没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
本文实例讲述了jQuery使用ajax传递json对象到服务端及contentType的用法。分享给大家供大家参考,具体如下: 0、一般情况下,通过键值对的方式将参数传递到服务端 0.1 客户端代码: $.ajax({ url: 'TestHandler.ashx', type: 'post', data: { name: "admin", age: 10 }, dataType: 'text', success: function (data) { alert(data); } }) 0.2 服务端代码: public void ProcessRequest(H
资源推荐
资源详情
资源评论

jQuery使用使用ajax传递传递json对象到服务端及对象到服务端及contentType的用法的用法
示例示例
本文实例讲述了jQuery使用ajax传递json对象到服务端及contentType的用法。分享给大家供大家参考,具体如下:
0、一般情况下,通过键值对的方式将参数传递到服务端、一般情况下,通过键值对的方式将参数传递到服务端
0.1 客户端代码:客户端代码:
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
data: {
name: "admin",
age: 10
},
dataType: 'text',
success: function (data) {
alert(data);
}
})
0.2 服务端代码:服务端代码:
public void ProcessRequest(HttpContext context)
{
string bodyText = string.Empty;
using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream))
{
bodyText = bodyReader.ReadToEnd();
}
string name= context.Request["name"].ToString();// "admin"
string age = context.Request["age"].ToString();// "10"
context.Response.ContentType = "text/plain";
context.Response.Write(bodyText);// "name=admin&age=10"
}
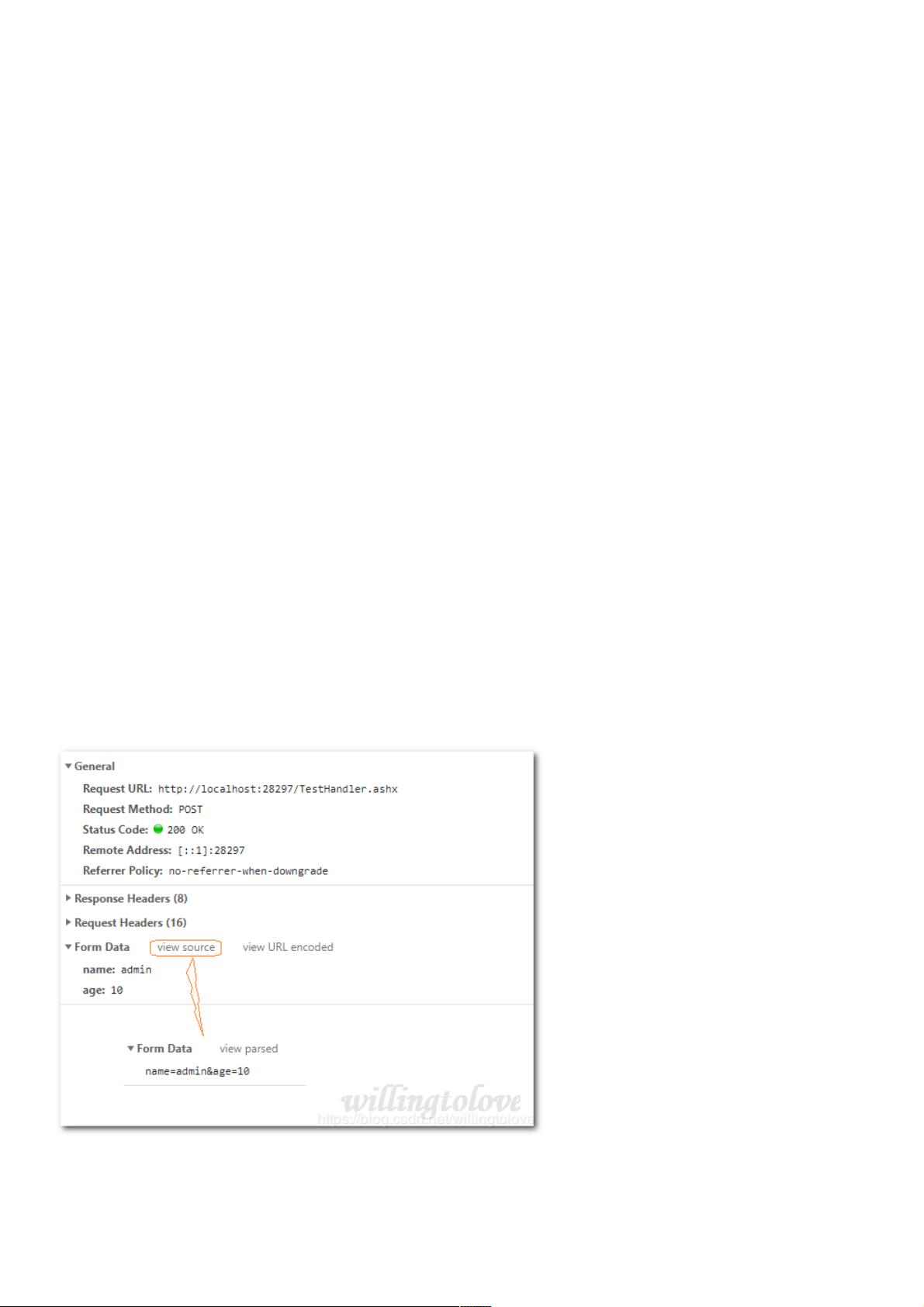
0.3 在浏览器的网络中查看此次请求:在浏览器的网络中查看此次请求:
从上面的截图中可以看出,post请求,是将formdata中键值对用符号“&”相连,拼接成一个字符串,传递到服务端,服务端可
以通过key来获取值,或从request的body中读取整个字符串;
1、、ajax 传递复杂传递复杂json对象到服务端对象到服务端
1.1 方法一:通过方法一:通过formdata传值,服务端通过传值,服务端通过key获取值;获取值;
资源评论

weixin_38688097
- 粉丝: 5
- 资源: 928
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功