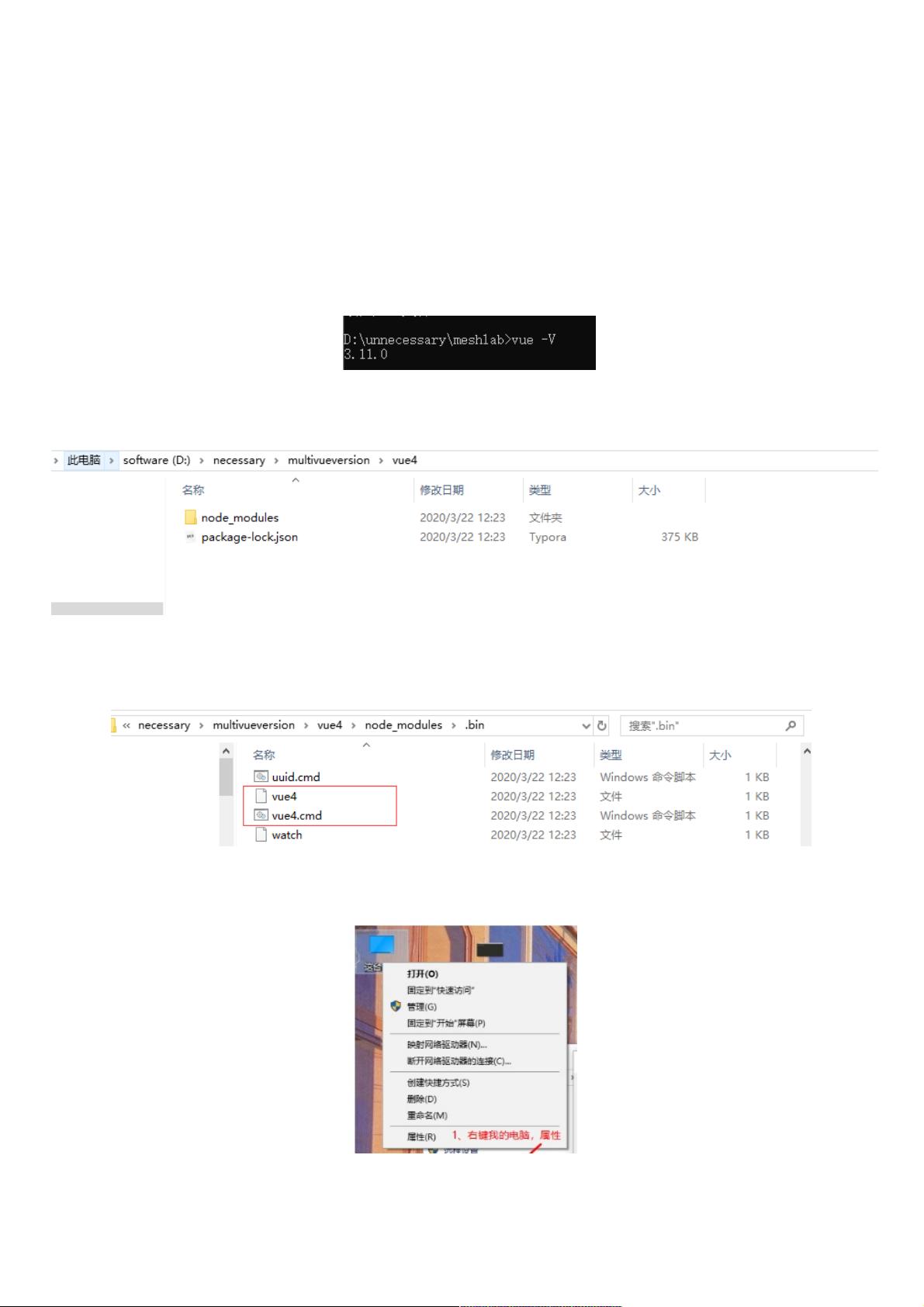
安装多版本Vue-CLI的实现方法是指在同一台计算机上安装并使用不同版本的Vue-CLI工具。Vue-CLI是Vue.js的官方命令行工具,用于快速搭建Vue.js项目。自3.0版本开始,Vue-CLI的架构和使用方式发生了较大变化,与之前的版本不兼容,这导致了在处理旧项目的同时,也需要使用新版本Vue-CLI来创建和管理新项目的情况。在这种情况下,多版本管理就显得尤为重要。 如果系统已经全局安装了Vue-CLI的一个版本,例如3.11.0版本,可以通过npm安装其他版本的Vue-CLI。例如,安装3.11.0和4.2.3版本,可以在系统任意位置通过npm执行安装命令: ```bash npm install -g vue-cli@3.11.0 vue-cli@4.2.3 ``` 在局部安装中,你可以使用特定版本的Vue-CLI,比如安装4.2.3版本,命令如下: ```bash npm install @vue/cli ``` 请注意,这里的安装命令不包含全局参数`-g`,表示这是局部安装。这样安装的Vue-CLI只会应用于当前工作目录。 安装完成后,需要对环境变量进行配置,以便在命令行中方便地切换使用不同版本的Vue-CLI。这通常涉及到修改系统变量中Path路径,找到`node_modules/.bin`文件夹,将里面的`vue.cmd`和`vue`文件重命名,比如重命名为`vue4`。然后,配置系统变量,将该名称添加到Path路径中,并在名称前后加上百分号(%),这是配置环境变量的关键一步。 修改环境变量的目的是为了能够从任何位置调用特定版本的Vue-CLI命令。通过这种方式,当在命令行输入`vue4`时,系统能够识别并执行你指定版本的Vue-CLI。 完成以上步骤后,需要进行测试以确保配置成功。测试可以通过在命令行输入`vue4 --version`等命令来完成,如果能够显示出正确安装的Vue-CLI版本信息,说明系统已经正确地识别和配置了新的命令。 安装多版本Vue-CLI是一个非常实用的技术,尤其在开发团队中,老项目和新项目共存是常态,能够灵活切换不同版本的Vue-CLI对于保证开发和维护的连续性有着重要作用。通过上述的介绍,我们可以了解如何在系统上安装和配置多版本Vue-CLI,以及如何测试配置是否成功。这样的实践能够帮助开发者更好地管理项目,提升开发效率。


- 粉丝: 1
- 资源: 940
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 2016中国社交媒体影响报告.pdf
- cq08m5kszc3d.pdf
- 2016中国数字营销行动报告.pdf
- 201601 - 凯络十大趋势报告 - 2016.pdf
- App Annie 全球移动应用市场 2015 年回顾.pdf
- Dive_Mobile-OMD.pdf
- IDC:2016全球数据中心预测.pdf
- go1.23.4.linux-amd64
- 山东春季高考C语言练习题目
- 基于单片机八人数字抢答器仿真、程序、设计报告 (1)抢答器同时供 8 名选手比赛,分别用8个按钮 s1-s8表示 (5)选手在设定的时间内进行抢答,抢答有效,定时器停止工作,蜂鸣器报警,数码管显示选手
- go1.23.4.src
- 水泵控制程序,跟随压力加减机,定时轮,故障自动投入,水泵相互备用 1.模式为0,先停泵,然后启动水泵 2.模式为1, 先启泵,然后在停泵 3.故障自动切水泵 4.当切泵时,启动运行时间最短的泵 5.当
- MATLAB界面版本- BP神经网络的火焰识别.zip
- 基于JAVA实现的五子棋人机对弈游戏
- MATLAB界面版本- GUI的水果识别.zip
- 5560m5nd6n7z.pdf


 信息提交成功
信息提交成功