没有合适的资源?快使用搜索试试~ 我知道了~
实例详解Android自定义ProgressDialog进度条对话框的实现
0 下载量 120 浏览量
2021-01-21
20:00:46
上传
评论
收藏 62KB PDF 举报
温馨提示
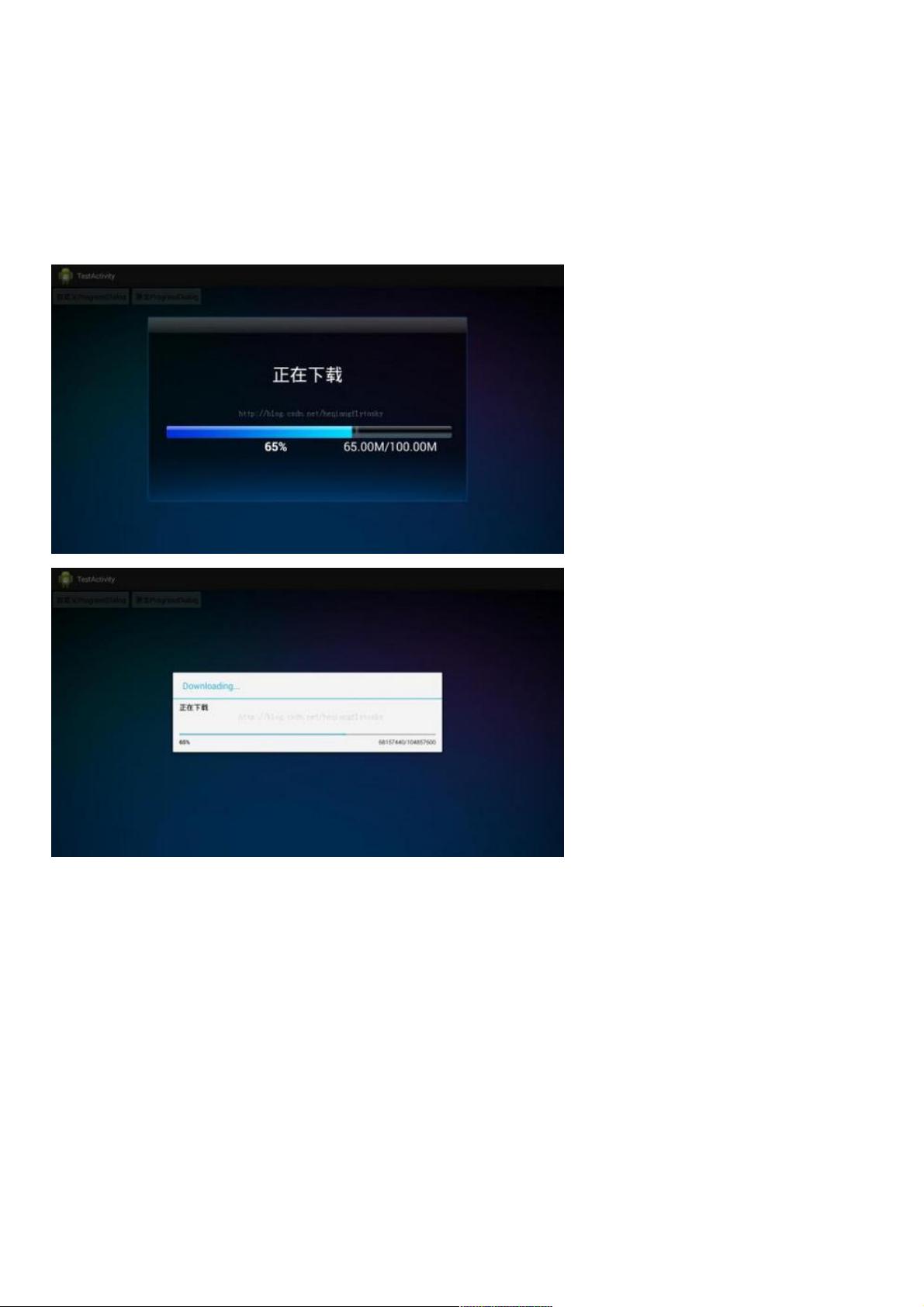
Android SDK已经提供有进度条组件ProgressDialog组件,但用的时候我们会发现可能风格与我们应用的整体风格不太搭配,而且ProgressDialog的可定制行也不太强,这时就需要我们自定义实现一个ProgressDialog。 通过看源码我们发现,ProgressDialog继承自Alertdialog,有一个ProgressBar和两个TextView组成的,通过对ProgressDialog的源码进行改进就可以实现一个自定义的ProgressDialog。 1、效果: 首先看一下自定义CommonProgressDialog和原生ProgressDialog的对比
资源推荐
资源详情
资源评论

实例详解实例详解Android自定义自定义ProgressDialog进度条对话框的实现进度条对话框的实现
Android SDK已经提供有进度条组件ProgressDialog组件,但用的时候我们会发现可能风格与我们应用的整体风格不太搭配,
而且ProgressDialog的可定制行也不太强,这时就需要我们自定义实现一个ProgressDialog。
通过看源码我们发现,ProgressDialog继承自Alertdialog,有一个ProgressBar和两个TextView组成的,通过对
ProgressDialog的源码进行改进就可以实现一个自定义的ProgressDialog。
1、效果:、效果:
首先看一下自定义CommonProgressDialog和原生ProgressDialog的对比:
2、代码:、代码:
common_progress_dialog.xml 布局文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="798px"
android:layout_height="460px"
android:orientation="vertical"
android:background="@drawable/common_progress_dialog_background">
<TextView
android:id="@+id/progress_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="44px"
android:layout_marginTop="113px"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
/>
<ProgressBar
android:id="@+id/progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="712px"
资源评论

weixin_38682518
- 粉丝: 3
- 资源: 935
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功