没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
本文介绍了微信小程序的开发,主要包括图片、录音、音频播放、音乐播放、视频、文件,具体如下: 图片: wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照。 OBJECT参数说明: 注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。 示例代码: wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'
资源推荐
资源详情
资源评论

微信小程序微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例图片、录音、音频播放、音乐播放、视频、文件代码实例
本文介绍了微信小程序的开发,主要包括图片、录音、音频播放、音乐播放、视频、文件,具体如下:
图片:
wx.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
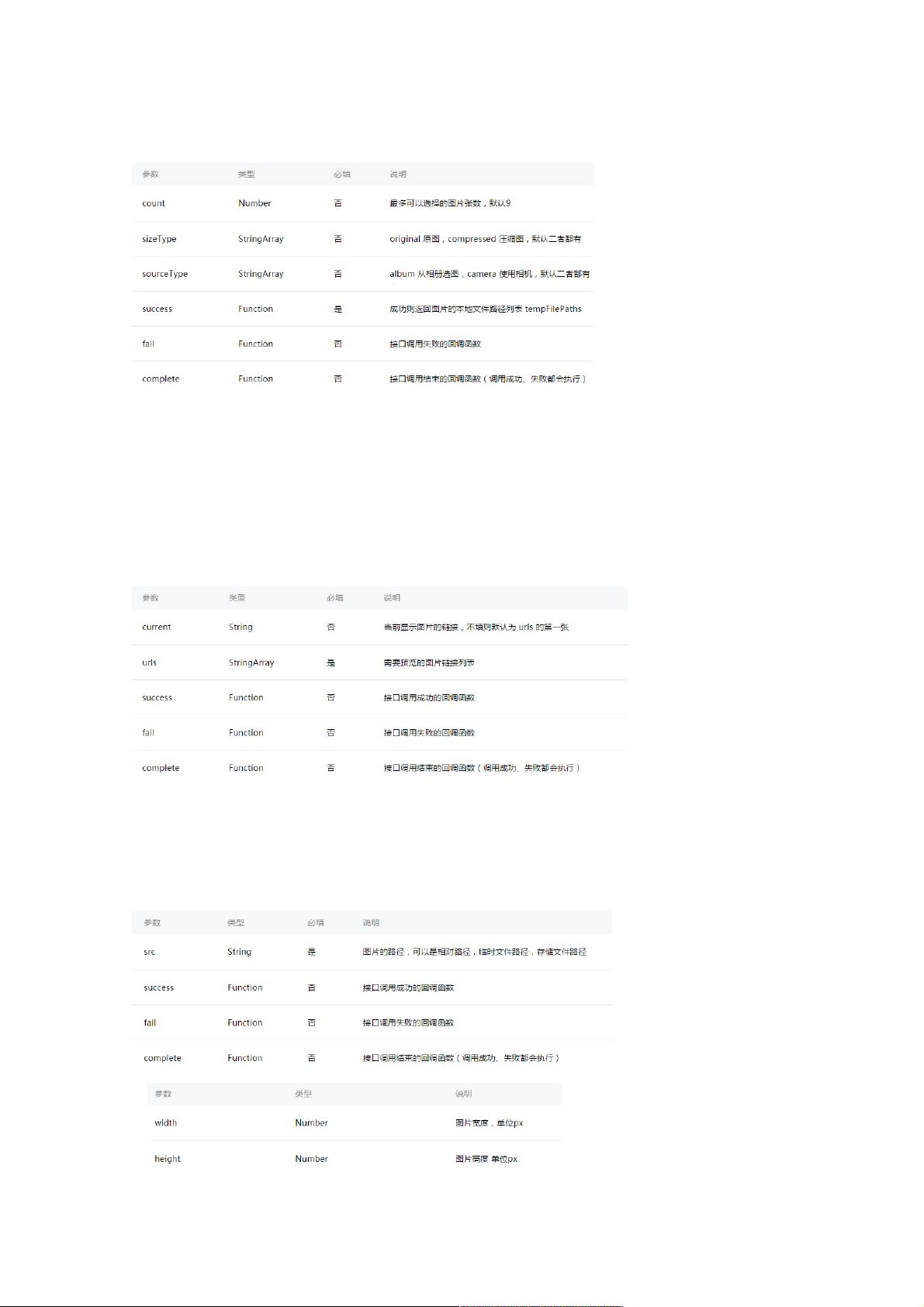
OBJECT参数说明:
注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
示例代码:
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
wx.previewImage(OBJECT)
预览图片。
OBJECT参数说明:
示例代码:
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})
wx.getImageInfo(OBJECT)
获取图片信息
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.getImageInfo({
src: 'images/a.jpg',
success: function (res) {
console.log(res.width)
console.log(res.height)

}
})
wx.chooseImage({
success: function (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
console.log(res.width)
console.log(res.height)
}
})
}
})
录音:
wx.startRecord(OBJECT)
开始录音。当主动调用wx.stopRecord,或者录音超过1分钟时自动结束录音,返回录音文件的临时文件路径。
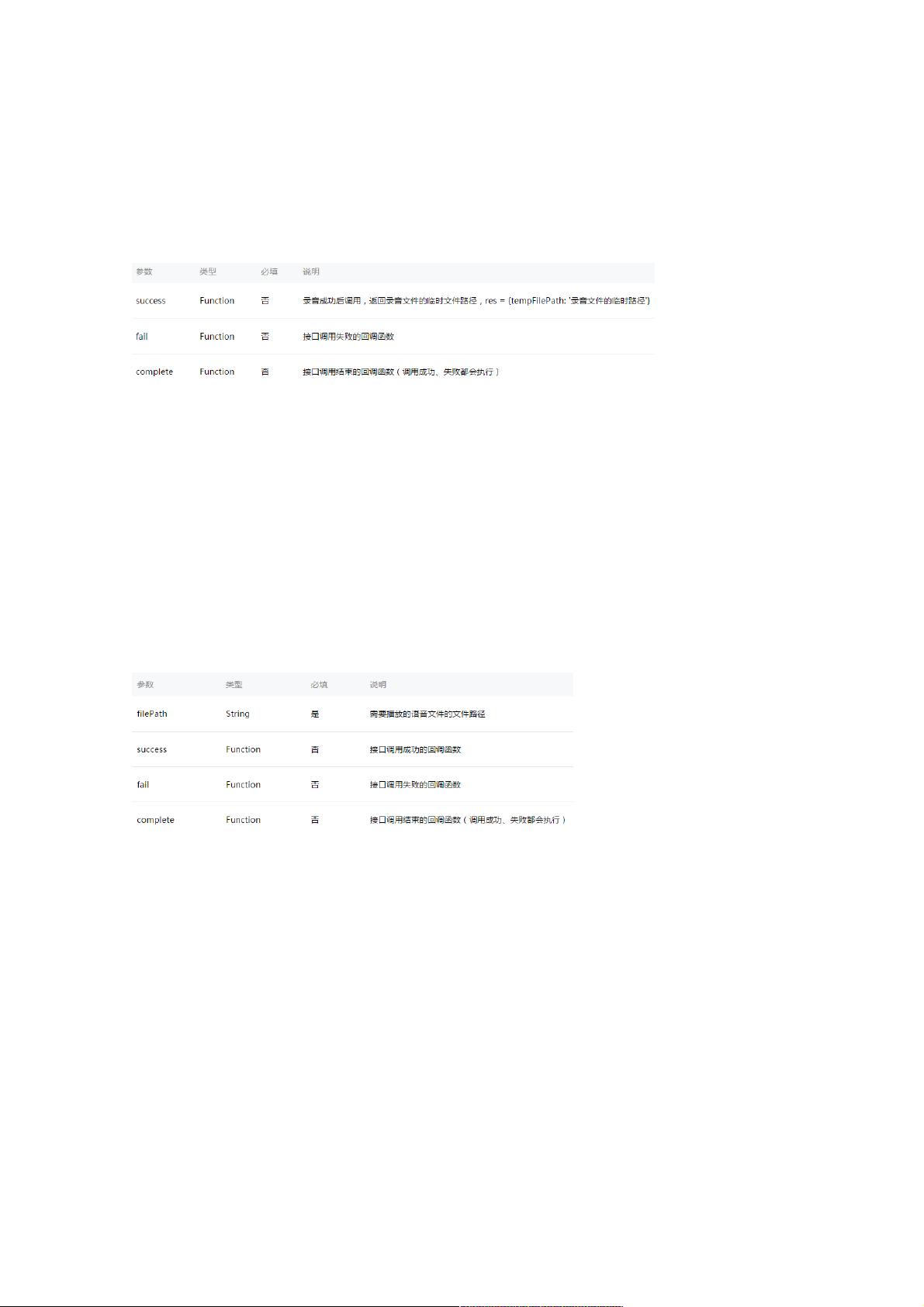
OBJECT参数说明:
注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用wx.saveFile,在小程序下次启动时才能访问得到。
wx.stopRecord()
主动调用停止录音。
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
},
fail: function(res) {
//录音失败
}
})
setTimeout(function() {
//结束录音
wx.stopRecord()
}, 10000)
音频播放控制:
wx.playVoice(OBJECT)
开始播放语音,同时只允许一个语音文件正在播放,如果前一个语音文件还没播放完,将中断前一个语音播放。
OBJECT参数说明:
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete: function(){
}
})
}
})
wx.pauseVoice()
暂停正在播放的语音。再次调用wx.playVoice播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,需要先调用 wx.stopVoice。
示例代码:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
}, 5000)
}
})
wx.stopVoice()
结束播放语音。
示例代码:
剩余6页未读,继续阅读
资源评论

weixin_38687277
- 粉丝: 10
- 资源: 949
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 技术资料分享VS1003-cn很好的技术资料.zip
- 技术资料分享UM0424-STM32F10xxx-USB-development-kit-en很好的技术资料.zip
- 技术资料分享uip在单片机上的移植精讲很好的技术资料.zip
- 技术资料分享uip-中文资料很好的技术资料.zip
- 技术资料分享ucos教程很好的技术资料.zip
- 技术资料分享Ucos讲义-北航很好的技术资料.zip
- 技术资料分享ucosii在STM32上的移植详解很好的技术资料.zip
- 技术资料分享uCOS-II在STM32上的移植很好的技术资料.zip
- 技术资料分享uCOS-II原理3很好的技术资料.zip
- 技术资料分享uCOS-II原理2很好的技术资料.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功