
信息提交成功