没有合适的资源?快使用搜索试试~ 我知道了~
Android用户界面设计:相对布局
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
2 下载量 2 浏览量
2021-03-02
10:14:43
上传
评论
收藏 193KB PDF 举报
温馨提示
理解布局对于良好的Android程序设计非常重要。在这个教程里,你将学到相对布局的所有知识,相对布局用于将用户界面控件或小工具相对于其它控件或它们的父级布局组织在屏幕上。当使用正确的时候,相对布局可以是很强大和灵活布局,很多有趣的Android程序用户界面都可以基于它来设计。除了将控件显示在一行或一列的线性布局,相对布局也是Android用户界面设计使用得很普遍的布局类型。和其它布局很相似,相对布局可以通过XML布局资源来定义也可以用Java程序来定义。相对布局的功能就像它的名字表达的一样:它相对其它控件或父控件本身来组织控件。这是什么意思呢?意思是子控件,比如ImageView,TextVi
资源推荐
资源详情
资源评论

Android用户界面设计:相对布局用户界面设计:相对布局
理解布局对于良好的Android程序设计非常重要。在这个教程里,你将学到相对布局的所有知识,相对布局用于将用户
界面控件或小工具相对于其它控件或它们的父级布局组织在屏幕上。当使用正确的时候,相对布局可以是很强大和灵
活布局,很多有趣的Android程序用户界面都可以基于它来设计。
什么是相对布局
除了将控件显示在一行或一列的线性布局,相对布局也是Android用户界面设计使用得很普遍的布局类型。和其它布局
很相似,相对布局可以通过XML布局资源来定义也可以用Java程序来定义。相对布局的功能就像它的名字表达的一
样:它相对其它控件或父控件本身来组织控件。
这是什么意思呢?意思是子控件,比如ImageView,TextView,和Button控件,可以放在另外一个控件的上面,下面,
或是左边或者右边。子控件可以相对于父控件(相对布局容器)放置,包括放置在布局的顶部,底部,左部或右部边缘。
相对布局子控件位置使用规则来定义。这些规则定义了相对布局内的控件如何显示。相对布局的完整规则列表请参见
RelativeLayout类的Android SDK文档。相关的用于XML资源的XML属性也可以在文档中找到。
注意:规则要求每个子控件恰当地设置了它的id属性。
一个简单的相对布局
相对布局最好使用例子来解释。假设我们要设计一个屏幕,包含一个EditText控件和一个Button控件。我们希望Button
显示在EditText控件的右边。因此,我们可以定义一个包含两个子控件的相对布局:子控件分别是EditText和Button。
EditText控件可能有一个规则说:将这个控件放置在父控件(布局)的左手边并且在第二个控件(Button)的左边。同
时,Button控件可能有一个规则:将这个控件放置在父控件(布局)的右手边。
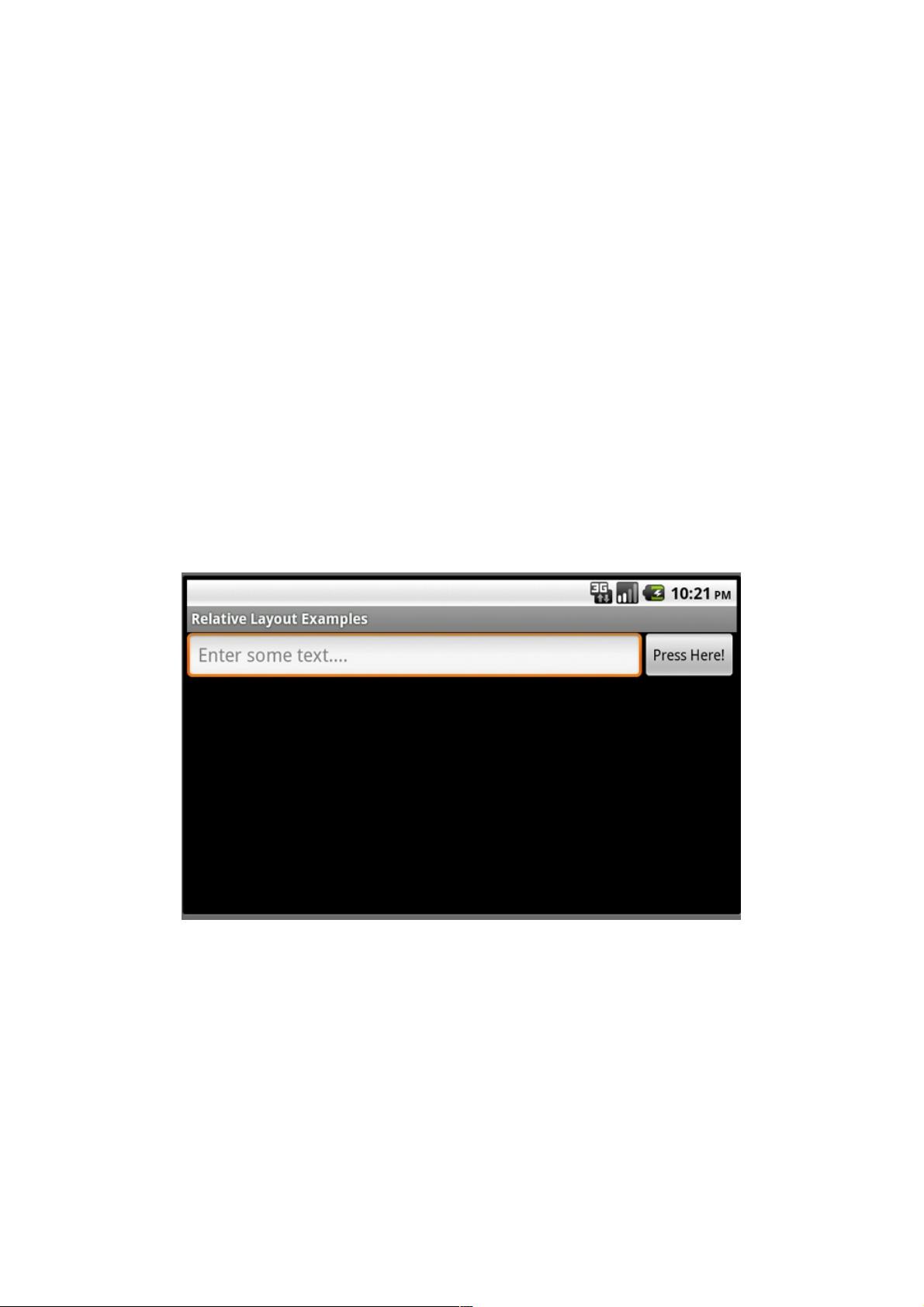
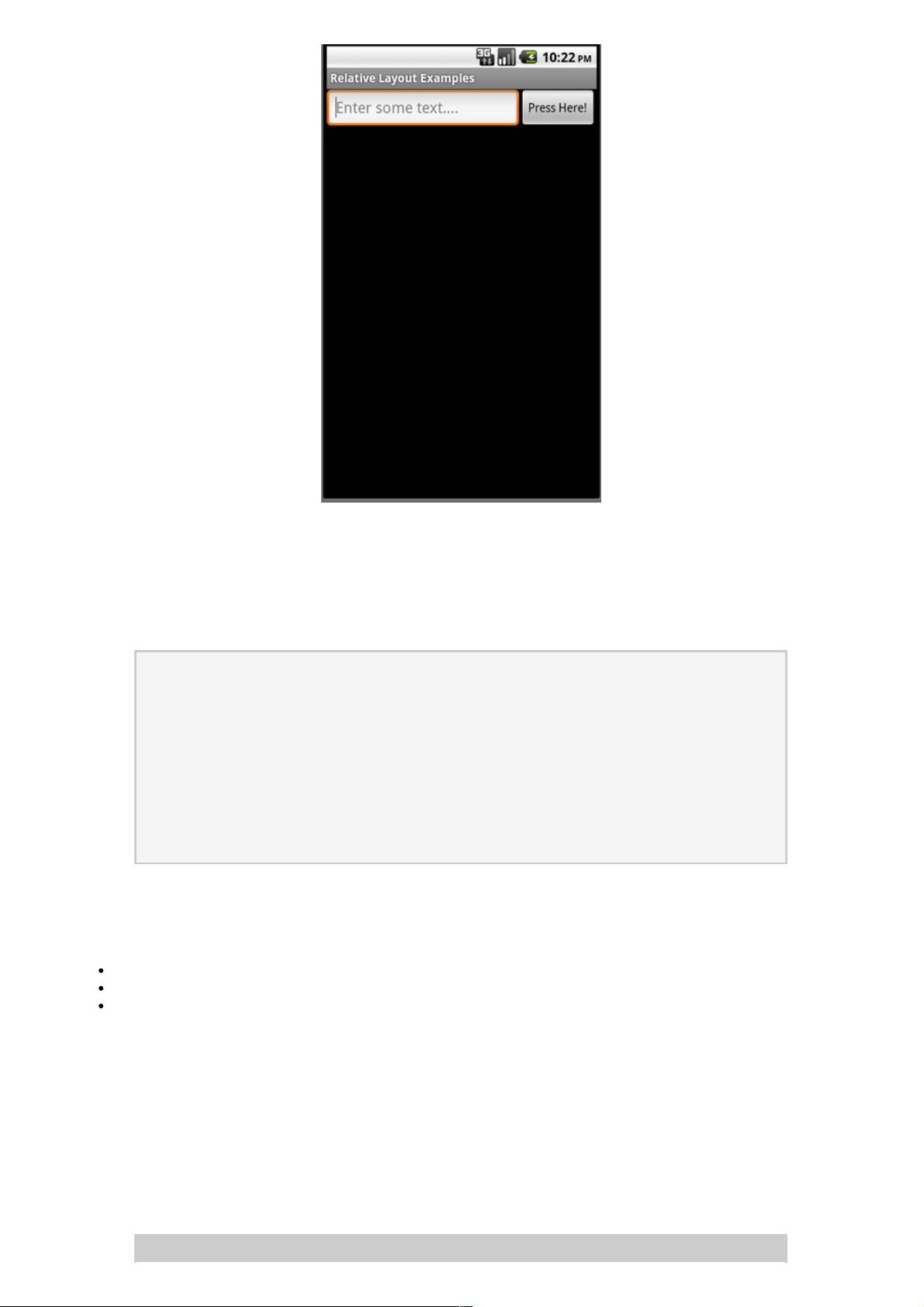
下面的图片就展示了这样一个相对布局,分别是竖屏和横屏模式。这个相对布局有两个子控件:一个EditText控件和一
个Button控件。

定义带有相对布局的XML资源文件
设计程序用户界面最方便和可维护的方法是创建XML布局资源。这个方法极大地简化了UI设计过程,将很多静态创建
和用户界面控件的布局以及控件属性的定义移到XML中去,取代了写代码。
XML布局资源必须存储在/res/layout项目目录下。让我们看看前一节介绍的相对布局。这个布局资源文件,恰当地命名
为/res/layout/relative.xml,在XML中如下定义:
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
android:id="@+id/EditText01"
android:hint="Enter some text..."
android:layout_alignParentLeft="true"
android:layout_width="fill_parent"
android:layout_toLeftOf="@+id/Button01"
android:layout_height="wrap_content">
android:id="@+id/Button01"
android:text="Press Here!"
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_height="wrap_content">
回忆一下,在Activity中,只需要在onCreate()方法中添加一行代码来在屏幕上加载和显示布局资源。如果布局资源存
放在/res/layout/relative.xml文件中,这行代码应该是:
setContentView(R.layout.relative); 这个相对布局设置了宽和高填充整个屏幕,并且它的子控件配置了三个规则:
EditText01:对齐到布局的左手边
EditText01:显示在Button01的左边
Button01:对齐到布局的右手边
用程序定义相对布局
你也可以用程序创建和配置相对布局。这通过使用RelativeLayout类(android.widget.Relative)来实现。你会在
RelativeLayout.LayoutParams类中找到具体的参数。同样地,典型的布局参数
(android.view.ViewGroup.LayoutParams),比如layout_height和layout_width,以及边距参数
(ViewGroup.MarginLayoutParams),也能用在RelativeLayout对象上。
你必须用Java创建屏幕内容,然后向setContentView()方法提供一个包含所有要作为子视图显示的控件内容的父布局
对象,而不是像前面所示直接使用setContentView()方法来加载布局资源。在这里,你的父布局就是相对布局。例如,
下面的代码示例了如何用程序在活动中实例化一个RelativeLayout并且在它的onCreate()方法中向它添加一个TextView
和一个Button控件,就像前面一节展示的布局一样:
剩余10页未读,继续阅读
资源评论

weixin_38689477
- 粉丝: 2
- 资源: 907
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功