没有合适的资源?快使用搜索试试~ 我知道了~
Flutter:Center(居中布局),Padding(填充布局),Align(对齐布局)
3 下载量 106 浏览量
2021-01-08
02:23:19
上传
评论
收藏 157KB PDF 举报
温馨提示
文章目录Center (居中布局)Padding (填充布局)Align (对齐布局) Center (居中布局) 在Center布局中,子元素处于水平和垂直方向的中间位置。代码如下: void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title:
资源推荐
资源详情
资源评论

Flutter::Center(居中布局),(居中布局),Padding(填充布(填充布
局),局),Align(对齐布局)(对齐布局)
文章目录文章目录Center (居中布局)Padding (填充布局)Align (对齐布局)
Center (居中布局)(居中布局)
在Center布局中,子元素处于水平和垂直方向的中间位置。代码如下:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Container 布局',
home: LayoutDemo(),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text('Center'),
),
body: Center(
child: Text(
'Hello Flutter',
style: TextStyle(fontSize: 36),
),
),
);
}
}
Center属性在通常情况下可直接添加子元素,不需要做额外属性设置。
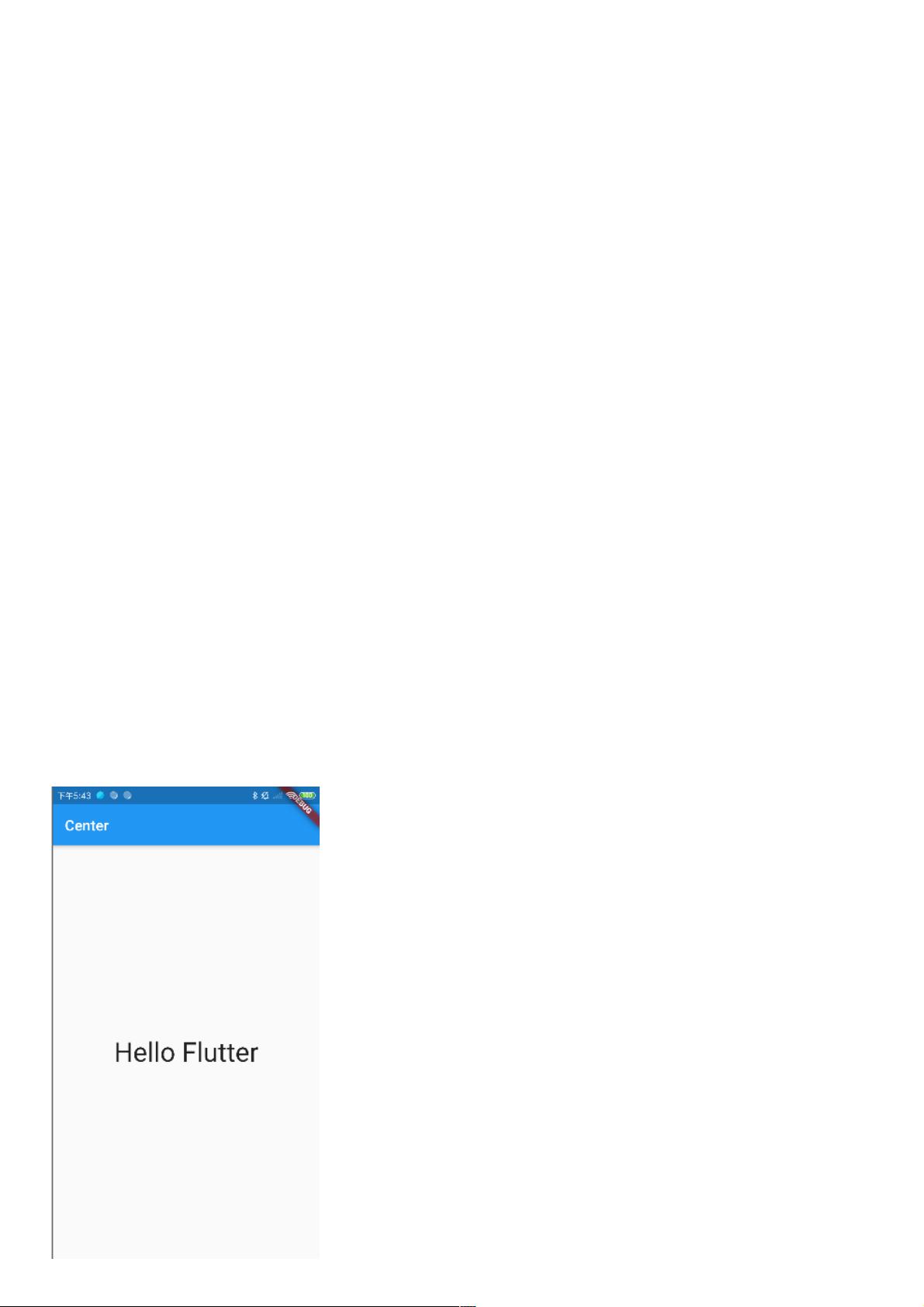
上述代码的视图如下:
资源评论

weixin_38689191
- 粉丝: 5
- 资源: 956
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功