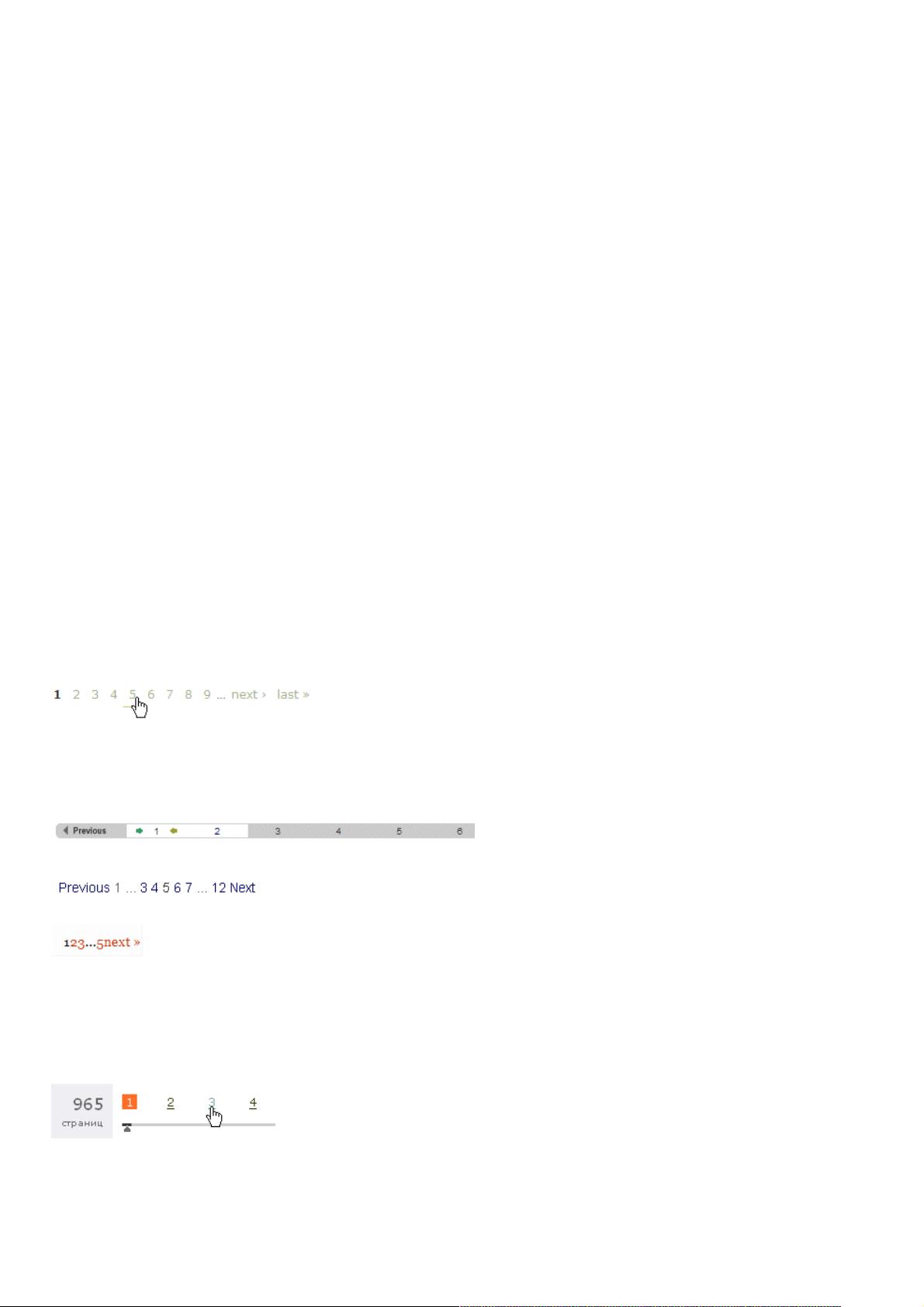
结构和层次降低了复杂性并提高了可读性。你的文章或站点组织的越深入,用户就越容易理解你观点和得到你想传达的信息。在网页上,这点被通过多个方式做到。在正文头条和列举被用做逻辑上独立的数据块来呈现信息。另一种解决方法是一种叫分页的机制,它在给定文章的单一部 分页是一种常见的网页设计技术,用于分割长篇文章或数据列表,以便用户更容易浏览和消化信息。这种方法能够提高用户体验,因为它避免了用户一次性加载大量内容,从而降低页面加载速度和阅读难度。分页通常包括“上一页”、“下一页”链接,以及数字链接,有时还会包含箭头或指示符。 在设计分页时,有几个好的实践值得遵循: 1. **提供大面积的可点击区域**:确保用户可以轻松点击到分页链接,即使他们的鼠标光标略有偏移。 2. **避免使用下划线**:下划线常与超链接关联,可能导致混淆,最好使用其他视觉样式来区分。 3. **标记当前页面**:清晰地标识出用户当前所在的页面,以增加可读性和导航的准确性。 4. **隔开网页链接**:使用足够的间距,使用户在扫描分页链接时更容易区分各个页码。 5. **提供上一页和下一页链接**:这是最基本的导航功能,确保用户可以轻松地向前或向后移动。 6. **使用首页和末页链接**:在适用的情况下,提供回到首页或直接跳到最后一页的选项,便于用户快速定位。 7. **考虑首页和末页链接的位置**:通常,这些链接会被放置在分页条的两端,以保持一致性。 然而,分页设计也存在一些常见错误: 1. **分页选项不可见**:如果分页链接的视觉表现不够突出,用户可能无法注意到它们,降低了导航效率。 2. **分页不直观**:过于复杂的分页设计可能会让用户感到困惑,不清楚如何操作。简洁的设计和一致的交互反馈至关重要。 一些创意分页设计,如 Dirty.ru 的滑块菜单和 Erweiterungen.de 的“…”按钮,展示了创新方法如何增强用户体验,同时保持易用性。在图库类网站中,设计师会尝试不同的颜色、形状和布局来提升分页的视觉吸引力,但应确保这些设计元素不会干扰其基本的导航功能。 分页设计的目标是平衡美观与实用性。设计师需要确保分页系统直观、易于理解和使用,同时也要考虑到网页的整体美学。对于WordPress用户,可以使用如WP-PageNavi这样的插件来轻松实现分页功能。无论采用何种设计,分页都是提高网站导航效率和用户体验的重要工具。


- 粉丝: 4
- 资源: 927
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功