VSCode 添加自定义注释的方法(附带红色警戒经典注释风格)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
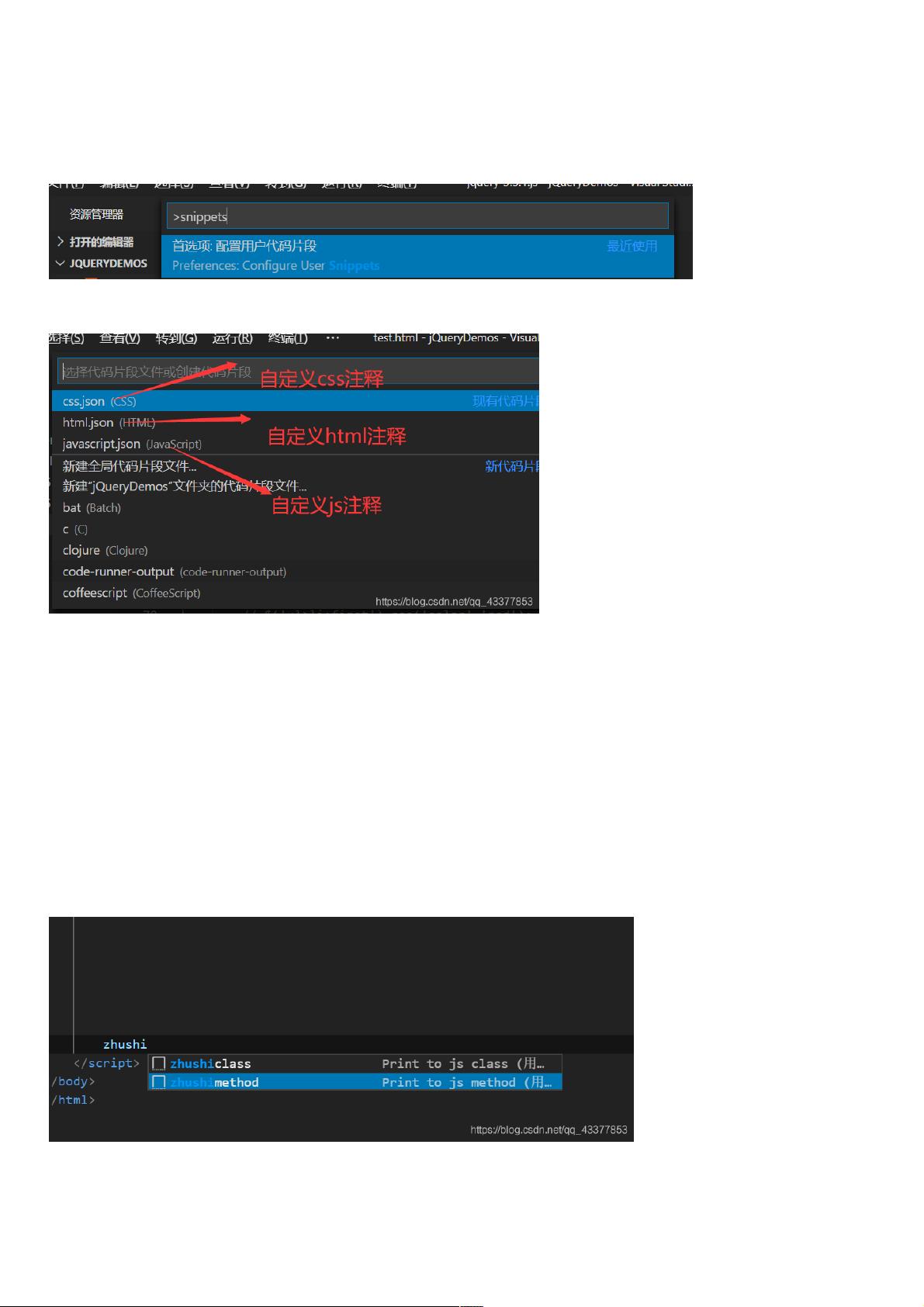
VSCode 添加自定义注释的方法 VSCode 添加自定义注释的方法是指在 Visual Studio Code 编辑器中添加自定义的注释模板,以便在编写代码时快速生成注释。这种方法可以提高编程效率,提高代码的可读性和维护性。 第一步:使用快捷键 Ctrl + Shift + P 调出用户设置窗口,并输入“snippets”以打开用户snippet设置页面。 第二步:编辑JSON文件。在VSCode中,用户可以编辑JSON文件以添加自定义的注释模板。例如,要添加JavaScript类注释,可以添加以下代码: "Print to js class": { "prefix": "zhushiclass", "body": [ "/*", "* @Description: $0", "* @ClassAuthor: Tian Qin", "* @Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ] } 这个代码定义了一个名为“zhushiclass”的注释模板,其中包括类描述、作者、日期等信息。 第三步:保存退出后,在JS文件中可以看到智能提示,点击后会自动生成注释。同时,日期也会自动生成。 此外,HTML注释的格式 slightly different,因为HTML注释格式为 "<!-- -->"。例如: "Print to html method": { "prefix": "zhushihtml", "body": [ "<!-- ", "@Description: $0", "-->"] } 分享一下红色警戒的源码注释的格式,这种格式堪称经典: "Print to js api": { "prefix": "hongsejingjie", "body": [ "/*", "* AircraftClass :: $0 *", "* @Description: $0 *", "* @Description: $0 *", "* @Description: $0 *", "* *", "* INPUT:$0 *", "* *", "* OUTPUT:$0 *", "* *", "* WARNINGS:$0 *", "* HISTORY: *", "* @MethodAuthor: HeLihui *", "* @Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR} *", "*==================================================================================================*/" ] } 这种注释格式包括了类描述、作者、日期、输入参数、输出参数、警告信息等详细信息,非常适合大型项目的开发。 VSCode 添加自定义注释的方法可以提高编程效率,提高代码的可读性和维护性。同时,红色警戒的源码注释格式也提供了一个很好的参考模型。


- 粉丝: 6
- 资源: 964
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功