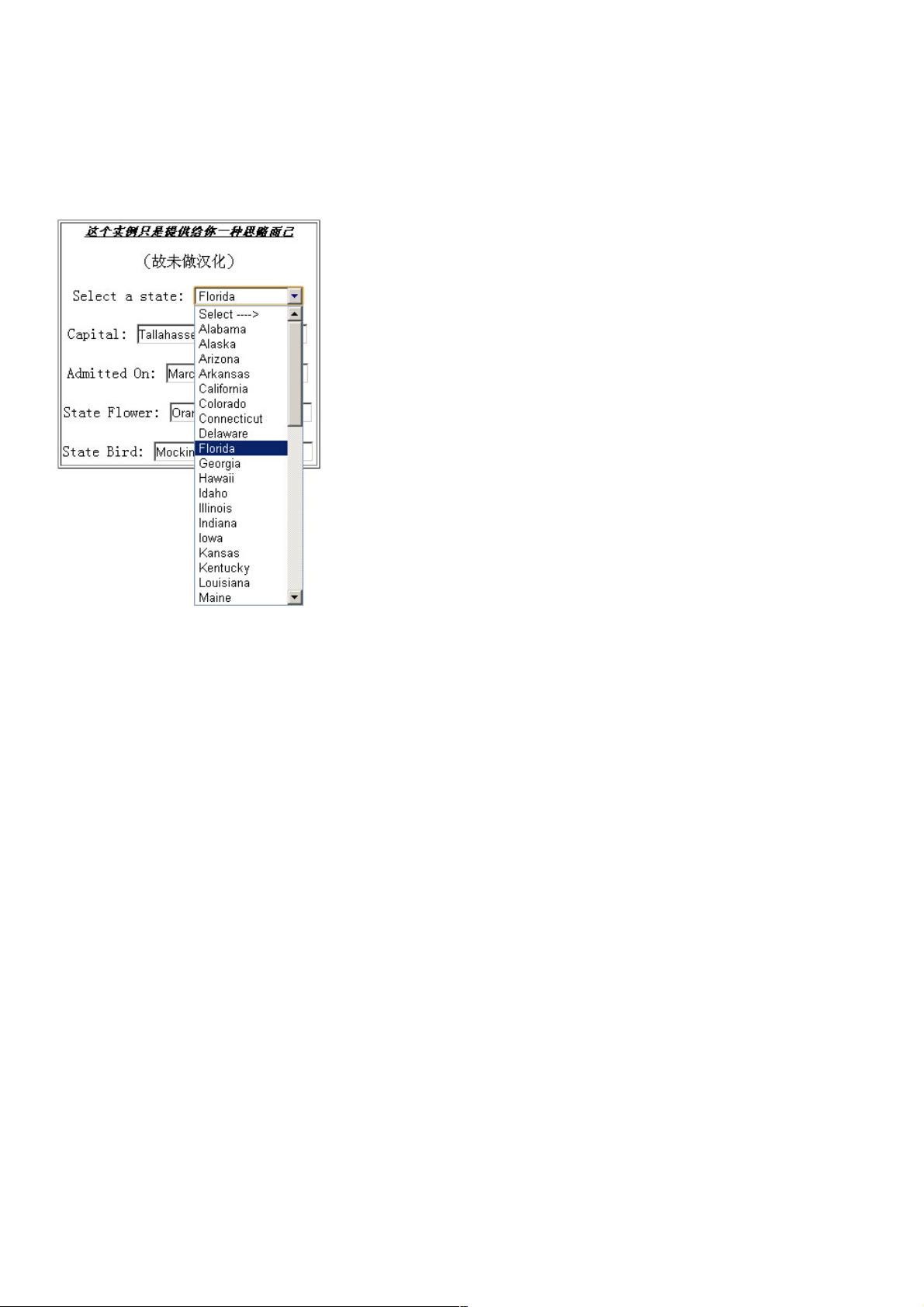
本文实例讲述了JS实现的5级联动Select下拉选择框。分享给大家供大家参考。具体如下: 这是一个基于JS的5级联动Select下拉选择框,这里演示的仅是一个示例,没有做汉化,当初从老外网站扒下时花了很多时间,当然我们平时用时候可能不需要这么多级,意在介绍一种编写方法和思路,希望大家喜欢。 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-select-5-option-codes/ 具体代码如下: <title>一个基于JS的5级联动Select下拉选择框</title> [removed] 在本文中,我们将探讨如何使用JavaScript实现一个五级联动的Select下拉选择框。这个实例主要展示了如何通过JavaScript动态更新下拉选项,使得选择某一选项时,相关的下级选择框会根据选择的内容自动填充。这样的功能在需要多层关联数据展示的场景中非常常见,例如在地区选择、产品分类等情况下。 我们需要创建一系列的Select元素,每个Select代表一级的选项。在这个例子中,有五个Select元素,分别对应五个级别。每个Select的选项将由JavaScript动态生成,根据前一个Select的选择来更新。 JavaScript代码中,定义了五个数组:`state`, `capital`, `date`, `flower`, `bird`,它们分别存储了美国各州的名称、首府、加入联邦的日期、州花和州鸟。这些数组的长度为50,因为美国共有50个州。当用户在Select中选择一个州时,其他四个Select将分别填充相应的首府、日期、州花和州鸟。 以下是关键的JavaScript代码片段: ```javascript <SCRIPT LANGUAGE="JavaScript"> <!-- Begin var state = [ ... ]; // 省略了数组内容,包含50个州的信息 var capital = [ ... ]; var date = [ ... ]; var flower = [ ... ]; var bird = [ ... ]; function updateOptions(level, value) { // 这个函数负责根据level(层级)和value(当前选中的值)更新下级Select的选项 } // 在每个Select的onchange事件中调用updateOptions函数 // 例如: <select onchange="updateOptions(0, this.value)"> <option value="">请选择</option> <!-- 动态生成每个州的选项 --> </select> ``` `updateOptions`函数是核心,它接收两个参数:`level`表示当前选中的选项所在的级别,`value`是选中的具体值。这个函数会根据`level`和`value`来更新下一个级别的Select,通过遍历对应的数据数组,创建新的Option元素并添加到Select中。 此外,为了使联动效果更加流畅,我们还需要确保每次更改选项后,只更新与当前选择相关的Select。例如,当用户选择了一个州后,只更新首府、日期、州花和州鸟的Select,而不再改变州的Select。 这个实例虽然只展示了美国的州信息,但其原理可以应用于任何需要多级联动的场景。你可以根据实际需求调整数据结构和`updateOptions`函数,使其适应你的应用。通过学习和理解这个实例,你可以掌握如何使用JavaScript处理动态交互的Select组件,从而提高用户界面的交互性和用户体验。

- 粉丝: 6
- 资源: 899
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0