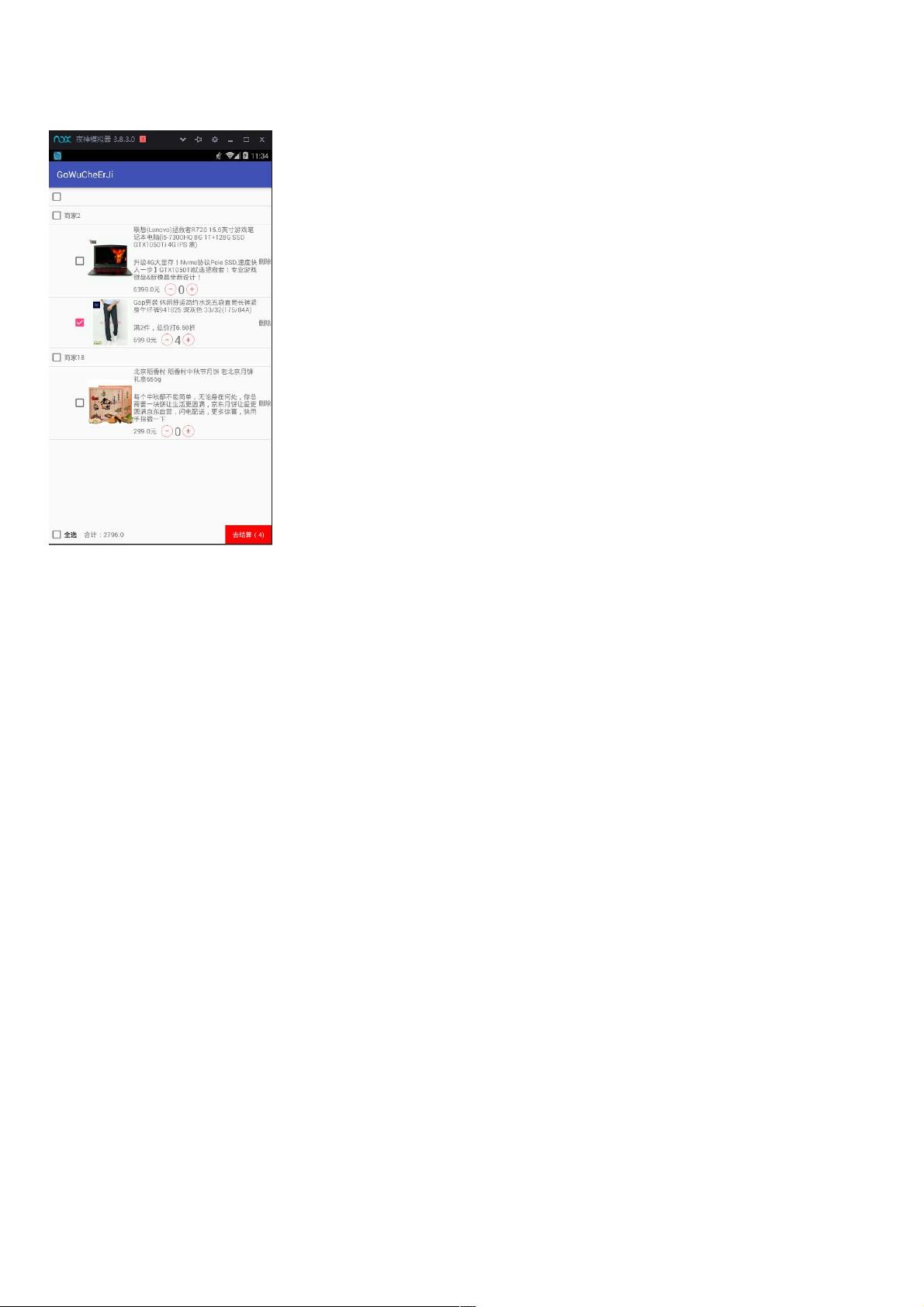
ExpandableListView实现二级列表购物车
android中常常要用到ListView,有时也要用到ExpandableListView,如在手机设置中,对于分类有很好的效果,会用ListView的人一定会用ExpandableListView,因为ExpandableListView extends ListView的,下面来看个简单的例子 运行效果图: 导入依赖 compile 'com.google.code.gson:gson:2.8.2' compile 'com.squareup.okhttp3:okhttp:3.9.0' 记得要把okhttp的原生文件夹复制进去,话不多说请看代码: MainActivity布局: 在Android开发中,`ExpandableListView`是一种常用的控件,它允许用户展开和折叠子项,从而呈现层次结构的数据,通常用于展现具有分类的列表,比如在手机设置中。`ExpandableListView`继承自`ListView`,提供了更复杂的布局管理功能。 要使用`ExpandableListView`,你需要在布局XML文件中声明它。例如,在`MainActivity`的布局文件中,我们可以看到以下代码: ```xml <ExpandableListView android:id="@+id/elv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" /> ``` 接下来,为了展示数据,我们需要创建一个适配器(Adapter)。`ExpandableListView`的适配器通常是`ExpandableListAdapter`的实现,它负责填充数据并处理子项的点击事件。适配器需要两个布局文件,一个是`Group`(父项)的布局,另一个是`Child`(子项)的布局。 `Group`布局可能如下所示,包含一个复选框和一个显示分类名称的文本视图: ```xml <CheckBox android:id="@+id/cb_group" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_group" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center_vertical" android:text="111" /> ``` 而`Child`布局可能包括一个复选框、一个图片视图以及两个文本视图,分别用来显示商品标题和副标题: ```xml <CheckBox android:id="@+id/cb_child" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="100dp" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_subhead" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> ``` 在Java代码中,你需要创建一个自定义的`ExpandableListAdapter`,并实现`getGroupView`和`getChildView`方法来填充这些布局。同时,你还需要提供数据结构,通常是一个`HashMap`或`List`的嵌套结构,以便适配器能够正确地绑定数据。 此外,为了实现购物车的功能,你可能需要在适配器中添加逻辑来跟踪每个商品的选择状态(通过复选框)和总价(通过`TextView`显示)。这可能涉及到遍历所有子项,检查它们的复选框状态,并计算总价。你还可以添加一个全选/全不选的功能,通过主布局中的复选框控制所有子项的状态。 在`MainActivity`中,你还可能需要初始化`ExpandableListView`,设置适配器,并添加监听器来处理复选框的点击事件。例如: ```java ExpandableListView elv = findViewById(R.id.elv); MyExpandableListAdapter adapter = new MyExpandableListAdapter(this, groupData, childData); elv.setAdapter(adapter); elv.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { // 处理子项点击逻辑 } }); ``` `dependencies`中提到的`Gson`和`OkHttp`库可能用于网络请求和JSON解析,如果你的数据是从服务器获取的。确保正确导入这些库,并将相应的原生文件夹复制到项目的`libs`目录下。 实现一个带有二级列表的购物车功能,你需要掌握`ExpandableListView`的使用,自定义适配器,以及处理数据绑定和交互逻辑。这不仅涉及到UI设计,还包括数据操作和用户交互的实现,是Android开发中的一个常见任务。


剩余7页未读,继续阅读
- 粉丝: 5
- 资源: 958
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 利用Python绘制带装饰物的圣诞树代码实现
- 计算机网络基础:从FTP到HTTP的网络协议详解
- 纸管音圈绕线机工程图机械结构设计图纸和bom和其它技术资料和技术方案非常好100%好用.zip
- 自动线圈导通测试机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- SOME IP协议规范文档
- TIA博途Wincc下载时提示缺少面板映像的解决办法(无需安装更新包).docx
- 自动贴标撕膜检测机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- Image Style Transfer Using Convolutional Neural Networks解析与复现
- TIA博途V17 -面板映像文件-UPD7-单独映像-链接地址.txt
- 4YQ690级埋弧焊焊接材料国内外对比试验 - .pdf
- 05超大直径焊接空心球类节点分析与设计.pdf
- 05高频焊接轻型H型钢在建筑工程中的应用.pdf
- 5A02铝合金与镀锌钢熔钎焊接头研究 - .pdf
- 5A04 LF4铝镁合金空气分馏塔的现场焊接技术.PDF
- 5A06铝合金薄板VPPA焊接工艺研究 - .pdf
- 5万m^3LNG储罐9Ni钢的焊接和质量控制.pdf


 信息提交成功
信息提交成功
评论0