Bootstrap基本组件学习笔记之按钮组(8)
需积分: 0 47 浏览量
更新于2020-11-27
收藏 59KB PDF 举报
按钮组允许多个按钮被堆叠在同一行上,实现起来非常简单。
0x01 基本用法
直接看下面的例子:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jqu
Bootstrap是世界上最流行的前端开发框架之一,它为创建响应式、美观的网站提供了强大的工具。在本文中,我们将探讨Bootstrap中的一个重要组件——按钮组(Button Group),以及如何在其中嵌套下拉菜单。这对于构建功能丰富的用户界面至关重要。
按钮组允许我们将多个按钮紧密地组织在一起,形成一个单元,这在布局和交互设计中很有用。让我们首先了解基本的按钮组用法。
0x01 基本用法
要在Bootstrap中创建一个按钮组,你需要在HTML中使用`<div class="btn-group">`包裹按钮。以下是一个简单的例子:
```html
<div class="btn-group">
<button type="button" class="btn btn-default">左</button>
<button type="button" class="btn btn-default">中</button>
<button type="button" class="btn btn-default">右</button>
</div>
```
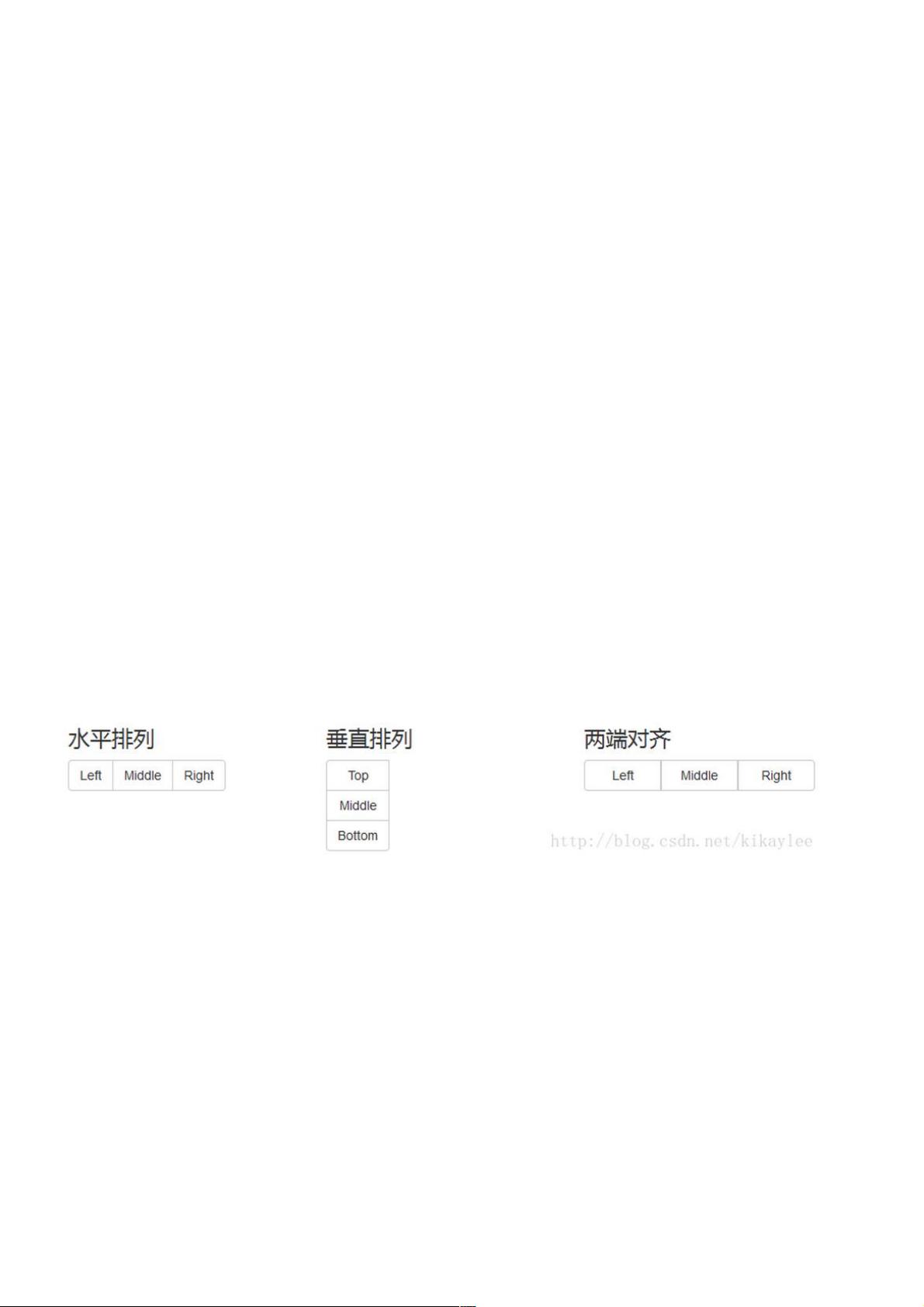
这个代码将创建一个水平排列的按钮组,三个按钮并排放置。若要使按钮垂直排列,只需将`btn-group`类替换为`btn-group-vertical`:
```html
<div class="btn-group btn-group-vertical">
<button type="button" class="btn btn-default">上</button>
<button type="button" class="btn btn-default">中</button>
<button type="button" class="btn-default">下</button>
</div>
```
0x02 嵌套下拉菜单
在某些情况下,你可能希望在按钮组中包含下拉菜单,以提供更多的操作选项。这可以通过在按钮组内嵌套`<div class="dropdown">`实现。以下是一个示例:
```html
<div class="btn-group">
<button type="button" class="btn btn-default">按钮1</button>
<button type="button" class="btn btn-default">按钮2</button>
<a href="#" class="btn btn-default">超链接</a>
<div class="btn-group">
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
下拉菜单 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">菜单项1</a></li>
<li><a href="#">菜单项2</a></li>
<li><a href="#">菜单项3</a></li>
</ul>
</div>
</div>
</div>
```
在这个例子中,我们添加了一个下拉菜单到按钮组中。`data-toggle="dropdown"`属性用于激活下拉功能,`<ul class="dropdown-menu">`则包含了下拉菜单的实际内容。
需要注意的是,对于两端对齐的样式(`btn-group-justified`),只有`<a>`标签才有效,`<button>`标签不会呈现这种效果。这是因为Bootstrap的样式是针对链接元素设计的,确保它们在不同设备上表现一致。
在学习Bootstrap的按钮组时,了解如何创建基本的按钮组和嵌套下拉菜单是至关重要的。这些组件可以极大地增强用户体验,让网站或应用的导航更加直观。通过灵活运用这些技术,你可以创建出各种复杂但易于理解的交互元素,满足用户的多种需求。