没有合适的资源?快使用搜索试试~ 我知道了~
网上已经有很多关于vue生命周期的文章,我的这篇文章的由来,其实是我对官网上描述的一句话的思考与理解:“el被新创建的vm.$el替换”,所以文章更多的内容可能是在对vue生命周期中“created -> beforeMount -> mounted” 过程的理解。 beforeCreate –> created 之间 在这个阶段初始化事件,进行数据观测。 created vue实例创建完后被调用,此时已经完成了数据观测(data observer),属性和方法的运算,watch/event 事件回调的配置。 可调用methods中的方法,访问和修改data中的数据,并触发响应式变化使DOM渲
资源推荐
资源详情
资源评论

Vue2.0生命周期的理解生命周期的理解
网上已经有很多关于vue生命周期的文章,我的这篇文章的由来,其实是我对官网上描述的一句话的思考与理解:“el被新创建
的vm.$el替换”,所以文章更多的内容可能是在对vue生命周期中“created -> beforeMount -> mounted” 过程的理解。
beforeCreate –> created 之间之间
在这个阶段初始化事件,进行数据观测。
created
vue实例创建完后被调用,此时已经完成了数据观测(data observer),属性和方法的运算,watch/event 事件回调的配置。
可调用methods中的方法,访问和修改data中的数据,并触发响应式变化使DOM渲染更新,触发watch中相应的方
法,computed相关属性进行重新计算。
一般在created时,进行ajax请求初始化实例数据。
此时,vm.$el不可见。
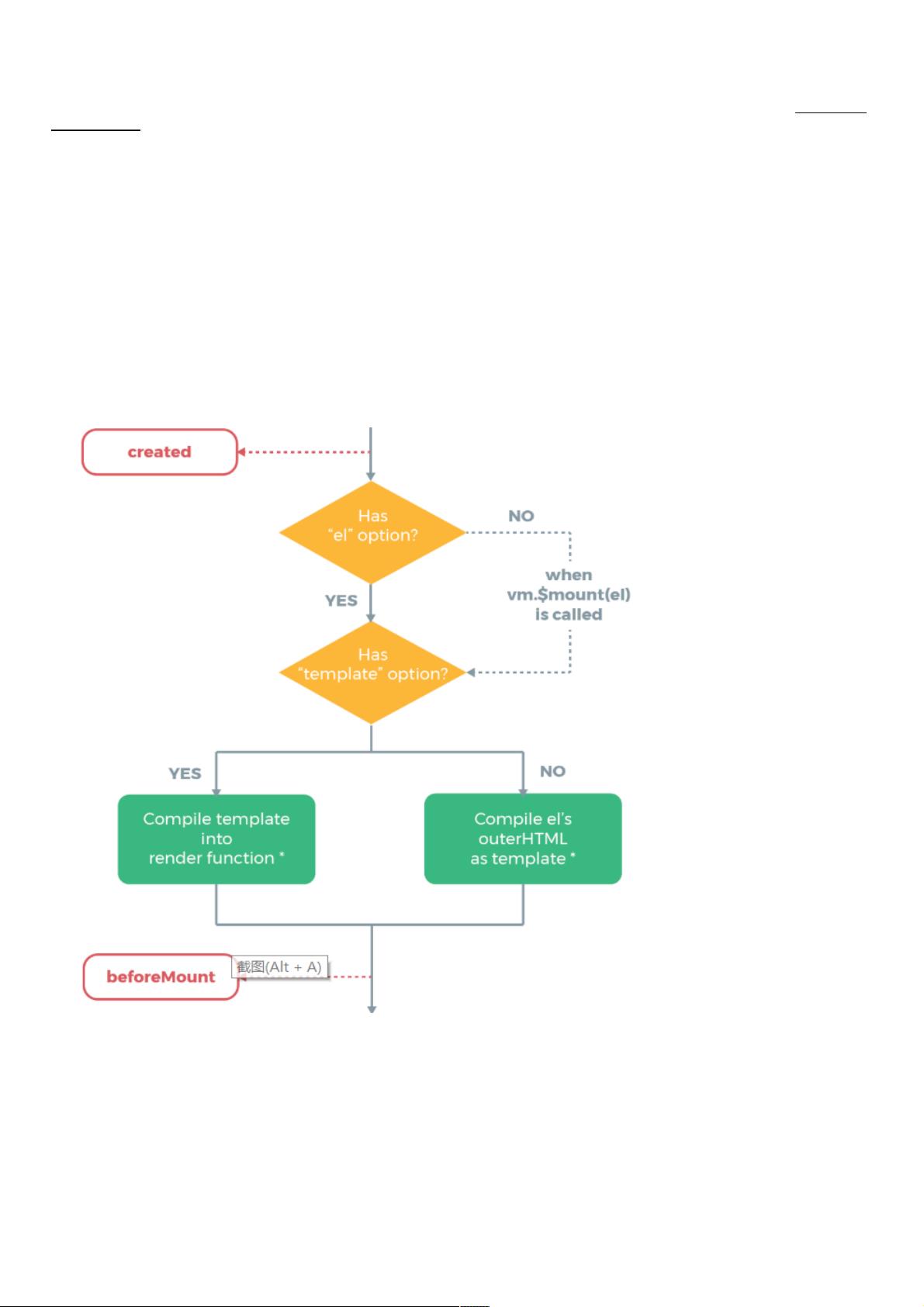
created –> beforeMount 之间之间
在这个过程中,
a、首先判断实例中是否有el选项,有的话继续向下编译,没有的话会停止编译,直到vm.$mount(el)被调用时才继续(el
是挂载的DOM节点);
b、接下来判断实例中是否有template,有的话将其作为模板编译成rander函数;
c、没有template的话就,就将挂载挂载DOM元素的元素的html(即(即el所对应的所对应的DOM元素及其内部的元素)提取出来作为模板编译;元素及其内部的元素)提取出来作为模板编译;
*注:注:el所对应的DOM元素不能为body/html元素,因为在后面vue实例挂载时,el所对应的DOM元素及其内部的元素会被模板
渲染出来的新的DOM所替换。
d、如果实例对象中有rander函数,就直接通过它进行渲染操作。
资源评论

weixin_38681719
- 粉丝: 8
- 资源: 930
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功