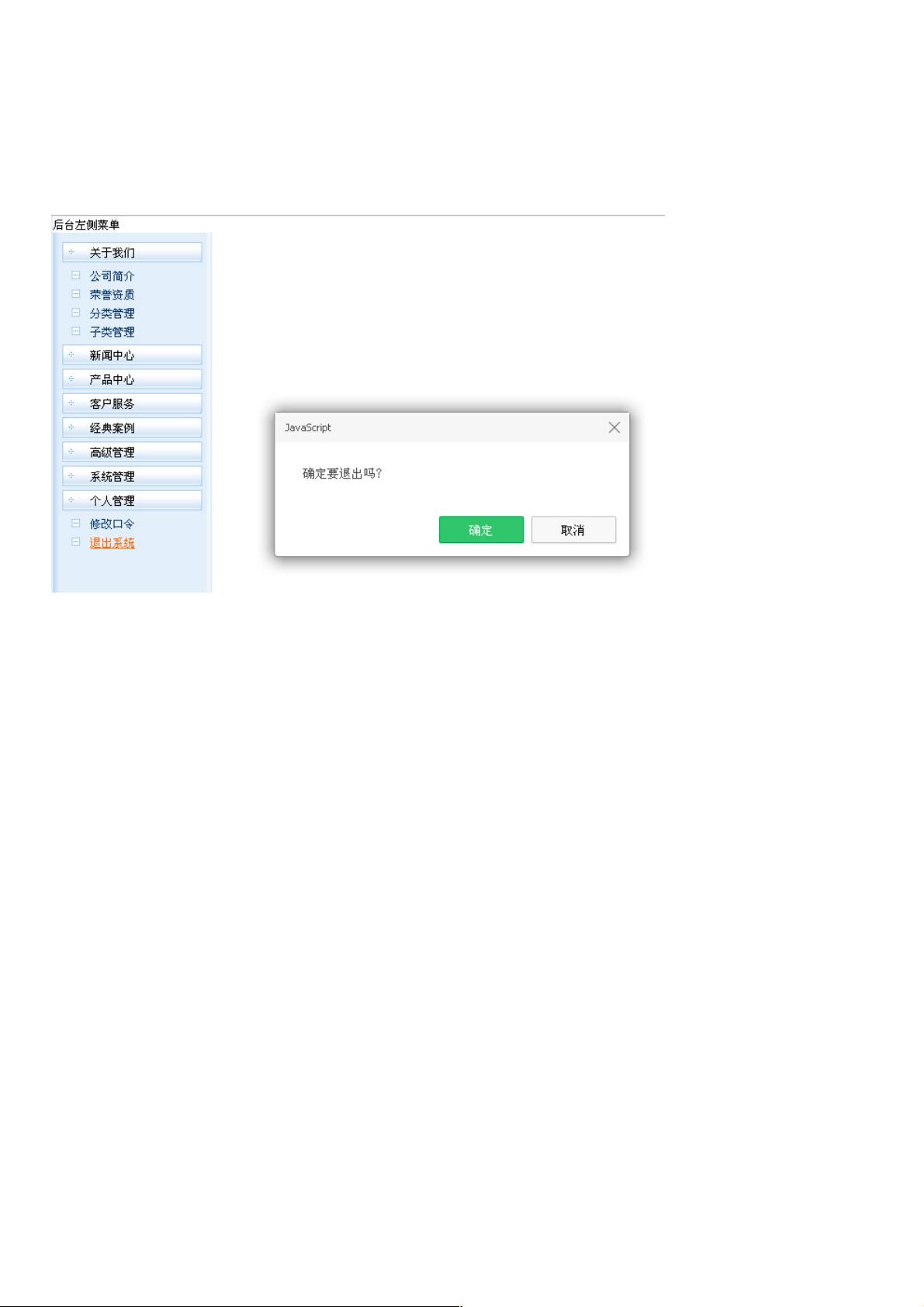
本文实例讲述了js实现的后台左侧管理菜单代码。分享给大家供大家参考。具体如下: 这是一个完美的后台左侧管理菜单,从样式来说,貌似出自专业人士之手,风格清新,操作实用,用在WEB管理系统中或用在网站后台管理中,最恰当不过了。 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-left-main-menu-style-codes/ 具体代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML>后台左侧菜单<HEAD> <META http-equiv 【知识点详解】 本文将介绍如何使用JavaScript实现后台左侧管理菜单,这种菜单通常用于Web管理系统或网站后台,提供清晰、简洁的导航功能。我们来看看菜单的实现涉及到的关键技术和元素。 1. **HTML 结构**: 菜单的HTML结构通常是基于`<ul>`和`<li>`元素构建的,它们可以创建一个层次分明的列表,便于展示菜单的层级关系。例如,`<ul class="menu">`包含多个`<li>`,每个`<li>`可能包含子菜单`<ul>`,形成嵌套结构。 2. **CSS 样式**: CSS用于设置菜单的视觉样式,包括颜色、字体、边距、背景等。在示例中,CSS被用于定义各种元素的样式,如`BODY`、`TABLE`、`TD`、`A`等。例如,`A:hover`选择器用于定义鼠标悬停在链接上时的颜色和下划线效果,`TR.listTr`定义了表格行的背景色和对齐方式。 3. **JavaScript 动态交互**: JavaScript主要负责菜单的动态交互,如展开和折叠子菜单,或者响应用户的点击事件。这通常通过事件监听(如`addEventListener`)和DOM操作(如`innerHTML`、`appendChild`等)来实现。例如,点击一个菜单项时,可以展开或收起对应的子菜单,通过修改元素的`style.display`属性来控制其可见性。 4. **CSS 类名管理**: 在CSS中,类名用于区分不同状态的元素,比如`menuParent`和`menuChild`可能分别表示主菜单项和子菜单项。在JavaScript中,可以通过切换这些类名来改变元素的样式,从而实现交互效果。 5. **响应式设计**: 考虑到不同的设备和屏幕尺寸,后台管理菜单可能需要适应移动设备。这可以通过媒体查询(`@media`)来实现,根据屏幕宽度调整菜单布局和样式。 6. **浏览器兼容性**: 当编写JavaScript代码时,需确保它能在多种浏览器上正常工作,包括较老的版本。这可能需要使用像jQuery这样的库来处理浏览器之间的差异,或者使用特性检测来优雅降级不支持某些特性的浏览器。 7. **交互体验**: 为了提高用户体验,菜单应有良好的反馈机制,如过渡动画、明确的选中状态以及清晰的操作提示。这些可以通过CSS3动画和JavaScript事件来实现。 8. **代码管理**: 对于大型项目,代码组织和模块化至关重要。可以使用模块化工具(如CommonJS、ES6模块)和打包工具(如Webpack、Rollup)来管理JavaScript代码,保持代码的整洁和可维护性。 9. **数据驱动**: 在实际应用中,菜单项可能需要从服务器动态获取。这可以借助AJAX请求,使用XMLHttpRequest或Fetch API来加载数据,然后将数据动态渲染到菜单结构中。 10. **优化性能**: 为了提高页面加载速度,可以考虑使用异步加载JavaScript,或者对静态资源进行压缩和缓存。此外,利用事件委托可以减少事件监听器的数量,提高效率。 通过以上技术的结合,我们可以构建出功能完备、易于使用的后台左侧管理菜单,为用户提供流畅的后台操作体验。在实际开发过程中,还要根据项目需求进行定制,确保菜单功能与后台系统完美融合。

- 粉丝: 3
- 资源: 906
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 个人练习-练习版内网通?
- 支持向量机 - SVM支持向量机
- 可以识别视频语音自动生成字幕SRT文件的开源 Windows-GUI 软件工具.zip
- 基于SpringBoot框架和SaaS模式,立志为中小企业提供开源好用的ERP软件,目前专注进销存+财务+生产功能
- C#ASP.NET口腔门诊会员病历管理系统源码 门诊会员管理系统源码数据库 SQL2008源码类型 WebForm
- 灰狼优化算法(Grey Wolf Optimizer,GWO)是一种群智能优化算法
- C语言课程设计项目之扫雷项目源码.zip
- 基于 promise 的网络请求库,可以运行 node.js 和浏览器中 本库基于Axios 原库v1.3.4版本进行适配
- JAVA的SpringBoot宠物医院管理系统源码数据库 MySQL源码类型 WebForm
- 基于Huawei LiteOS内核演进发展的新一代内核,Huawei LiteOS是面向IoT领域构建的轻量级物联网操作系统


 信息提交成功
信息提交成功
评论0